В таблице 1 представлена детализация таблицы стилей.
Таблица 1
Свойства объектов
| Наименование | Свойства объекта |
| <div> | id="opaco" class="hidden" |
| <table> | border="0" cellpadding="0" cellspacing="0" |
| <td> | bgcolor="#620556" |
| <a> | href="index.htm" |
Продолжение таблицы 1
| <img> | src="index_files/logo.jpg" alt="" border="0" height="212" width="212" |
| <ul> | class="innerfade" style="position: relative; height: 188px;" id="main-img-img" |
| <li> | style="z-index: 3; position: absolute; display: none;" |
| body | { margin: 0px; padding: 0px; font-family: Tahoma; font-size: 15px; color: #333333; text-decoration: none; background:#d8c9bf; } |
| <span> | id='phone' |
| #logoblock table tr td ul.active-menu | { border-bottom-width: 1px; border-bottom-style: dotted; border-bottom-color: #620556; color: #620556; } |
| #logoblock table tr td ul.active-menu a | { color: #620556; } |
| #logoblock table tr td ul li a | { padding-left: 25px; color: #333333; text-decoration: none; } |
| #logoblock table tr td ul li a:hover | { color: #620556; text-decoration: none; } |
| #fotoframe | { margin: 0px; padding: 0px; width: 100%; overflow: hidden; } |
Продолжение таблицы 1
| h1 | { font-family: Tahoma; font-size: 18px; color: #620556; text-decoration: none; font-weight: normal; text-transform: uppercase; } |
Функция увеличения изображения:
(function ($) {
$(document).ready(function () {
$('.cloud-zoom,.cloud-zoom-gallery').CloudZoom();
});
function format(str) {
for (var i = 1; i < arguments.length; i++) {
str = str.replace('%' + (i - 1), arguments[i]);
}
return str;
}
function CloudZoom(jWin, opts) {
var sImg = $('img', jWin);
var img1;
var img2;
var zoomDiv = null;
var $mouseTrap = null;
var lens = null;
var $tint = null;
var softFocus = null;
var $ie6Fix = null;
var zoomImage;
var controlTimer = 0;
var cw, ch;
var destU = 0;
var destV = 0;
var currV = 0;
var currU = 0;
var filesLoaded = 0;
var mx,
my;
var ctx = this, zw;
setTimeout(function () {
<img src="/images/loading.gif"/>
if ($mouseTrap === null) {
var w = jWin.width();
jWin.parent().append(format('<div style="width:%0px;position:absolute;top:75%;left:%1px;text-align:center" class="cloud-zoom-loading" >Loading...</div>', w / 3, (w / 2) - (w / 6))).find(':last').css('opacity', 0.5);
}
}, 200);
var ie6FixRemove = function () {
if ($ie6Fix!== null) {
$ie6Fix.remove();
$ie6Fix = null;
}
};
this.removeBits = function () {
//$mouseTrap.unbind();
if (lens) { lens.remove();
lens = null;
}
if ($tint) {
$tint.remove();
$tint = null;
}
if (softFocus) {
softFocus.remove();
softFocus = null;
}
ie6FixRemove();
$('.cloud-zoom-loading', jWin.parent()).remove();
};
this.destroy = function () {
jWin.data('zoom', null);
if ($mouseTrap) {
$mouseTrap.unbind();
$mouseTrap.remove();
$mouseTrap = null;
}
if (zoomDiv) {
zoomDiv.remove();
zoomDiv = null;
}
this.removeBits();
};
Полный листинг web-приложения представлен в приложении 4.
3 Этапы работы с web - приложением
Web-приложение салона «Вероника» выполняет функцию визитной карточки для продаваемых коллекций в салоне.
Web-приложение может быть использовано как информационный источник данных о салоне «Вероника».
Условия выполнения программы
Минимальные системные требования к персональному компьютера для обеспечения работы программного продукта:
объем оперативной памяти - 128 Мбайт;
свободного пространства на жестком диске – 15 Мб;
тактовая частота процессора - 466 МГц;
Программное обеспечение:
- Microsoft Windows XP Professional SP3;
- Adobe Dreamweaver CS3;
- Windows Internet Explorer 8.0.
Выполнение программы
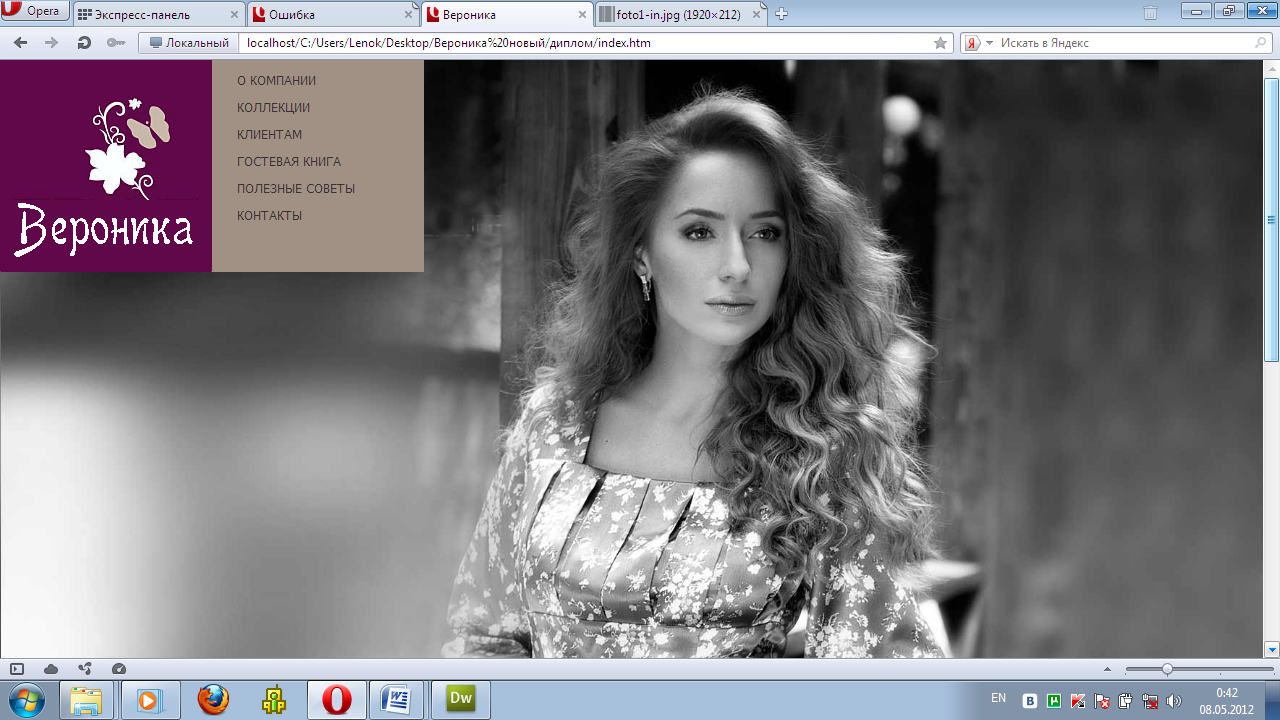
Для запуска Web –приложения необходимо выполнить запуск файла index.htm. В результате на экране будет отображено главное окно сайта внешний вид которой представлен в приложении Б.
