Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Нестандартные возможности прорисовки структуры таблицы</TITLE>
</HEAD>
<BODY>
<TABLE ALIGN="CENTER" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%" FRAME="HSIDES" RULES="ROWS">
<CAPTION> <В>Таблица 1 </B> </CAPTION>
<TR>
<ТD>Ячейка 1</TD> <TD>Ячейка 2</TD> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD>
</TR>
<TR>
<TD>Ячейка 5</TD> <TD>Ячейка 6</TD> <TD>Ячейка 7</TD> <TD>Ячейка 8</TD>
</TR>
</TABLE>
<TABLE ALIGN="CENTER" BORDER="1" CELLSPACING="0" CELLPADDING="4"
WIDTH="100%" FRAME="box" RULES="GROUPS">
<CAPTION> <В>Таблица 2</B></CAPTION>
<TR>
<TD>Ячейка 1</TD> <TD>Ячейка 2</TD> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD>
</TR>
<TR>
<ТD>Ячейка 5</TD> <ТD>Ячейка 6</TD> <TD>Ячейка 7</ТD> <TD>Ячейка 8</TD>
</TR>
</TABLE>
<TABLE ALIGN="CENTER" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%" FRAME="ABOVE" RULES="ALL">
<CAPTION> <В>Таблица 3</B> </CAPTION>
<TR>
<TD>Ячейка 1 </TD> <TD>Ячейка 2</TD> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD>
</TR>
<TR>
<TD>Ячейка 5</TD> <TD>Ячейка 6</TD> <TD>Ячейка 7</TD> <TD>Ячейка 8</TD>
</TR>
</TABLE>
</BODY>
</HTML>
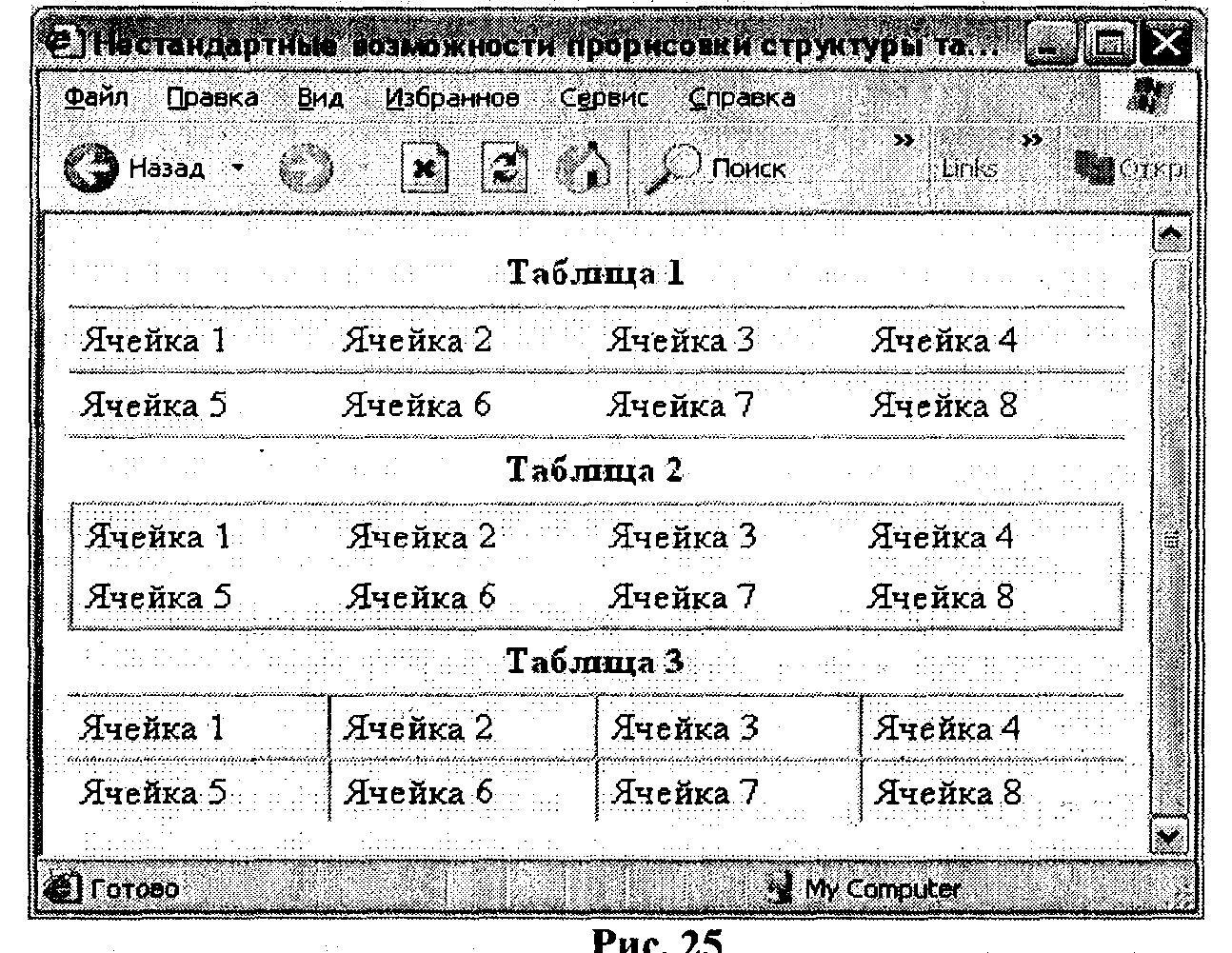
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

 2015-01-30
2015-01-30 1351
1351








