Элемент input со значением type="reset" создает кнопку сброса, нажатие которой отменяет все сделанные изменения, восстанавливая значения полей формы на тот момент, когда она была загружена. По умолчанию отображается в виде кнопки с надписьюReset.
Элемент input со значением type="submit" создает кнопку передачи, нажатие которой вызывает пересылку на сервер всего содержимого формы. По умолчанию отображается в виде кнопки с надписьюSubmit (илиSubmit Query).
Для кнопок сброса и передачи можно задать следующие атрибуты элемента input:
· name – имя кнопки;
· value – надпись на кнопке (размер кнопки подстраивается под размер надписи, причем надпись на кнопке выровнена по центру как по горизонтали, так и по вертикали);
· disabled (без значения) – если задан, кнопка переводится в неактивное (отключенное) состояние.
Атрибут name для кнопки и кнопки передачи можно не задавать. Внутри формы могут существовать несколько кнопок пересылки. В этом случае для них можно задать различные значения атрибутов name и value. В этом случае в список параметров формы, передаваемых на сервер, для каждой именованной кнопки сброса включается параметр
|
|
|
значение-атрибута-name = значение-атрибута-value.
Так, если задан следующий элемент
<input type="submit" name="submit_button" value="OK">,
то в список параметров формы, передаваемых на сервер, включается параметр submit_button="OK".
Для кнопок сброса и передачи можно задать те же стили, что и для обычной кнопки (см. 4.5.5.3.1).
Для этих кнопок в интерфейсе HTMLInputElement DOM2 HTML определены, помимо общих свойств элемента input, следующие свойства:
· name – значение атрибута name;
· value – значение атрибута value;
· disabled (false или true) – состояние кнопки (активное или неактивное);
· form (только для чтения) – содержит объект HTMLFormElement формы, к которой принадлежит кнопка.
Кроме этого, для кнопок сброса и передачи определен метод click(), имитирующий щелчок мышью по кнопке.
Пример 4.5.28. Использование кнопок сброса и передачи:
В документе HTML задана следующая форма:
<form id="resetAndSubmitForm"
action="https://localhost/Greeting.asp">
<table>
<tr>
<td>Введите имя: </td>
<td><input type="text" name="login"
value="Иванов" id="login"/></td>
</tr><tr>
<td>Введите пароль: </td>
<td><input type="password" name="pass"
value="" id="pass"/></td>
</tr><tr>
<td><input type="reset" id="resetButton"
value="Сброс данных"/></td>
<td><input type="submit" id="resetButton"
value="Передача данных"/></td>
</tr>
</table>
</form>
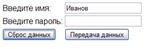
При загрузке Web-странице форма имеет следующий вид:

|
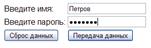
После ввода данных страница примет следующий вид:

|
Если нажать на кнопку Передача данных, то введенные данные (имя и пароль пользователя) будут пересланы на Web-сервер:

|
Если же нажать на кнопку Сброс данных, введенные данные будут сброшены и форма вернется к виду, какой она имела при загрузке Web-страницы.
 2014-02-10
2014-02-10 796
796