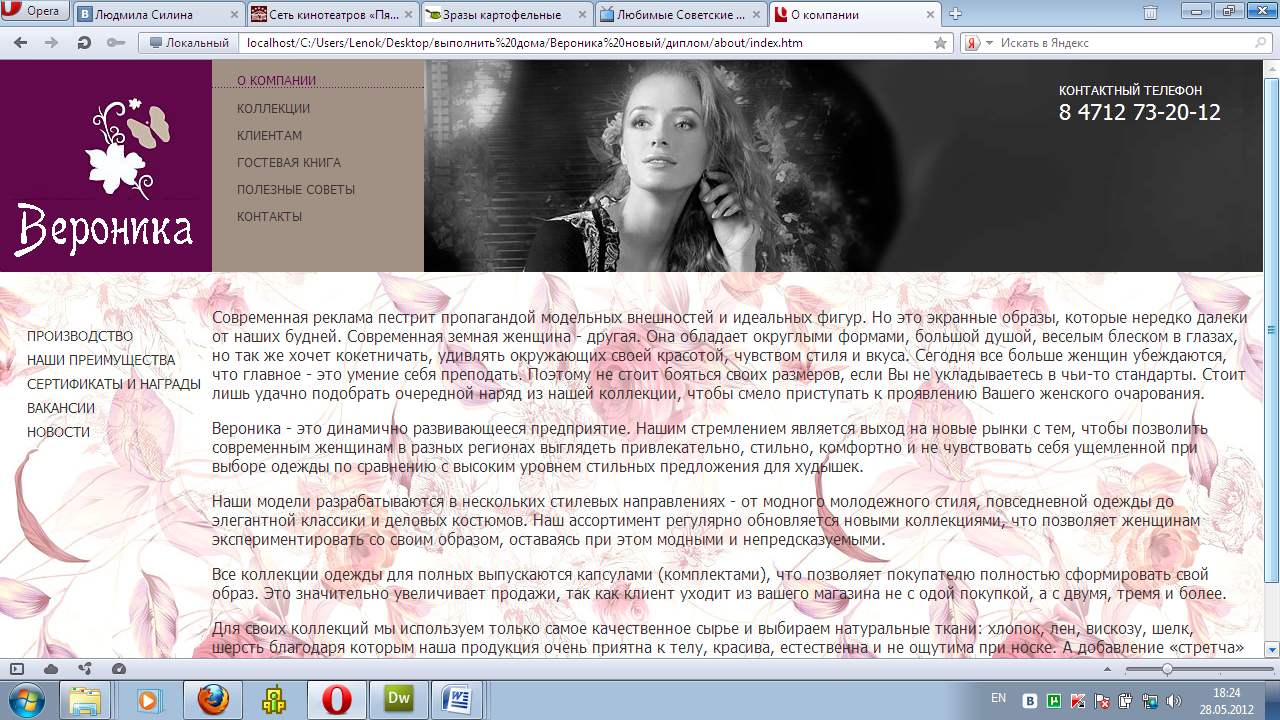
Для просмотра страницы о компании необходимо нажать на ссылку «О компании». Для того чтобы перейти на любую другую страницу, необходимо выбрать в меню интересующий раздел и активировать ссылку. В результате откроется новая страница сайта, содержащая информацию согласно выбранной ссылке в соответствии с рисунком 3.

Рисунок 3 - Страница «О компании»
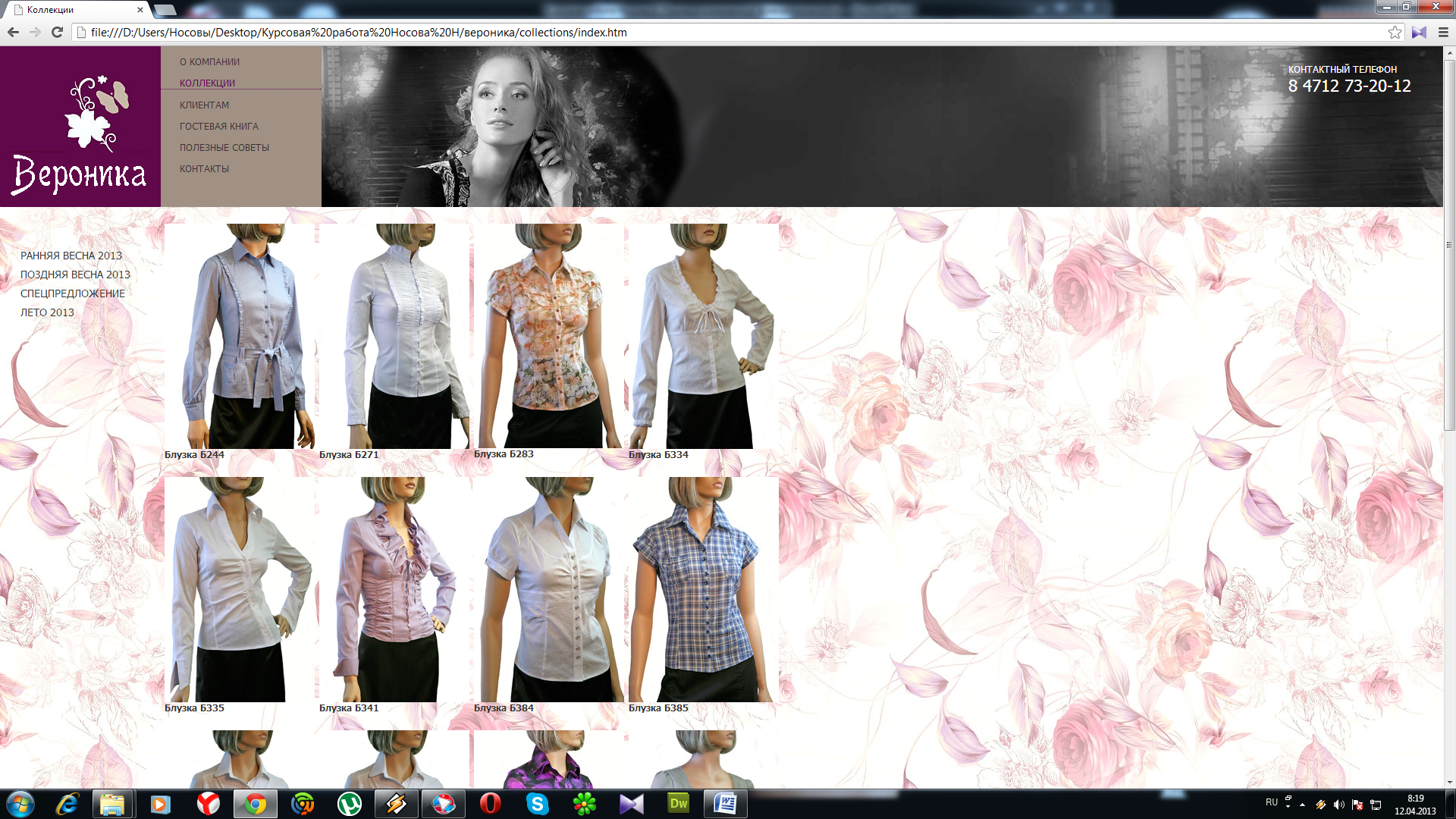
Для просмотра страницы «Коллекции» необходимо нажать на ссылку «Коллекции» в соответствии с рисунком 4.

