Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Пример простейшей гиперссылки</TITLE>
</HEAD>
<BODY BGCOLOR="WFFFFFF" TEXT="black" LINK="#FFOOOO" ALINK="#FFOOOO" VLINK="blue">
<FONT COLOR="gray" SIZE="6"> Adobe Photoshop </FONT>
<HR COLOR="#003366" WIDTH="90%" ALIGN="left">
<P> <FONT FACE="Tahoma", "Verdana" SIZE="4"> Одним из наиболее популярных и распространенных графических редакторов считается программа для работы с растровой графикой Adobe Photoshop, разработанная корпорацией <AHREF="https://www.adobe.com"><B>Adobe Systems </В></А>. На сегодняшний день доступна версия программы 7.0 </FONT> </Р>
</BODY>
</HTML>
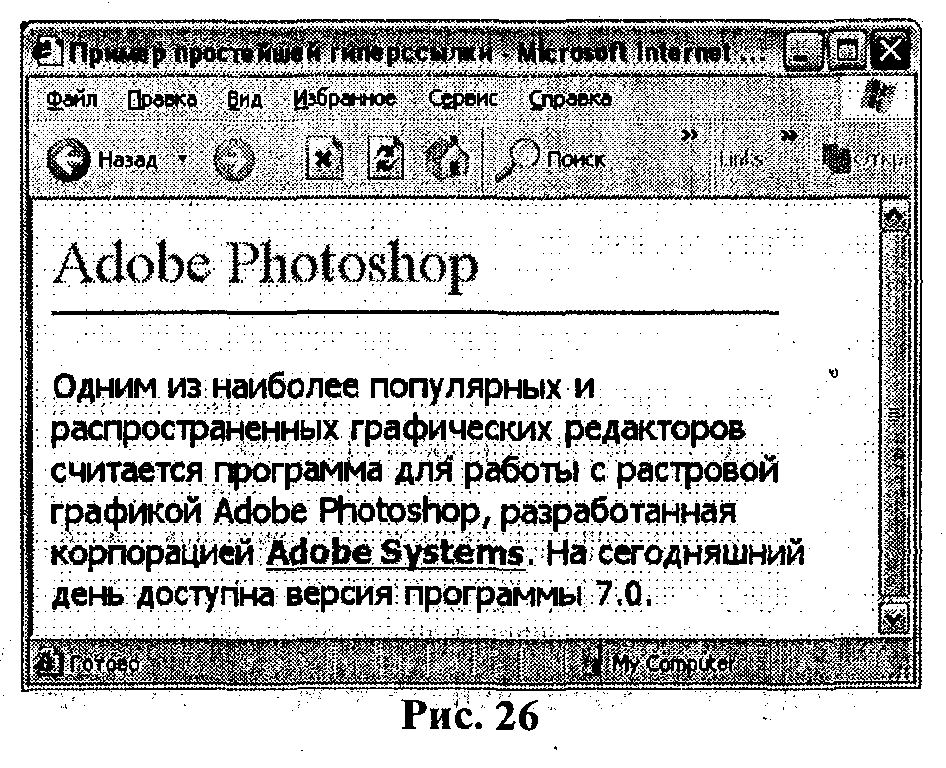
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Задание № 2. Гиперссылки с использованием графики в качестве указателя
Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Пример гиперссылки с использованием графики в качестве указателя</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="black" LINK="#FFOOOO" ALINK="#FFOOOO" VLINK="blue">
<P ALIGN="CENTER">
<A HREF="https://www.adobe.com/">
<IMG SRC="https://www.adobe.com/images/adobe.gif" WIDTH="24" HEIGHT="31" ALT="Adobe Systems" BORDER="0"> </A>
</P>
</BODY>
</HTML>
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере и ознакомьтесь с результатом.
 2015-01-30
2015-01-30 1383
1383








