Свойства стилей, используемые в элементе img
Элемент img
Модуль Image
Для вставки изображений в Web-страницу используется модуль Image, который содержит одиночный элемент img. Помимо общих атрибутов class, dir, id, lang, style и title, для элемента img можно задать следующие основные атрибуты:
· src – местонахождение (URL) графического файла (обязательный атрибут);
· name – имя изображения (необязательный атрибут);
· alt – текст, выводимый вместо изображения, если вывод графики в Web-браузере отключен или недоступен (в Internet Explorer, кроме того, действует аналогично атрибуту title) (необязательный атрибут);
· usemap – определение внутренней ссылки на имя карты ссылок (см. 4.3.23.1) (необязательный атрибут);
· ismap – указатель на карту ссылок с обработкой на сервере (см. 4.3.23.2) (необязательный атрибут).
Кроме этих атрибутов, для элемента img в спецификации HTML определены также стилевые атрибуты, например, align (вертикальное или горизонтальное выравнивание изображения) или border (рамка вокруг изображения с заданной толщиной).
|
|
|
Вместо стилевых атрибутов рекомендуется использовать следующие свойства стилей:
· для задания рамки или части рамки – свойства границы (свойства семейства border – см. 4.3.16.3, 4.3.16.4, 4.3.16.5 и 4.3.16.6);
· для задания ширины поля между рамкой (если она есть) или изображением (если рамки нет) и окружающими элементами – свойства ширины полей (свойства семейства margin – см. 4.3.16.1 и 4.3.16.2);
· для задания ширины отступа по разным направлениям между рамкой и изображением – свойства ширины отступа (свойства семейства padding – см. 4.3.16.7).
Выравнивание изображения слева, справа или по центру задается с помощью помещения изображения в контейнер <p>…</p> или <div>…</div> и задания для стиля text-align элемента контейнера соответствующего значения (left, right или center).
Свойство float элемента задает принудительное выравнивание элемента страницы относительно родителя и, для изображения, его «обтекание» текстом слева или справа. Это свойство, помимо значения inherit, может иметь одно из значений, приведенных в табл. 4.3.9.
Таблица 4.3.9. Допустимые значения свойства float
| Значение свойства float | Что задает | Пример обтекания изображения текстом |
| left | Принудительное выравнивание элемента страницы по левому краю (и «обтекание» элемента справа). | 
|
| right | Принудительное выравнивание элемента страницы по правому краю (и «обтекание» элемента слева). | 
|
| none | Появление элемента страницы там, где он задан (значение по умолчанию). | 
|
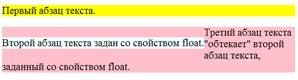
Пример 4.3.61. Задание «обтекания» элемента:
1. Для последовательности элементов HTML:
<p style="background-color: yellow">Первый абзац текста.</p>
|
|
|
<p style="float: left; background-color: azure">Второй абзац текста задан со свойством float.</p>
<p style="background-color: pink">Третий абзац текста
"обтекает" второй абзац текста, заданный со свойством float.</p>
выводимый фрагмент Web-страницы будет иметь следующий вид:

|
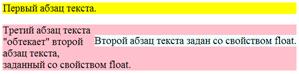
2. Если в примере 4.3.60(1) заменить значение свойства float на right, фрагмент Web-страницы будет иметь следующий вид:

|
 2014-02-10
2014-02-10 412
412