Рисунок 4 - Страница «Коллекции»
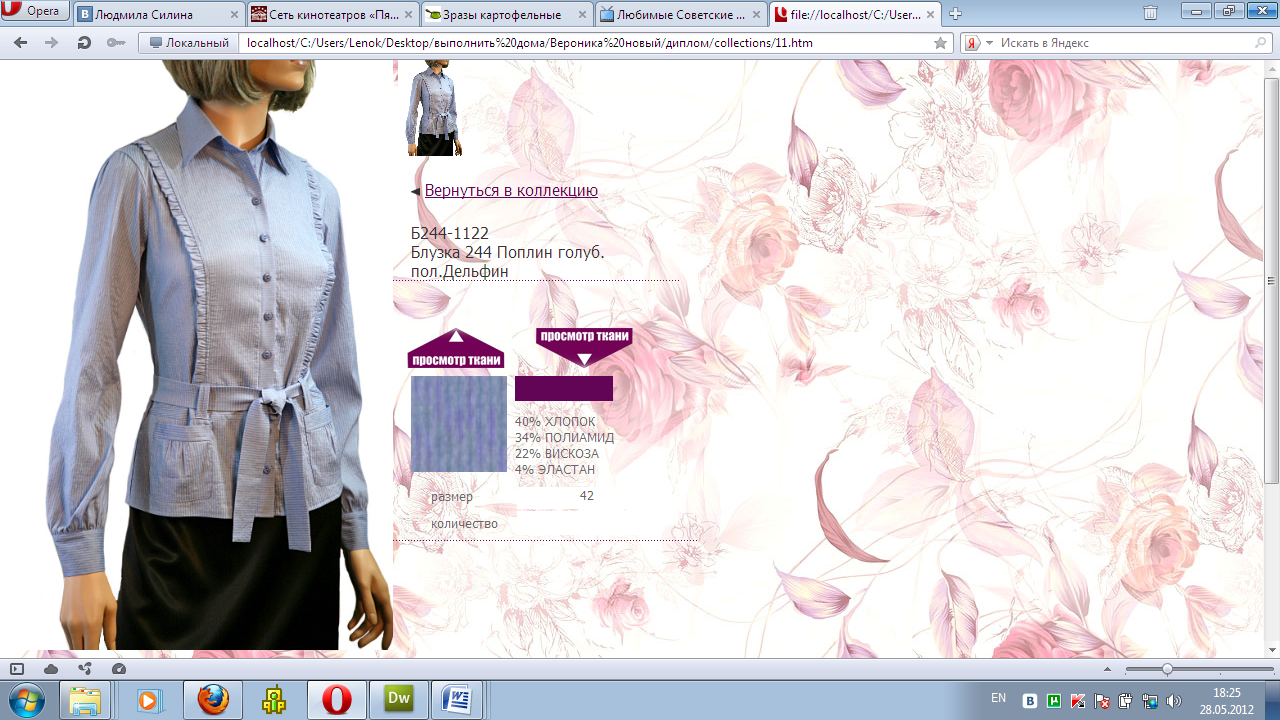
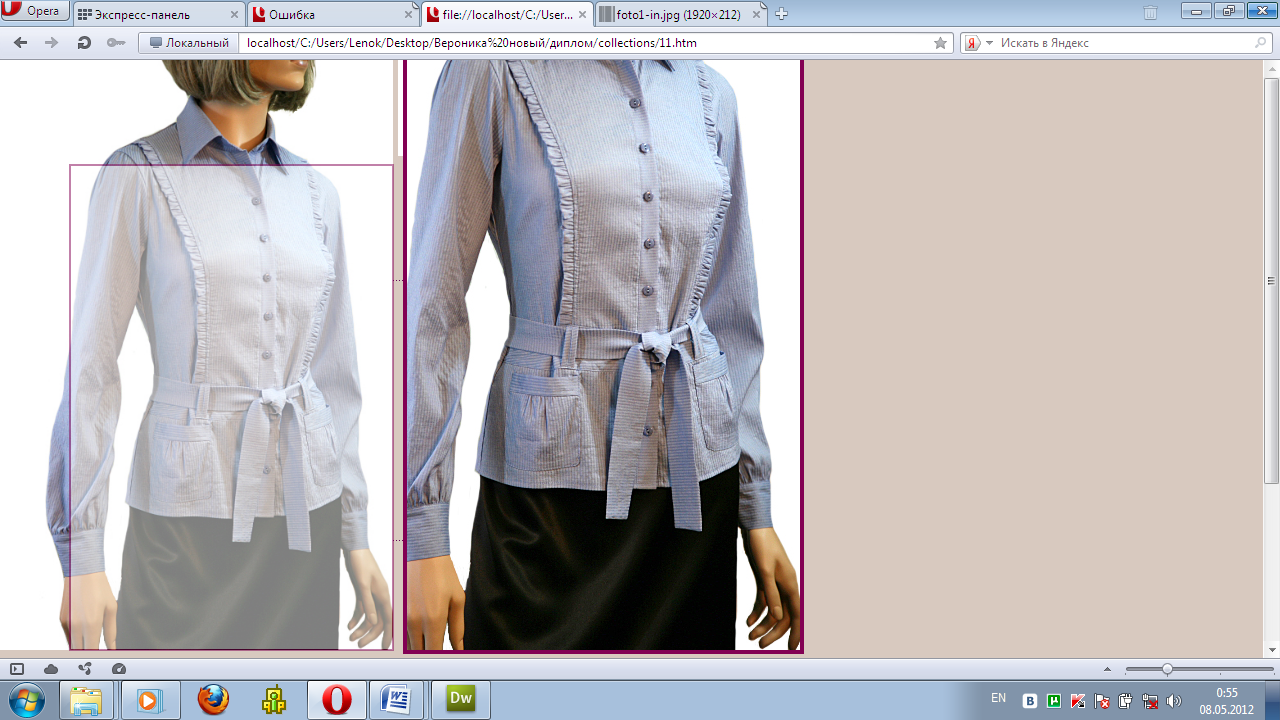
Для увеличенного просмотра интересующей одежды необходимо нажать на изображение блузки в соответствии с рисунками 5-6.

Рисунок 5 - Страница интересующей одежды из коллекции

Рисунок 6 - Страница интересующей одежды из коллекции в увеличенном виде
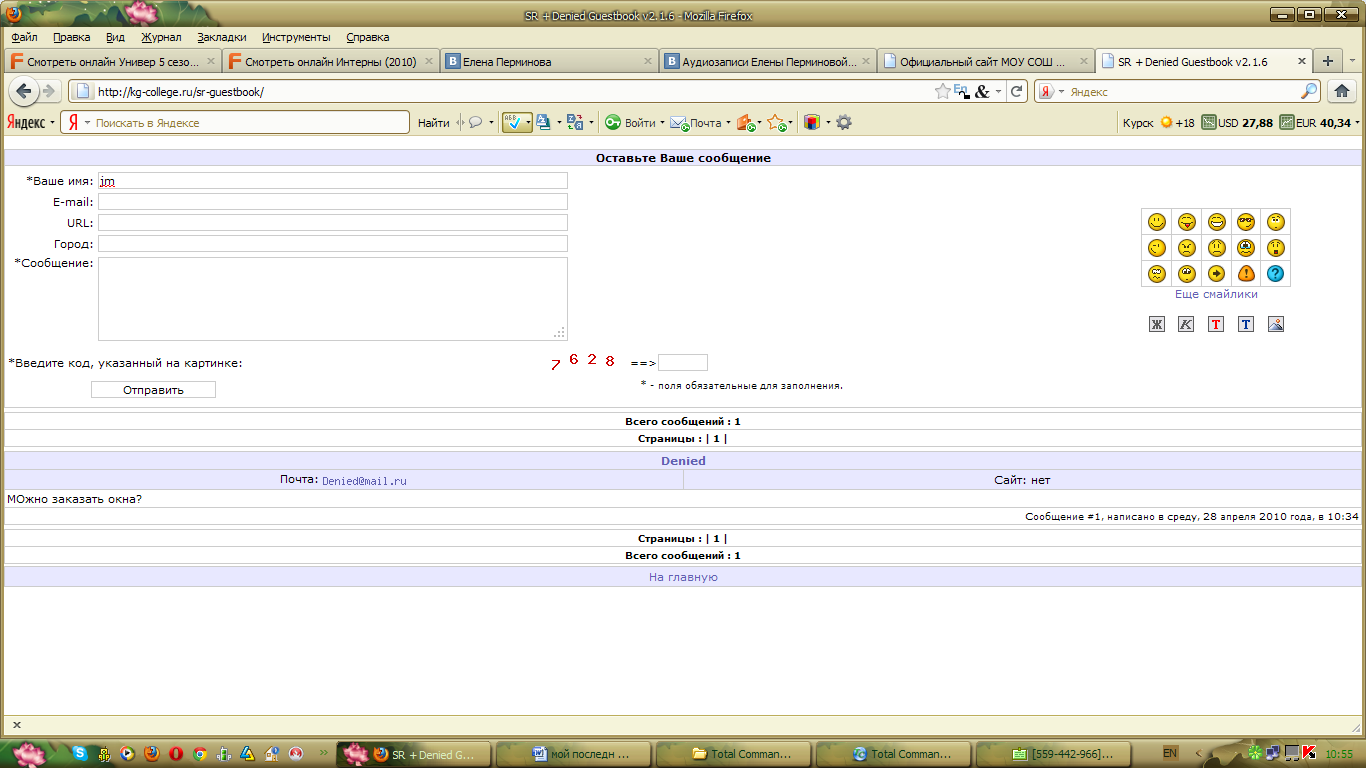
Для отправки сообщения на сайте необходимо нажать на ссылку «Гостевая книга». Откроется гостевая книга сайта. После ввода данных в окно ввода и после отправки сообщения, в блоге будет отображена запись, которую ввели в соответствии с рисунком 7.

Рисунок 7 - Гостевая книга сайта
Сообщения оператору
Если пользователь не введет имя, сообщение и код, указанный на картинке, то будет выдано сообщение «Вы заполнили не все обязательные поля».
