Элемент input со значением type="file" создает компонент, состоящий из текстового поле для ввода-вывода имени файла, сопровождаемое кнопкойОбзор (в Internet Explorer, Firefox и Opera) или Выбрать файл в Safari. Имя файла с указанием полного пути можно непосредственно ввести в текстовое поле или, воспользовавшись кнопкойОбзор (Choose File), выбрать его из окна Windows с именем Выбор файла для выгрузки (в Internet Explorer), Загрузка файла (в Firefox и Safari), Открыть (в Opera). Выделенное имя файла после нажатия кнопки Открыть окна выводится в текстовом поле, причем во всех Web-браузерах, кроме Safari, выводится полный путь к выбранному файлу (в Safari выводится только имя файла).
Выбранный файл присоединяется к содержимому формы при пересылке на сервер. Для корректной передачи присоединенного файла следует установить значения атрибутов формы в виде enctype="multipart/form-data" и method="post".В противном случае будет передана введенная строка, то есть маршрутное имя файла, а не его содержимое.
Дополнительными атрибутами для компонента выбора файлов являются:
· name – имя элемента;
· size – ширину текстового поля для ввода-вывода имени выбранного файла;
· disabled (без значения) – компонент отключен.
Для стилевого оформления текстового поля можно задать гарнитуру (свойство font-family) и размер шрифта (свойство font-size) выводимого имени файла (эти свойства работают во всех Web-браузерах). Вес шрифта (свойство font-weight), стиль шрифта (свойство font-style), цвет фона (свойство background-color) и вывод фонового рисунка (свойство background-image) не работают в Firefox, а цвет текста (свойство color) – в Internet Explorer (нем имя файла выводится серым цветом).
Для компонента выбора файла в интерфейсе HTMLInputElement DOM2 HTML, помимо общих свойств элемента input, определены следующие свойства:
· name – значение атрибута name;
· size – значение атрибута size;
· value (только для чтения) – в Internet Explorer и Firefox полное имя файла (с указанием пути к файлу), в Opera и Safari только имя файла (без указания пути);
· disabled (false или true) – состояние компонента (активное или неактивное);
· form (только для чтения) – содержит объект HTMLFormElement формы, к которой принадлежит компонент выбора файла.
Метод select() выделяет имя выбранного файла в текстовом поле цветом фона по умолчанию (черным цветом), однако он работает только в Internet Explorer.
Пример 4.5.26. Использование передачи файлов на Web-сервер:
Следующий документ HTML
<form id="fileForm">
<label for="fileSend">Задайте имя файла:</label>
<input type="file" maxlength= "20"
size="100" id="fileSend"
name="file" style="color:red; background-color: yellow;
background-image: url('images/background07.jpg');
font-family: Verdana; font-weight: bold;
font-size: 10pt; font-style: italic"/>
</form>
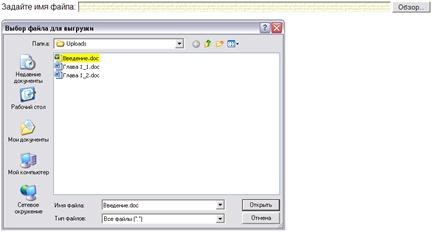
задает компонент выбора файла. Сначала, при нажатии кнопки Обзор (Выбрать файл), выбирается файл для передачи:

|
Затем, после выделения имени файла и нажатия кнопки Открыть окна Выбор файла (Upload File) в текстовом поле будет выведено имя передаваемого файла:
 (в Internet Explorer)
(в Internet Explorer)
 (в Firefox)
(в Firefox)
|

|
| (в Opera) |
 (в Safari)
(в Safari)
|
Следующее предложение сценария
alert("Имя выбранного файла: '" +
document.getElementById("fileSend").value + "'");
получает и выводит полный путь к выбранному файлу (Internet Explorer и Safari) или имя выбранного файла (Firefox и Opera):
 (в Internet Explorer)
(в Internet Explorer)
|
 (в Firefox)
(в Firefox)
|
 2014-02-10
2014-02-10 407
407








