Графический интерфейс абонента в такой реализации представляет собой набор web-шаблонов. Они хранятся на сервере и передаются на клиентскую приставку при каждом запросе каждого абонента. На клиентской приставке запущен браузер, с помощью которого и отображается необходимая web-страница. Будь то список ТВ-каналов, страница услуги VoD или информация о балансе – для каждой страницы необходим свой web-шаблон.
Считается, что разработать и модифицировать такой интерфейс сравнительно просто. Но на практике возникает множество проблем, сводящих к минимуму достоинства. Ниже перечислены основные недостатки.

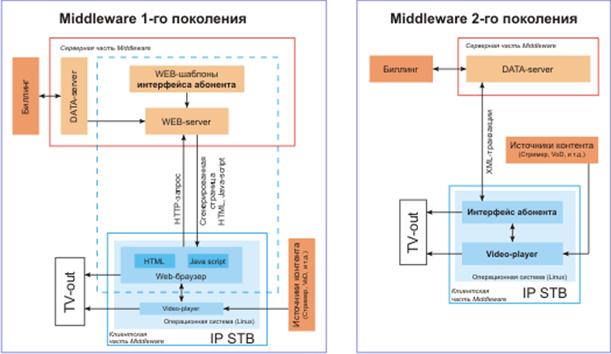
Рисунок 14 – Схемы реализации промежуточного ПО (Middleware) 1-го и 2-го поколений
Несовместимость разных приставок внутри одной сети. Это происходит из-за того, что в разных приставках установлены разные браузеры. А каждый браузер по-разному отображает одну и ту же страницу. У каждого браузера свой API для Java Script. Таким образом, web-интерфейс путем сложных манипуляций «подгоняется» под требования какого-либо конкретного браузера.
|
|
|
Невысокая скорость отображения интерфейса. Возникает из-за излишне длинной цепочки получения конечного результата. Запрос от абонента поступает на сервер. Сервер генерирует необходимую web-страницу. После чего она скачивается и обрабатывается браузером. При нагруженной сети эти задержки могут увеличиваться. Стоит учесть, что и сам браузер является неэффективным потребителем системных ресурсов приставки, что затормаживает работу интерфейса в целом.
Излишняя загруженность серверной части. Необходимость предоставлять для каждого пользователя свою страничку значительно нагружает сервер системы Middleware.
При таком подходе оператор в итоге получает систему, которую будет очень сложно модифицировать. Технологии не стоят на месте, на рынке постоянно появляются новые качественные ТВ-приставки по заманчивым ценам. Но использовать эти новинки в системе Middleware первого поколения, скорее всего, не получится.
 2014-02-02
2014-02-02 1492
1492