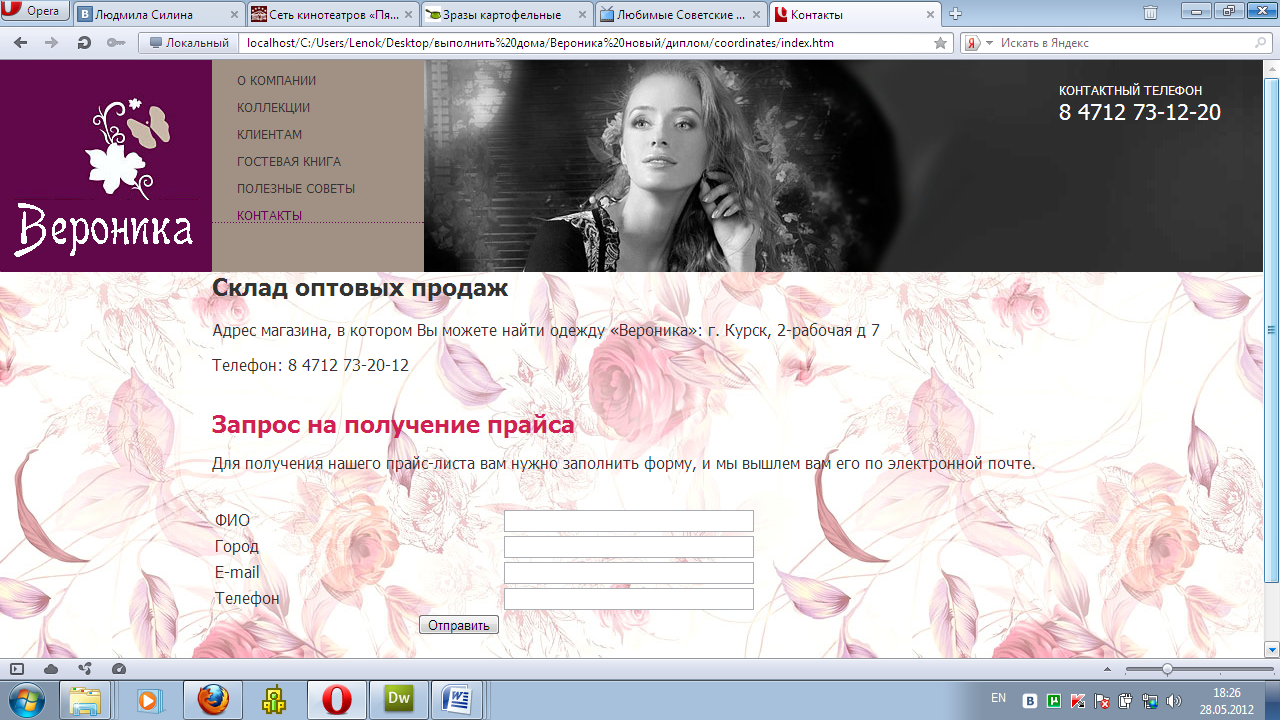
Для отправки отправка запроса на предоставление прайса необходимо нажать на ссылку «Контакты». После ввода данных в окно ввода и после отправки сообщения отобразится сообщение о принятии заявки в соответствии с рисунком 8.

Рисунок 8 - Отправка запроса на предоставление прайса
Сообщения оператору
Если пользователь не введет одно из полей, то будет выдано сообщение «Не все поля заполнены»
Заключение
В результате выполнения курсовой работы было создано web-приложение салона «Вероника».
Данная разработка будет использоваться в сети Internet для предоставления информации пользователям о товарах и услугах салона «Вероника».
Информация, находящаяся на данном сайте может быть использована любым желающим.
При создании программного продукта были решены следующие задачи:
– разработка технического задания;
– разработка технического проекта;
– разработка рабочего проекта.
Web-страница - это лицо того учреждения, той фирмы, человека, который разместил ее в сети Internet. Именно поэтому сегодня Web-дизайну уделяется такое огромное внимание, так как от него на прямую зависит популярность того или иного информационного ресурса Сети. Недаром сейчас профессия Web-дизайнера является одной из самых высокооплачиваемых.
Человек, создающий Web-страницу, соединяет свои навыки и знания со своим творческим потенциалом. Для того чтобы создать Web-страницу,
которая бы радовала глаз, нужно сочетать в себе качества художника и программиста.
Web-приложение сегодня является не только информационным средством или визиткой, а полноценным маркетинговым инструментом, привлекающим новых клиентов, приносящим прибыль.
Web-приложение было выполнено в точности с требованиями технического задания салона «Вероника».
Список литературы
1. Венедюхин А., Воробьев А. Создание сайтов. — СПб.: Питер, 2010 г. - 107 с.;
2. Вильямсон X. Универсальный Dynamic HTML. Библиотека программиста. СПб.: Питер, 2009 г. – 304 с.;
3. ВинДж C. Искусство web-дизайна: Самоучитель. — СПб.: Питер, 2009 г. - 102 с.;
4. Гончаров А. Самоучитель HTML. — СПб.: Питер, 2010 г. – 240 с.: ил;
5. Гудман Д. JavaScript и DHTML. — СПб.: Питер, 2009 г. – 523 с.;
6. Дакетт Д. Основы веб-программирования с использованием HTML. – СПб.: БХВ-Петербург, 2010 г. - 110 с.;
7. Евдокимов Н., Лебединский И. Разработка веб-сайта. Практическое руководство. – М.: ДМК Пресс, 2010 г. - 134 с.;
8. Зольников Д.С. Как самостоятельно создать сайт любой сложности — 2-е изд., стер. — М.:НТ Пресс, 2010 г. - 272 с.;
9. Косарев А. П. Технические средства АСУ. — СПб.: Питер, 2009 г. – 401 с.;
10. Крамер Р. HTML: наглядный курс Web-дизайна. — СПб.: Питер, 2009 г. – 120 с.;
11. Кузнецов М. В., Симдяпов И. В., Голышсв С. В. Практика разработки Web-сайтов. — СПб.: БХВ-Петербург, 2009 г. - 960 с.;
12. Леонтьев В.П. Web-дизайн. Руководство пользователя. — М.: ДМК Пресс, 2010 г. – 310 с.;
13. Лещев. Создание web-сайта: учебный курс. — СПб.:Питер, 2010 г. - 544 с.;
14. МакДональд М. Создание web-сайтов. Основное руководство. — СПб.: Питер, 2010 г. - 156 с.;
15. Матросов А. В., Сергеев А. О., Чаунин М. П. HTML 4.0. – СПб.: БХВ-Петербург, 2009 г. – 672 с.;
16. Морозова О. М. Построй свой супер-сайт за 21 день. — СПб.: БХВ-Петербург, 2009 г. - 224 с.;
17. Нидерст М.В. Web-мастеринг для профессионалов. Настольный справочник. — М.: ДМК Пресс, 2009 г. – 127 с.;
18. Панфилов К. Создание веб-сайта от замысла до реализации. — СПб.: Питер, 2009 г. – 112 с.;
19. Полонская Е.Л. Язык HTML. Самоучитель.: — М.: Издательский дом "Вильяме", 2009 г. – 320 с.: ил.;
20. Петюшкин А.А. HTML в Web-дизайне. – СПб.: БХВ-Петербург, 2009. – 400 с.;
21. Ратшиллер Т., Геркен Т. Разработка Web-приложений. – СПб.: Питер, 2009 г. - 384 с.;
22. Скотт Б., Нейл Т. Проектирование веб-интерфейсов. – СПб.: Питер, 2010 г. - 672 с.;
23. Таненбаум Э. Современные операционные системы. 2-е изд. — СПб.: Питер, 2009 г. – 134 с.;
24. Ташков П. Веб-мастеринг на 100%, HTML, CSS, JavaScript, CMS, раскрутка. – СПб.: БХВ-Петербург, 2010 г. - 129 с.;
25. Томсон Л., Веллинг Л. Разработка Web-приложений. - Киев: «ДиаСофт», 2010 г. - 672 с.;
26. Хейз.Р. Освой самостоятельно HTML и XHTML. 3-е изд. — М.: ДМК Пресс 2009 г. - 224 с.;
27. Якобсон Й. Концепция разработки веб-сайтов. — СПб.: Питер, 2010 г. - 129 с.;
28. http:// unionstream.ru;
29. http:// ucoz.ru;
30. http:// narod.ru.
