
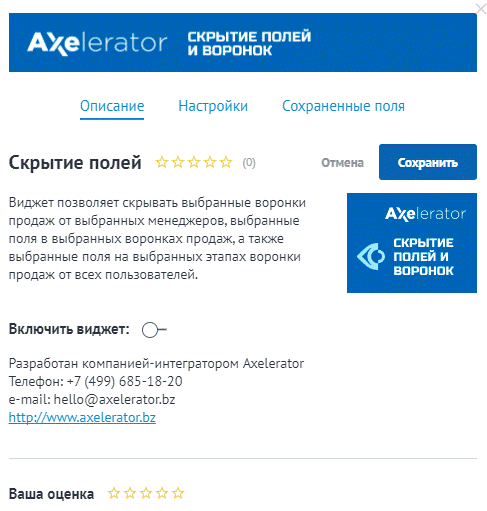
1. Название виджета
Название должно содержать до 20 символов максимум, включая пробелы
2. Картинка
Требования к картинке см. в пункте Дизайн, данной инструкции.
Если картинка не на всю ширину страницы, то текст должен ее обтекать. Расположение картинки с логотипом справа.
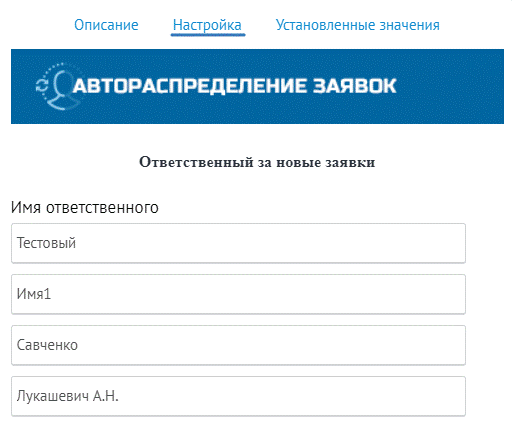
3. Настройки
Настройки виджета могут быть как на главной странице, так и в отдельной вкладке.

4. Описание
Описание должно содержать краткое описание возможностей виджета, мини инструкцию по настройке. Может содержать видео, текст, картинки. Смысловые блоки, такие как (Возможности виджета, описание, как работает, настройки и т.д.) выделяем черным жирным шрифтом.
5. Подпись находится в самом низу первой страницы виджета:
Разработан компанией-интегратором Axelerator
Телефон: +7 (499) 685-18-20
e-mail: hello@axelerator.bz
Наш сайт www.axelerator.bz
Наша академия amoCRM www.amo.academy
где ссылки содержат UTM-метку
/?utm_source=amoCRM&utm_medium=catalog&utm_campaign=ххх
вместо ххх пишем название виджета на латинице, например:
http://axelerator.bz/?utm_source=amoCRM&utm_medium=catalog&utm_campaign=raspred_lead
|
|
|
Дизайн
Дизайн виджета должен быть максимально соответствовать стандартным элементам amoCRM
Дизайн картинки для каталога интеграций должен содержать логотип Axelerator, краткое название и смысловую картинку.
Формат стандартных элементов:
● Картинка в каталог интеграций, формат png или анимированная png
Название logo.png
130х100 px

● Картинка в правой панеле карточки
Название logo_medium.png и logo_medium_old.png
230х42 px

● Картинка в правой панели карточки в свернутом виде
Название logo_min.png
74х57 px

