Элемент noframes
В контейнере <noframes>...</noframes>, помещаемом внутри контейнера <frameset>...</frameset>, записывается альтернативная текстовая информация для Web-браузеров, не имеющих возможности работы с фреймами. В элементе noframes можно задавать только общие атрибуты class, dir, id, lang, style и title. Все современные Web-браузеры могут работать с фреймами, поэтому элемент noframes в настоящее время не используется.
Простейшая форма просмотра информации на Web-страницах состоит в чтении страниц и переходах по ссылкам, при которых текущий документ в окне Web-браузера замещается другим документом. При работе с фреймами можно организовать более гибкую схему загрузки документов с использованием взаимодействия между Шонин В.А.фреймами, когда Web-страница выводится в выбранный фрейм по командам из другого фрейма.
Такая возможность реализуется с помощью задания имени фрейма в атрибуте name элемента frame и указания этого имени в атрибуте target элемента а. В этом случае, если щелкнуть мышью по содержимому элемента а, то ссылка на Web-страницу или мультимедийный элемент, заданная в атрибуте href, будет открыта во фрейме с именем, заданным в атрибуте target.
|
|
|
Пример 4.3.100. Использование взаимодействия между фреймами:
<frameset rows="10%,90%">
<frame src=heading.html>
<frameset cols="20%,80%">
<frame src="content.html">
<frame src="Part1.html" name="Parts">
</frameset>
</frameset>
Набор фреймов имеет ту же структуру, что и в примере 4.3.91. В верхний фрейм выводится заголовок Web-страницы (heading.html), в левый нижний фрейм – содержание (content.html), а в правый нижний фрейм – содержимое разделов Web-страницы (первоначально загружен первый раздел – Part1.html):

|
В содержании в элементах а, содержащих ссылки на разделы Web-страницы задан элемент target со значением "Parts", например для второго раздела элемент a имеет следующий вид:
<a href="Part2.html" target="Parts">
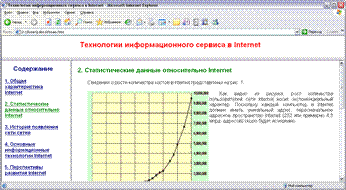
2. Статистические данные относительно Internet
</a>.
Если щелкнуть мышью по наименованию раздела 2 в содержании на экране, во фрейм с именем Parts будет выведено содержимое второго раздела:

|
По умолчанию, если атрибут target не задан или задан неверно, Web-страница или мультимедийный элемент открываются в том же окне, где задан элемент а. Это умолчание может быть изменено заданием в элементе base атрибута target с нужным значением.
Имена фреймов должны начинаться с латинской буквы или цифры. В качестве имени может задаваться имя существующего окна или фрейма, но можно указываться новое имя, под которым будет открыто новое окно. Имеете четыре зарезервированных имени, при задании которых выполняются специальные действия. Эти имена начинаются с символа подчеркивания "_" и могут иметь следующие специальные значения:
|
|
|
· _blank – загрузка Web-страницы в новое окно (это окно не будет иметь имени, а, следовательно, в него невозможно будет загрузить другую Web-страницу);
· _self – загрузка Web-страницы в текущий фрейм или окно (такую запись следует использовать для обхода умолчания, заданного элементом base);
· _top – Загрузка Web-страницы в полное окно (если документ располагается в полном окне, то данное значение действует так же, как значение "_self");
· _parent – Загрузка Web-страницы в область, занимаемую фреймом-родителем текущего фрейма (при отсутствии фрейма-родителя данное значение параметра действует так же, как значение "_top").
Пример 4.3.101. Использование специальных значений атрибута target.
Если в предыдущем примере задать элемент a в следующем виде:
<a href="Part2.html" target="_blank">
2. Статистические данные относительно Internet
</a>,
то содержимое второго раздела будет выведено в новом окне.
Если же атрибут target в этом элементе имеет значение "_parent" или "_top", содержимое второго раздела будет выведено в полном окне вместо окна с фреймами. Чтобы вернуться к окну с фреймами, надо нажать кнопку Назад на панели инструментов Web-браузера.
 2014-02-10
2014-02-10 1088
1088