Приложение 1
Редактор гипертекстовой информации Adobe Dreamweaver

Приложение 2
Стартовая страница Web-приложения

Приложение 3
Модульная структура Web-приложения
| index.htm Главная страница web-приложения |
| about/index.htm Информация о салоне |
| collections/index.htm Коллекции |
| Клиентам |
| vacancies/index.htm Вакансии в салоне |
| news/index.htm Новости |
| production/index.htm Производство |
| advantages/index.htm Преимущества |
| certificates/index.htm Сертификаты |
| Rannjaja-vesna-2013/index.htm Ранняя весна 2012 |
| leto-2013/index.htm Лето 2013 |
| Specpredlozhenie/index.htm Спецпредложения |
| platya/index.htm Платья группе |
| topy/index.htm Топы |
| jubki/index.htm Юбки |
| platya/index.htm Платья |
| topy/index.htm Топы |
| bluzki/index.htm Блузки |
| pozdnjaja-vesna-2012/index.htm Поздняя весна 2012 |
| salespoint/index.htm Где купить |
| dealers/index.htm Диллерам и партнерам |
| gostevaya-kniga/index.php Гостевая книга |
| information/care/index.htm Полезные советы |
| information/care/index.htm Уход за одеждой |
| tissues/index.htm Виды тканей |
| sizes/index.htm Размерный ряд |
| jubki/index.htm Юбки |
| coordinates/index.htm Контакты |
| bluzki/index.htm Блузки |
| topy/index.htm Топы |
| bluzki/index.htm Блузки |
| platya/index.htm Платья |
| jubki/index.htm Юбки |
| platya/index.htm Платья |
| topy/index.htm Топы |
| jubki/index.htm Юбки |
| bluzki/index.htm Блузки |
Приложение 4
Листинг Web-приложения салона «Вероника»
index.htm
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Вероника</title>
<meta name="Description" content="">
<meta name="Keywords" content="">
<link href="index_files/newstyle.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css" href="index_files/cloud-zoom.css">
<script src="index_files/jquery_002.js"></script>
<script type="text/javascript" src="index_files/jquery.js"></script>
<script language="JavaScript" src="index_files/cloud-zoom.js"></script>
<script language="JavaScript" src="index_files/js.js"></script>
<script>
counter = 0;
function moving(param2) {
if (param2 < 0) {++counter;}
if (param2 > 0) {--counter;}
if ((counter>=0) && (counter<=-1)) {
$('#moveable').animate({'top': '+='+param2+'px'}, 'fast');
}else {
if (param2 < 0) {--counter;}
if (param2 > 0) {++counter;}
}
}
</script>
</head>
<body>
<div id="opaco" class="hidden"></div>
<div id="logoblock"><table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td bgcolor="#620556"><a href="index.htm"><img src="index_files/logo.jpg" alt="" border="0" height="212" width="212"></a></td>
<td bgcolor="#a09184"> <ul><li><a href="about/index.htm">О компании</a></li><li><a href="collections/index.htm">Коллекции</a></li><li><a href="clients/salespoint/index.htm">Клиентам</a></li>
<li><a href="gostevaya-kniga/">Гостевая книга</a></li><li><a href="information/care/index.htm">Полезные советы</a></li>
<li><a href="coordinates/index.htm">Контакты</a></li></ul><div id="search-block">
</td>
</tr>
</tbody></table>
</div>
<div id="fotoframe"><div id="main-img-img"><table border="0" cellpadding="0" cellspacing="0" width="110%">
<tbody><tr>
<td id="rotate-img-table" height="1107px" class="innerfade" style="position: relative; height: 188px;" id="main-img-img"><li style="z-index: 3; position: absolute; display: none;"><img src="index_files/foto1.jpg" style="z-index: 2; position: absolute; display: none;"><img src="index_files/foto2.jpg" style="z-index: 1; position: absolute; display: list-item;"><img src="index_files/foto3.jpg" width="100%"></li></ul></td>
</tr>
</tbody></table></div>
</div>
<div class="nc_list nc_text">
<div class="nc_row">Компания ООО «Вероника» занимается продажей моделей и коллекций одежды.
Вероника — это стиль в сочетании с удобством и комфортом, благодаря
тщательной работе над конструкцией изделия и использованию натуральных
тканей.</div>
</div>
</body></html>
cloud-zoom.js
(function ($) {
$(document).ready(function () {
$('.cloud-zoom,.cloud-zoom-gallery').CloudZoom();
});
function format(str) {
for (var i = 1; i < arguments.length; i++) {
str = str.replace('%' + (i - 1), arguments[i]);
}
return str;
}
function CloudZoom(jWin, opts) {
var sImg = $('img', jWin);
var img1;
var img2;
var zoomDiv = null;
var $mouseTrap = null;
var lens = null;
var $tint = null;
var softFocus = null;
var $ie6Fix = null;
var zoomImage;
var controlTimer = 0;
var cw, ch;
var destU = 0;
var destV = 0;
var currV = 0;
var currU = 0;
var filesLoaded = 0;
var mx,
my;
var ctx = this, zw;
setTimeout(function () {
<img src="/images/loading.gif"/>
if ($mouseTrap === null) {
var w = jWin.width();
jWin.parent().append(format('<div style="width:%0px;position:absolute;top:75%;left:%1px;text-align:center" class="cloud-zoom-loading" >Loading...</div>', w / 3, (w / 2) - (w / 6))).find(':last').css('opacity', 0.5);
}
}, 200);
var ie6FixRemove = function () {
if ($ie6Fix!== null) {
$ie6Fix.remove();
$ie6Fix = null;
}
};
this.removeBits = function () {
//$mouseTrap.unbind();
if (lens) {
lens.remove();
lens = null;
}
if ($tint) {
$tint.remove();
$tint = null;
}
if (softFocus) {
softFocus.remove();
softFocus = null;
}
ie6FixRemove();
$('.cloud-zoom-loading', jWin.parent()).remove();
};
this.destroy = function () {
jWin.data('zoom', null);
if ($mouseTrap) {
$mouseTrap.unbind();
$mouseTrap.remove();
$mouseTrap = null;
}
if (zoomDiv) {
zoomDiv.remove();
zoomDiv = null;
}
//ie6FixRemove();
this.removeBits();
};
this.fadedOut = function () {
if (zoomDiv) {
zoomDiv.remove();
zoomDiv = null;
}
this.removeBits();
//ie6FixRemove();
};
this.controlLoop = function () {
if (lens) {
var x = (mx - sImg.offset().left - (cw * 0.5)) >> 0;
var y = (my - sImg.offset().top - (ch * 0.5)) >> 0;
if (x < 0) {
x = 0;
}
else if (x > (sImg.outerWidth() - cw)) {
x = (sImg.outerWidth() - cw);
}
if (y < 0) {
y = 0;
}
else if (y > (sImg.outerHeight() - ch)) {
y = (sImg.outerHeight() - ch);
}
lens.css({
left: x,
top: y
});
lens.css('background-position', (-x) + 'px ' + (-y) + 'px');
destU = (((x) / sImg.outerWidth()) * zoomImage.width) >> 0;
destV = (((y) / sImg.outerHeight()) * zoomImage.height) >> 0;
currU += (destU - currU) / opts.smoothMove;
currV += (destV - currV) / opts.smoothMove;
zoomDiv.css('background-position', (-(currU >> 0) + 'px ') + (-(currV >> 0) + 'px'));
}
controlTimer = setTimeout(function () {
ctx.controlLoop();
}, 30);
};
this.init2 = function (img, id) {
filesLoaded++;
//console.log(img.src + ' ' + id + ' ' + img.width);
if (id === 1) {
zoomImage = img;
}
//this.images[id] = img;
if (filesLoaded === 2) {
this.init();
}
};
this.init = function () {
$('.cloud-zoom-loading', jWin.parent()).remove();
$mouseTrap = jWin.parent().append(format("<div class='mousetrap' ></div>", sImg.outerWidth(), sImg.outerHeight(), 0, 0)).find(':last');
$mouseTrap.bind('mousemove', this, function (event) {
mx = event.pageX;
my = event.pageY;
});
$mouseTrap.bind('mouseleave', this, function (event) {
clearTimeout(controlTimer);
//event.data.removeBits();
if(lens) { lens.fadeOut(299); }
if($tint) { $tint.fadeOut(299); }
if(softFocus) { softFocus.fadeOut(299); }
zoomDiv.fadeOut(300, function () {
ctx.fadedOut();
});
return false;
});
$mouseTrap.bind('mouseenter', this, function (event) {
mx = event.pageX;
my = event.pageY;
zw = event.data;
if (zoomDiv) {
zoomDiv.stop(true, false);
zoomDiv.remove();
}
var xPos = opts.adjustX,
yPos = opts.adjustY;
var siw = sImg.outerWidth();
var sih = sImg.outerHeight();
var w = opts.zoomWidth;
var h = opts.zoomHeight;
if (opts.zoomWidth == 'auto') {
w = siw;
}
if (opts.zoomHeight == 'auto') {
h = sih;
}
//$('#info').text(xPos + ' ' + yPos + ' ' + siw + ' ' + sih);
var appendTo = jWin.parent(); // attach to the wrapper
switch (opts.position) {
case 'top':
yPos -= h; // + opts.adjustY;
break;
case 'right':
xPos += siw; // + opts.adjustX;
break;
case 'bottom':
yPos += sih; // + opts.adjustY;
break;
case 'left':
xPos -= w; // + opts.adjustX;
break;
case 'inside':
w = siw;
h = sih;
break;
default:
appendTo = $('#' + opts.position);
// If dom element doesn't exit, just use 'right' position as default.