● Картинка сверху виджета, не обязательная
Название logo2.png
396х60 px

Оценка для ориентира, выставляемая дизайнером:
Набор из вышеперечисленных картинок - 0,5-1час
Дизайн ранее разработанного виджета с небольшими правками по тексту или картинками 0,5-2 часа
Дизайн на примере простор смс - 8-10 часов
Верстка
Полные требования к верстке и проверка ее на основе данного чек-листа
Минимальные требования:
1. Соответствие макету
2. Корректное отображение во всех актуальных браузерах
3. Валидность
4. Виджет должен нормально смотреться во всех стандартных разрешениях от 1024 и выше, не иметь горизонтального скролла и вписываться в экран мобильных устройств
5. Корректная работа при вбивании реального текста, надёжность вёрстки
6. Наличие Win/Mac/Linux-аналогов шрифтов
7. Доступность при выключенных(загружающихся) картинках
8. HTML5 формы, линковка, валидация
9. Семантичность. Отсутствие глупостей в html и css, единообразие, аккуратность
10. Правильная структура заголовков (H1,H2,… и т.д. и TITLE)
11. Работоспособность при выключенном JavaScript
|
|
|
12. Работоспособность при выключенном Flash
13. Отсутствие багов при увеличенном шрифте
14. Верстка только слоями. Таблицы допускаются только в контенте или их использование должно быть аргументировано.
15. Не должно быть лишних CSS классов и закомментированных участков кода.
16. Использованы понятные (логические) названия для классов. Например: не использовать “.oshibka” или “.green”, использовать “.error”.
17. Названия классов и id подбирайте по смыслу, пускай даже длинные, но понятные. Название селектора отображает содержимое.
18. Не использовать ID для верстки (селектора для css)
19. Кодировка файлов – UTF-8.
20. Все специфические символы (äöüßÄÖÜ) а также кавычки, амперсанд, скобки и апостроф должны быть перекодированы в HTML Entity Name.
21. Все тэги имеют свойство “alt”.
22. Изменение размеров окна браузера не должно приводить к некорректному отображению виджета. То же самое относительно увеличения и уменьшения шрифтов.
23. Используйте все стандартные HTML тэги. Вместо <div> можно использовать:
24. h1, h2, h3 и т.д.
25. ul, ol, dl
26. cite
27. abbr, acronym, code
28. fieldset, legend, label
29. caption, thead, tbody, tfoot
30. Для гибких макетов обязательно должны быть установлены максимальная и минимальная ширина.
31. Если верстка не фиксированной ширины, то разрешение экрана от 1024 (без прокрутки) до макс по ширине. Если начинается от 1280 – оговаривается отдельно. На меньшем разрешении верстка не должна съезжаться, а фиксируется на минимально допустимой ширине, например 1024 или 800.
32. По высоте верстка всегда должна быть растянута на 100%, т.е. даже если нет наполнения, подвал на большом разрешения должен находится не в середине экрана, а в самом низу.
33. Оптимизированные картинки, грамотное использование jpg, png, gif, webp, svg. Баланс между сжатием, количеством цветов и размером файла. Тяжелые картинки (от 30-50кб), носящие дизайнерский смысл, должны стоять как background у ячеек. За счет этого они загружаются в последнюю очередь.
34. Использование чистых (без style=»” и т.п.) <h1>, <h2>, <h3>, <a>, <b>, <ul>, <li> в контент-части
35. В именах файлов использовать смысловые приставки. Например, ico-*.png для иконок, чтобы отделить их от простых изображений.
36. Все JS файлы должны быть подключены перед закрывающим. Так же необходимо объединить по возможности JS-файлы в один.
37. Всегда описывать цвет фона для body даже если он белый.
38. В папке с изображениями не должно быть картинок, не использующихся в верстке. Если что-то исключили из верстки или переделали — не забывайте удалять уже ненужные картинки.
39. Если в макете используются нестандартные шрифты, обязательно оговорите, есть ли надобность элементы с нестандартным шрифтом делать картинками, если нельзя — обсудите, с помощью какой технологии будет реализовано их отображение (font, sIfr, Cufon, etc.)
40. Все картинки, которые можно заменить css – обязательно использовать css. Использовать псевдоэлементы по максиуму.
41. Рамки на картинках всегда являются элементом верстки, а не картинки. Тени, отблески и т.д. считаются рамкой картинки.
42. Комментарии обязательны и по возможности на английском языке. Как минимум транслит!
Разработка
Сроки разработки контролируются ежедневно путем запроса процента выполнения задачи.
● Уведомления заказчика о статусе работы происходит через 1-2 дня или раз в неделю, в зависимости от сроков разработки.
● Если разработка до 1 недели, то обязательно надо уведомить заказчика в день старта о том, что приступили к разработке.
● Затем уведомить о начале тестирования.
● Затем о готовности к переносу.
● Если разработка более 1 недели, то помимо описанных выше уведомлений, необходимо сообщать о проценте выполнения проекта как минимум 1 раз в неделю.
Для контроля версий используется платформа для разработчиков https://bitbucket.org/ (пок
|
|
|
Если доступы к ней не выдали, то произвести самостоятельную регистрацию на выданные ранее логин и пароль.
Версия виджета записывается в формате 0.0.00 и изменяется на 1 после каждого обновления, например 0.0.11 и 0.0.12
Если произошло глобальное обновление, то на усмотрение разработчика, можно изменить версию на 0.1.00 или даже 1.0.0
API amoCRM - смотреть
API консоль - смотреть
Тестирование
Порядок тестирования:
1. Изучить ТЗ
2. Пройтись по ТЗ и проверить все функции
3. Сформировать 10-20 нестандартных ситуаций, но ожидаемых от пользователя (дважды открыть, закрыть, несколько раз нажать на одну кнопку, щелкнуть в другую область и т.д.)
4. Проверить соответствие дизайну
5. Проверить кроссбраузерность верстки
6. После исправления выявленных багов пройтись по проверенным параметрам повторно
В процессе тестирования могут появляться баги или просто недочеты в ТЗ, такие замечания необходимо помечать в включать в новую версию разработки, предоставив их заказчику
Таблица для описания 1 бага.
| Номер: | ||
| Наименование Исправлено не исправлено | ||
| Шаги для воспроизведения |
| |
| Примечание: | ||
| Ожидаемый результат |
| |
| Примечание: | ||
| Фактический результат |
| |
| Примечание:
| ||
Инструкция по работе
К каждому виджету необходимо приложить инструкцию в формате, как в примере
Инструкция_Распределение заявок по графику.gdoc
Название и оформление даете в таком же формате.
шаблон этой инструкции для копирования и изменения: шаблон
Инструкция пишется сразу после положительного тестирования или в процессе его тестирования и перед сдачей заказчику.
 2020-10-11
2020-10-11 92
92








