Вывод Web-страниц на печать
При выводе на экран дисплея Web-страница, независимо от своего размера выводится как одна страница. Если содержимое страницы (по горизонтали и/или по вертикали) не помещается полностью на экране, можно просмотреть невидимые части страницы, используя полосы прокрутки.
Web-страницу можно вывести на печать, используя пункт Печать (Print) в меню Файл (File) Web-браузера. При печати Web-страница будет разбита на отдельные страницы, содержащие области вывода одного и того же размера. При таком разбиении может оказаться, например, что таблица разорвана на две части или заголовок раздела выводится на одной странице, а содержимое раздела – на другой и т.д.
Чтобы избежать таких случаев, в спецификации CSS определены следующие средства:
· задание стилей для разных устройств вывода;
· задание параметров страниц для вывода на печать;
· задание точек перехода на новую страницу печати.
Просмотреть, как будет выглядеть Web-страница при печати можно с помощью пункта Предварительный просмотр (в Internet Explorer и Firefox), Просмотр печати (в Opera), Предварительный просмотр печати (в Safari) в меню Файл Web-браузера.
|
|
|
Настройка параметров печати выполняется с помощью пункта Параметры страницы (в Internet Explorer и Firefox), Параметры печати (в Opera), Настройки страницы (в Safari) в меню Файл Web-браузера. В этом пункте можно настроить такие параметры печати, как размер бумаги (например, A4), тексты выводимых колонтитулов (верхнего и нижнего), отмена печати фона страницы, ориентация выводимой страницы (книжная или альбомная), ширину поля между краем бумаги и выводимым содержимым (справа, слева, сверху и снизу). В этом же пункте можно выполнить настройку параметров принтера (за исключением Firefox, где такая настройка выполняется в пункте Предварительный просмотр).
В атрибуте media элементов style и link можно задавать имя или имена устройств, для которых действует таблица стилей, определенная в этих элементах (см. 4.3.12.1). Таким образом, можно задавать разные наборы внедряемых и связываемых стилей для различных устройств. Если параметр не задан, предполагается, что его значение равно all, т.е. задаваемые стили используются для всех устройств.
Пример 4.3.104. Использование атрибута media:
1. <!-- Стили для вывода в Web-браузере -->
<style type="text/css" media="screen">
h2 {
color: green; text-decoration: underline;
border: 3px red dotted; padding: 5px;
font-weight: bold
}
span.prop {
font-family:"Courier New";
color:blue; font-weight:bold
}
</style>
<!-- Стили для вывода на печать -->
<style type="text/css" media="print">
body {
margin: 10% 5% 10% 15%; text-align: justify
}
h2 {
font-family: Arial; font-size: 20pt; color: black;
font-weight: bold; word-spacing: 4pt;
letter-spacing: 2pt
}
p {
font-family: Georgia; font-size: 14pt;
|
|
|
line-height: 250%; text-indent: 10%
}
span.prop {
font-family:"Courier New"; font-weight: bold;
font-size: 18pt
}
В соответствии с правилами стилей для экрана Web-браузера, фрагмент Web-страницы будет иметь следующий вид:

|
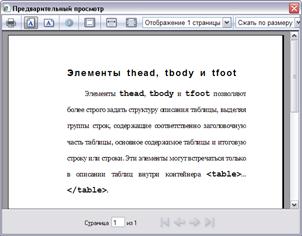
В окне Предварительный просмотр (в Internet Explorer) и при печати этот же фрагмент будет выведен следующим образом:

|
В окнах предварительного просмотра других Web-браузеров фрагмент будет иметь аналогичный вид.
2. <link href="screenStyles.css" media="screen"
rel="stylesheet" type="text/css"/>
<link href="printStyles.css" media="print"
rel="stylesheet" type="text/css"/>.
Первая из связываемых (внешних) таблиц стилей содержит стили для вывода содержимого Web-страницы для вывода на экран дисплея, вторая – для вывода Web-страницы на печать.
Кроме этого, непосредственно во внедряемых, связываемых или импортируемых правилах стилей можно, с помощью правила @media задать разные наборы правил для разных устройств вывода. Правило @media имеет следующий синтаксис:
@media имя-устройства {
набор-правил-CSS
}
Правило @media нельзя задавать в атрибуте style элемента Web-страницы.
Пример 4.3.105. Использование правила @media:
Если изменить таблицу стилей в примере 4.3.104(1) следующим образом:
<style type="text/css">
…
@media screen {
/* Правила стилей для вывода в Web-браузере */
}
@media print {
/* Правила стилей для вывода на печать */
}
</style>
то действие этой таблицы стилей будет аналогичным действию двух таблиц стилей в примере 4.3.104(1).
 2014-02-10
2014-02-10 396
396