if (!appendTo.length) {
appendTo = jWin;
xPos += siw; //+ opts.adjustX;
yPos += sih; // + opts.adjustY;
} else {
w = appendTo.innerWidth();
h = appendTo.innerHeight();
}
}
zoomDiv = appendTo.append(format('<div id="cloud-zoom-big" class="cloud-zoom-big" style="display:none;position:absolute;left:%0px;top:%1px;width:%2px;height:%3px;background-image:url(\'%4\');z-index:99;"></div>', xPos, yPos, w, h, zoomImage.src)).find(':last');
if (sImg.attr('title') && opts.showTitle) {
zoomDiv.append(format('<div class="cloud-zoom-title">%0</div>', sImg.attr('title'))).find(':last').css('opacity', opts.titleOpacity);
}
if ($.browser.msie && $.browser.version < 7) {
$ie6Fix = $('<iframe frameborder="0" src="#"></iframe>').css({
position: "absolute",
left: xPos,
top: yPos,
zIndex: 99,
width: w,
height: h
}).insertBefore(zoomDiv);
}
zoomDiv.fadeIn(500);
if (lens) {
lens.remove();
lens = null;
} /* Work out size of cursor */
cw = (sImg.outerWidth() / zoomImage.width) * zoomDiv.width();
ch = (sImg.outerHeight() / zoomImage.height) * zoomDiv.height();
lens = jWin.append(format("<div class = 'cloud-zoom-lens' ></div>", cw, ch)).find(':last');
$mouseTrap.css('cursor', lens.css('cursor'));
var noTrans = false;
if (opts.tint) {
lens.css('background', 'url("' + sImg.attr('src') + '")');
$tint = jWin.append(format('<div style="display:none;position:absolute; left:0px; top:0px; width:%0px; height:%1px; background-color:%2;" />', sImg.outerWidth(), sImg.outerHeight(), opts.tint)).find(':last');
$tint.css('opacity', opts.tintOpacity);
noTrans = true;
$tint.fadeIn(500);
}
if (opts.softFocus) {
lens.css('background', 'url("' + sImg.attr('src') + '")');
softFocus = jWin.append(format('<div style="position:absolute;display:none;top:2px; left:2px; width:%0px; height:%1px;" />', sImg.outerWidth() - 2, sImg.outerHeight() - 2, opts.tint)).find(':last');
softFocus.css('background', 'url("' + sImg.attr('src') + '")');
softFocus.css('opacity', 0.5);
noTrans = true;
softFocus.fadeIn(500);
}
if (!noTrans) {
lens.css('opacity', opts.lensOpacity);
}
if (opts.position!== 'inside') { lens.fadeIn(500); }
zw.controlLoop();
return;
});
};
img1 = new Image();
$(img1).load(function () {
ctx.init2(this, 0);
});
img1.src = sImg.attr('src');
img2 = new Image();
$(img2).load(function () {
ctx.init2(this, 1);
});
img2.src = jWin.attr('href');
}
$.fn.CloudZoom = function (options) {
// IE6 background image flicker fix
try {
document.execCommand("BackgroundImageCache", false, true);
} catch (e) {}
this.each(function () {
var relOpts, opts;
// Hmm...eval...slap on wrist.
eval('var a = {' + $(this).attr('rel') + '}');
relOpts = a;
if ($(this).is('.cloud-zoom')) {
$(this).css({
'position': 'relative',
'display': 'block'
});
$('img', $(this)).css({
'display': 'block'
});
if ($(this).parent().attr('id')!= 'wrap') {
$(this).wrap('<div id="wrap" style="top:0px;z-index:99;position:relative;"></div>');
}
opts = $.extend({}, $.fn.CloudZoom.defaults, options);
opts = $.extend({}, opts, relOpts);
$(this).data('zoom', new CloudZoom($(this), opts));
} else if ($(this).is('.cloud-zoom-gallery')) {
opts = $.extend({}, relOpts, options);
$(this).data('relOpts', opts);
$(this).bind('click', $(this), function (event) {
var data = event.data.data('relOpts');
$('#' + data.useZoom).data('zoom').destroy();
$('#' + data.useZoom).attr('href', event.data.attr('href'));
$('#' + data.useZoom + ' img').attr('src', event.data.data('relOpts').smallImage);
// Init a new zoom with the new images.
$('#' + event.data.data('relOpts').useZoom).CloudZoom();
return false;
});
}
});
return this;
};
$.fn.CloudZoom.defaults = {
zoomWidth: 'auto',
zoomHeight: 'auto',
position: 'right',
tint: false,
tintOpacity: 0.5,
lensOpacity: 0.5,
softFocus: false,
smoothMove: 3,
showTitle: true,
titleOpacity: 0.5,
adjustX: 0,
adjustY: 0
};
})(jQuery);
window.onload = function() {
if(document.getElementById('active2'))
{
$(("#img2")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active3'))
{
$(("#img3")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active4'))
{
$(("#img4")).animate({
opacity: 0.5
}, 'slow');
}
};
function active(e,id){
if(document.getElementById('active1'))
{
document.getElementById('active1').style.border = '#820053 solid 1px';
$(("#img1")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active2'))
{
document.getElementById('active2').style.border = '#820053 solid 1px';
$(("#img2")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active3'))
{
document.getElementById('active3').style.border = '#820053 solid 1px';
$(("#img3")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active4'))
{
document.getElementById('active4').style.border = '#820053 solid 1px';
$(("#img4")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active5'))
{
document.getElementById('active5').style.border = '#820053 solid 1px';
$(("#img5")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active6'))
{
document.getElementById('active6').style.border = '#820053 solid 1px';
$(("#img6")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active7'))
{
document.getElementById('active7').style.border = '#820053 solid 1px';
$(("#img7")).animate({
opacity: 0.5
}, 'slow');
}
if(document.getElementById('active8'))
{
document.getElementById('active8').style.border = '#820053 solid 1px';
$(("#img8")).animate({
opacity: 0.5
}, 'slow');
}
document.getElementById(e).style.border = '#fff solid 1px';
$(("#"+id)).animate({
opacity: 1
}, 'fast');
}
about/index.htm
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>О компании</title>
<meta name=Description content="">
<meta name=Keywords content="">
<link href="../newstyle.css" rel="stylesheet" type="text/css" />
<link rel='stylesheet' type='text/css' href="../js/cloud-zoom.css" />
<script src="../js/jquery.min.js" ></script>
<script type='text/javascript' src="../js/jquery.innerfade.js" ></script>
<script language='JavaScript' src="../js/cloud-zoom.1.0.2.js" ></script>
<script language='JavaScript' src="../js/js.js" ></script>
<script >
counter = 0;
function moving(param2) {
if (param2 < 0) {++counter;}
if (param2 > 0) {--counter;}
if ((counter>=0) && (counter<=-1)) {
$('#moveable').animate({'top': '+='+param2+'px'}, 'fast');
}else {
if (param2 < 0) {--counter;}
if (param2 > 0) {++counter;}
}
}
</script>
</head>
<body>
<div id='opaco' class='hidden'></div>
<div id='logoblock'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td bgcolor='#620556'><a href="../index.htm"><img src="../newimages/logo.jpg" height='212' border='0' /></a></td>
<td bgcolor='#a09184'> <ul><li class='active-menu'><a href="index.htm" >О компании</a></li><li><a href="../collections/index.htm" >Коллекции</a></li><li><a href="../clients/salespoint/index.htm" >Клиентам</a></li><li><a href="../gostevaya-kniga/" >Гостевая книга</a></li><li><a href="../information/care/index.htm">Полезные советы</a></li><li><a href="../coordinates/index.htm" >Контакты</a></li></ul></td>
