Для интерфейса HTMLElement определены свойства dir, id, lang и title, содержащие значения соответствующих атрибутов элемента, а также свойство className, содержащее значение атрибута class. Собственных методов этот интерфейс не имеет.
Пример 4.5.15. Использование свойств интерфейса HTMLElement:
Для правила CSS
h1.brown {font-size: 24pt; color: brown}
в документе задан заголовок
<h1 id="header01" class="brown">Заголовок 1</h1>
Следующий фрагмент сценария для вывода значения атрибута class и не заданного значения атрибута lang
// Получение элемента h1
h1Element = document.getElementById("header01");
// Вывод значения атрибутов class и
// lang для элемента h1
alert("Имя класса с помощью getAttribute(): '" +
h1Element.getAttribute("class") +
"'\nИмя класса с помощью className: '" +
h1Element.className +
"'\n\nЯзык с помощью getAttribute(): '" +
h1Element.getAttribute("lang") +
"'\nЯзык с помощью lang: '" + h1Element.lang + "'");
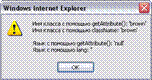
выведет на экран следующее сообщение:

|
 2014-02-10
2014-02-10 321
321








