Ширина и высота элемента, в том числе и изображения, определяются соответственно свойствами width и height. Значения этих свойств задаются либо в абсолютных или относительных единицах, либо в виде процента относительно ширины или высоты блока, в котором содержится элемент. Кроме того, в качестве значения свойства может быть задано значение auto – ширина и/или высота элемента определяется автоматически (это значение является значением по умолчанию). Для значений свойств действуют следующие правила:
· если оба значения свойств width и height равны auto или оба эти свойства не заданы, то изображение будет иметь «естественный» размер, т.е. тот размер, который задан в файле;
· если одно из значений свойств width и height равно auto или одно из свойств не задано, а другое задано в абсолютных или относительных единицах, то изображение будет иметь заданную в абсолютных или относительных единицах ширину или высоту, а второе значение будет увеличиваться или уменьшаться пропорционально, т.е. с сохранением отношения ширины и высоты;
|
|
|
· если оба значения свойств width и height заданы в абсолютных или относительных единицах, то размер изображения будет определяться значениями свойств (при этом отношения ширины и высоты может быть нарушено).
Пример 4.3.64. Использование свойств width и height:
Для последовательности элементов HTML:
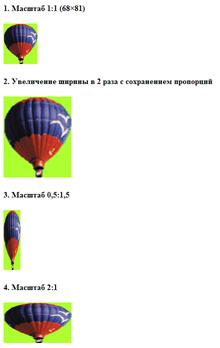
<h4>1. Масштаб 1:1 (68×81)</h4>
<img src="baloon.png" style="background-color:greenyellow;
width:auto; height:auto"/>
<h4>2.Увеличение ширины в 2 раза с сохранением
пропорций</h4>
<img src="baloon.png" style="background-color:greenyellow;
width:136px; height:auto"/>
<h4>3. Масштаб 0,5:1,5</h4>
<img src="baloon.png" style="background-color:greenyellow;
width:34px; height:120px"/>
<h4>4. Масштаб 2:1</h4>
<img src="baloon.png" style="background-color:greenyellow;
width:136px;height:81px"/>
выводимый фрагмент Web-страницы будет иметь следующий вид («естественный» размер рисунка – 72´84 пикселя):

|
 2014-02-10
2014-02-10 559
559