</tr>
</table>
</div>
<div id='authblock'><div id='top-phone'><span id='hotline'>КОНТАКТНЫЙ ТЕЛЕФОН</span><br>
<span id='phone'>8 4712 73-20-12</span><br />
<span id='alltime'></span></div>
<div>
</div>
<div id='login-registration'></div>
</div>
<div id='fotoframe-inner'><div id='main-img-img'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td id='rotate-img-table'><ul id='main-img-img'><li><img src="../newimages/foto1-inner.jpg" width='1920'/></li></ul></td>
</tr>
</table></div>
</div>
<div id='content'>
<table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td width='212'>
<ul><li><a href="production/index.htm" >Производство</a></li><li><a href="advantages/index.htm" >Наши преимущества</a></li><li><a href="certificates/index.htm" >Сертификаты и награды</a></li><li><a href="vacancies/index.htm" >Вакансии</a></li><li><a href="news/index.htm" >Новости</a></li></ul>
</td>
<td>
<div class='nc_list nc_text'><div class='nc_row'>
<p> </p>
<p>Современная реклама пестрит пропагандой модельных внешностей и идеальных фигур. Но это экранные образы, которые нередко далеки от наших будней. Современная земная женщина - другая. Она обладает округлыми формами, большой душой, веселым блеском в глазах, но так же хочет кокетничать, удивлять окружающих своей красотой, чувством стиля и вкуса. Сегодня все больше женщин убеждаются, что главное - это умение себя преподать. Поэтому не стоит бояться своих размеров, если Вы не укладываетесь в чьи-то стандарты. Стоит лишь удачно подобрать очередной наряд из нашей коллекции, чтобы смело приступать к проявлению Вашего женского очарования.</p>
<p> Вероника - это динамично развивающееся предприятие. Нашим стремлением является выход на новые рынки с тем, чтобы позволить современным женщинам в разных регионах выглядеть привлекательно, стильно, комфортно и не чувствовать себя ущемленной при выборе одежды по сравнению с высоким уровнем стильных предложения для худышек.</p>
<p> Наши модели разрабатываются в нескольких стилевых направлениях - от модного молодежного стиля, повседневной одежды до элегантной классики и деловых костюмов. Наш ассортимент регулярно обновляется новыми коллекциями, что позволяет женщинам экспериментировать со своим образом, оставаясь при этом модными и непредсказуемыми. </p>
<p> Все коллекции одежды для полных выпускаются капсулами (комплектами), что позволяет покупателю полностью сформировать свой образ. Это значительно увеличивает продажи, так как клиент уходит из вашего магазина не с одой покупкой, а с двумя, тремя и более.</p>
<p> Для своих коллекций мы используем только самое качественное сырье и выбираем натуральные ткани: хлопок, лен, вискозу, шелк, шерсть благодаря которым наша продукция очень приятна к телу, красива, естественна и не ощутима при носке. А добавление «стретча» либо «эластана» в ткани позволяет ей безупречной сидеть по фигуре и не терять форму после стирки.</p>
<p> </p>
</div></div></td>
</tr>
</table>
</div>
</body>
</html>
Salespoint/index.htm
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Где купить</title>
<meta name=Description content="">
<meta name=Keywords content="">
<link href="../../newstyle.css" rel="stylesheet" type="text/css" />
<link rel='stylesheet' type='text/css' href="../../js/cloud-zoom.css" />
<script src="../../js/jquery.min.js" ></script>
<script type='text/javascript' src="../../js/jquery.innerfade.js" ></script>
<script language='JavaScript' src="../../js/cloud-zoom.1.0.2.js" ></script>
<script language='JavaScript' src="../../js/js.js"></script>
<script >
counter = 0;
function moving(param2) {
if (param2 < 0) {++counter;}
if (param2 > 0) {--counter;}
if ((counter>=0) && (counter<=-1)) {
$('#moveable').animate({'top': '+='+param2+'px'}, 'fast');
}else {
if (param2 < 0) {--counter;}
if (param2 > 0) {++counter;}
}
}
</script>
</head>
<body>
<div id='opaco' class='hidden'></div>
<div id='logoblock'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td bgcolor='#620556'><a href="../../index.htm" ><img src="../../newimages/logo.jpg" height='212' border='0' /></a></td>
<td bgcolor='#a09184'> <ul><li><a href="../../about/index.htm" >О компании</a></li><li><a href="../../collections/index.htm" >Коллекции</a></li><li class='active-menu'><a href="index.htm" >Клиентам</a></li><li><a href="../../gostevaya-kniga/" >Гостевая книга</a></li><li><a href="../../information/care/index.htm">Полезные советы</a></li><li><a href="../../coordinates/index.htm" >Контакты</a></li></ul><div id='search-block'>
</td>
</tr>
</table>
</div>
<div id='authorisation' class='hidden'>
</div>
<div id='authblock'><div id='top-phone'><span id='hotline'>КОНТАКТНЫЙ ТЕЛЕФОН</span><br>
<span id='phone'>8 4712 73-20-12</span><br />
<span id='alltime'></span></div>
<div>
</div>
<div id='login-registration'></div>
</div>
<div id='fotoframe-inner'><div id='main-img-img'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td id='rotate-img-table'><ul id='main-img-img'><li><img src="../../newimages/foto1-inner.jpg" width='1920'/></li></ul></td>
</tr>
</table></div>
</div>
<div id='content'>
<table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td width='212'>
<ul><li><a href="../dealers/index.htm">Дилерам и партнерам</a></li><li class='active-menu2'><a href="index.htm" >Где купить</a></li></ul>
</td>
<td>
<div class='nc_list nc_text'><div class='nc_row'><p> </p>
<p>Адрес магазина, в котором Вы можете найти одежду «Вероника»: г. Курск, 2-рабочая д 74</p>
<h2> </h2>
<p>
<p>
<table border="0" cellspacing="1" cellpadding="2" width="100%">
<tbody>
<tr>
<th scope="col"> </th>
<td scope="col"> </td>
</tr>
</tbody>
</table>
</p></div></div></td>
</tr>
</table>
</div>
</body>
</html>
collections/index.htm
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Коллекции</title>
<meta name=Description content="">
<meta name=Keywords content="">
<link href="../newstyle.css" rel="stylesheet" type="text/css" />
<link rel='stylesheet' type='text/css' href="../js/cloud-zoom.css" />
<script src="../js/jquery.min.js" ></script>
<script type='text/javascript' src="../js/jquery.innerfade.js" ></script>
<script language='JavaScript' src="../js/cloud-zoom.1.0.2.js" ></script>
<script language='JavaScript' src="../js/js.js" ></script>
<script >
counter = 0;
function moving(param2) {
if (param2 < 0) {++counter;}
if (param2 > 0) {--counter;}
if ((counter>=0) && (counter<=-1)) {
$('#moveable').animate({'top': '+='+param2+'px'}, 'fast');
}else {
if (param2 < 0) {--counter;}
if (param2 > 0) {++counter;}
}
}
</script>
</head>
<body>
<div id='opaco' class='hidden'></div>
<div id='logoblock'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td bgcolor='#620556'><a href="../index.htm"><img src="../newimages/logo.jpg" height='212' border='0' /></a></td>
<td bgcolor='#a09184'> <ul><li ><a href="index.htm" >О компании</a></li><li class='active-menu'><a href="../collections/index.htm" >Коллекции</a></li><li><a href="../clients/salespoint/index.htm" >Клиентам</a></li><li><a href="../gostevaya-kniga/" >Гостевая книга</a></li><li><a href="../information/care/index.htm">Полезные советы</a></li><li><a href="../coordinates/index.htm" >Контакты</a></li></ul><div id='search-block'>
</td>
</tr>
</table>
</div>
<div id='authorisation' class='hidden'>
</div>
<div id='authblock'><div id='top-phone'><span id='hotline'>КОНТАКТНЫЙ ТЕЛЕФОН</span><br>
<span id='phone'>8 4712 73-20-12</span><br />
<span id='alltime'></span></div>
<div>
</div>
</div>
<div id='fotoframe-inner'><div id='main-img-img'><table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td id='rotate-img-table'><ul id='main-img-img'><li><img src="../newimages/foto1-inner.jpg" width='1920'/></li></ul></td>
</tr>
</table></div>
</div>
<div id='content'>
<table border='0' cellspacing='0' cellpadding='0'>
<tr>
<td width='212'>
<ul><li><a href="Rannjaja-vesna-2012/index.htm" >Ранняя Весна 2012</a></li><li><a href="pozdnjaja-vesna-2012/index.htm" >Поздняя весна 2012</a></li><li><a href="Specpredlozhenie/index.htm">Спецпредложение</a></li><li><a href="leto-2012/index.htm" >Лето 2012</a></li></ul>
</td>
<td>
<div id='collection'>
<table border='0' cellspacing='4' cellpadding=''><col /><col /><col /><col />
<td>
<a name='mod7630'></a>
<a href="11.htm" ><img src="../images/supermarket/catalog/B244-1122-1.jpg" alt='Блузка 244 Поплин голуб. пол.Дельфин' title='Блузка 244 Поплин голуб. пол.Дельфин' border='0' /><span class='dress-info-list'><b>Блузка Б244</b><br />
</span></a>
</td>
<td>
<a name='mod7268'></a>
<a href="1.htm" ><img src="../images/supermarket/catalog/B271-853-1.jpg" alt='Блузка 271 Поплин белый полоска Люрекс' title='Блузка 271 Поплин белый полоска Люрекс' border='0' /><span class='dress-info-list'><b>Блузка Б271</b><br />
</span></a>
</td>
<td>
<a name='mod7875'></a>
<a href="15.htm" ><img src="../images/supermarket/catalog/B283-1505-1.jpg" alt='Блузка 283 вуаль Цветы оранжевые' title='Блузка 283 вуаль Цветы оранжевые' border='0' /><span class='dress-info-list'><b>Блузка Б283</b><br />
</span></a>
</td>
<td>
<a name='mod7289'></a>
<a href="2.htm" ><img src="../images/supermarket/catalog/B334-1347-1.jpg" alt='Блузка 334 Попл.Бел. жакард Пейсли' title='Блузка 334 Попл.Бел. жакард Пейсли' border='0' /><span class='dress-info-list'><b>Блузка Б334</b><br />
</span></a>
</td>
</tr><tr
<td>
<a name='mod7269'></a>
<a href="3.htm" ><img src="../images/supermarket/catalog/B335-1270-1.jpg" alt='Блузка 335 Попл. Белый жак. Классика' title='Блузка 335 Попл. Белый жак. Классика' border='0' /><span class='dress-info-list'><b>Блузка Б335</b><br />
</span></a>
</td>
<td>
<a name='mod7290'></a>
<a href="4.htm" ><img src="../images/supermarket/catalog/B341-1377-1.jpg" alt='Блузка 341 Сирен. пол. Лора' title='Блузка 341 Сирен. пол. Лора' border='0' /><span class='dress-info-list'><b>Блузка Б341</b><br />
</span></a>
</td>
<td>
<a name='mod7830'></a>
<a href="9.htm" ><img src="../images/supermarket/catalog/B384-881-1.jpg" alt='Блузка 384 Поплин белый жаккард Пион' title='Блузка 384 Поплин белый жаккард Пион' border='0' /><span class='dress-info-list'><b>Блузка Б384</b><br />
</span></a>
</td>
<td>
<a name='mod7876'></a>
<a href="16.htm" ><img src="../images/supermarket/catalog/B385-1335-1.jpg" alt='Блузка 385 поплин синий клетка Рекс' title='Блузка 385 поплин синий клетка Рекс' border='0' /><span class='dress-info-list'><b>Блузка Б385</b><br />
</span></a>
</td>
</tr><tr
<td>
<a name='mod7270'></a>
<a href="5.htm"><img src="../images/supermarket/catalog/B397-1262-1.jpg" alt='Блузка 397 Поплин бел. жакк.Вьюнок' title='Блузка 397 Поплин бел. жакк.Вьюнок' border='0' /><span class='dress-info-list'><b>Блузка Б397</b><br />
</span></a>
</td>
<td>
<a name='mod7271'></a>
<a href="6.htm" ><img src="../images/supermarket/catalog/B397-1262-1.jpg" alt='Блузка 439 Поплин бел жакк.Вьюнок' title='Блузка 439 Поплин бел жакк.Вьюнок' border='0' /><span class='dress-info-list'><b>Блузка Б439</b><br />
</span></a>
</td>
<td>
<a name='mod7567'></a>
<a href="12.htm" ><img src="../images/supermarket/catalog/B445-1287-1.jpg" alt='Блузка 445 Атлас чер.Ореол фиолет.' title='Блузка 445 Атлас чер.Ореол фиолет.' border='0' /><span class='dress-info-list'><b>Блузка Б445</b><br />
</span></a>
</td>
<td>
<a name='mod7638'></a>
<a href="13.htm" ><img src="../images/supermarket/catalog/B450-751-1.jpg" alt='Блузка 450 Вискоза сер. полоска Натали' title='Блузка 450 Вискоза сер. полоска Натали' border='0' /><span class='dress-info-list'><b>Блузка Б450</b><br />
</span></a>
</td>
</tr><tr
<td>
<a name='mod7582'></a>
<a href="14.htm" ><img src="../images/supermarket/catalog/B464-1117-1.jpg"alt='Блузка 464 Атлас бел.Розы фиолет.' title='Блузка 464 Атлас бел.Розы фиолет.' border='0' /><span class='dress-info-list'><b>Блузка Б464</b><br />
</span></a>
</td>
<td>
<a name='mod7272'></a><img src="../images/supermarket/catalog/B499-1449-1.jpg" alt='Блузка 499 поплин сирен. Одесса' title='Блузка 499 поплин сирен. Одесса' border='0' /><span class='dress-info-list'><b>Блузка Б499</b><br />
</span></td>
<td>
<a name='mod7774'></a><img src="../images/supermarket/catalog/B501-687-1.jpg" alt='Блузка 501 Поплин сер.пол.Афина' title='Блузка 501 Поплин сер.пол.Афина' border='0' /><span class='dress-info-list'><b>Блузка Б501</b><br />
</span></td>
<td>
<a name='mod7273'></a>
<a href="8.htm" ><img src="../images/supermarket/catalog/B499-1382-1.jpg" alt='Блузка 501 Попл. роз. пол. Лотос' title='Блузка 501 Попл. роз. пол. Лотос' border='0' /><span class='dress-info-list'><b>Блузка Б501</b><br />
</span></a>
</td>
</tr><tr
<td>
<a name='mod7841'></a>
<a href="10.htm"><img src="../images/supermarket/catalog/B503-1478-1.jpg" alt='Блузка 503 атлас Пейсли бирюза' title='Блузка 503 атлас Пейсли бирюза' border='0' /><span class='dress-info-list'><b>Блузка Б503</b><br />
</span></a>
</td>
<td>
<a name='mod7274'></a><img src="../images/supermarket/catalog/B506-1376-1.jpg" alt='Блузка 506 Попл. сер. пол. какао' title='Блузка 506 Попл. сер. пол. какао' border='0' /><span class='dress-info-list'><b>Блузка Б506</b><br />
</span></td>
<td>
<a name='mod7275'></a><img src="../images/supermarket/catalog/B527-1312-981-1.jpg" alt='Блузка 527 Чернильн.пол.Феррари/бел.пол. Акация' title='Блузка 527 Чернильн.пол.Феррари/бел.пол. Акация' border='0' /><span class='dress-info-list'><b>Блузка Б527</b><br />
</span></td>
<td>
<a name='mod7276'></a>
<img src="../images/supermarket/catalog/B506-1377-1.jpg" alt='Блузка 556 Попл. сирен. пол. Лора' title='Блузка 556 Попл. сирен. пол. Лора' border='0' /><span class='dress-info-list'><b>Блузка Б556</b><br />
</span>
</td&g
 2020-10-12
2020-10-12 154
154







