Запустите программу Блокнот и осуществите ввод следующего HTML кода:
<HTML>
<HEAD>
<TITLE>Группировка данных таблицы</TITLE>
</HEAD>
<BODY>
<TABLE ALIGN="CENTER" BORDER="2" CELLSPACING="0" CELLPADDING="5" WIDTH="100%" HEIGHT="200">
<COLGROUP ALIGN="CENTER" SPAN="2">
<COLGROUP ALIGN="RIGHT" SPAN="2">
<TR>
<TD>Ячейка 1 </TD>
<TD>Ячейка 2</TD>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
<TR>
<TD>Ячейка 5</TD>
<TD>Ячейка 6</TD>
<TD>Ячейка 7</TD>
<TD>Ячейка 8</TD>
</TR>
</TABLE>
</BODY>
</HTML>
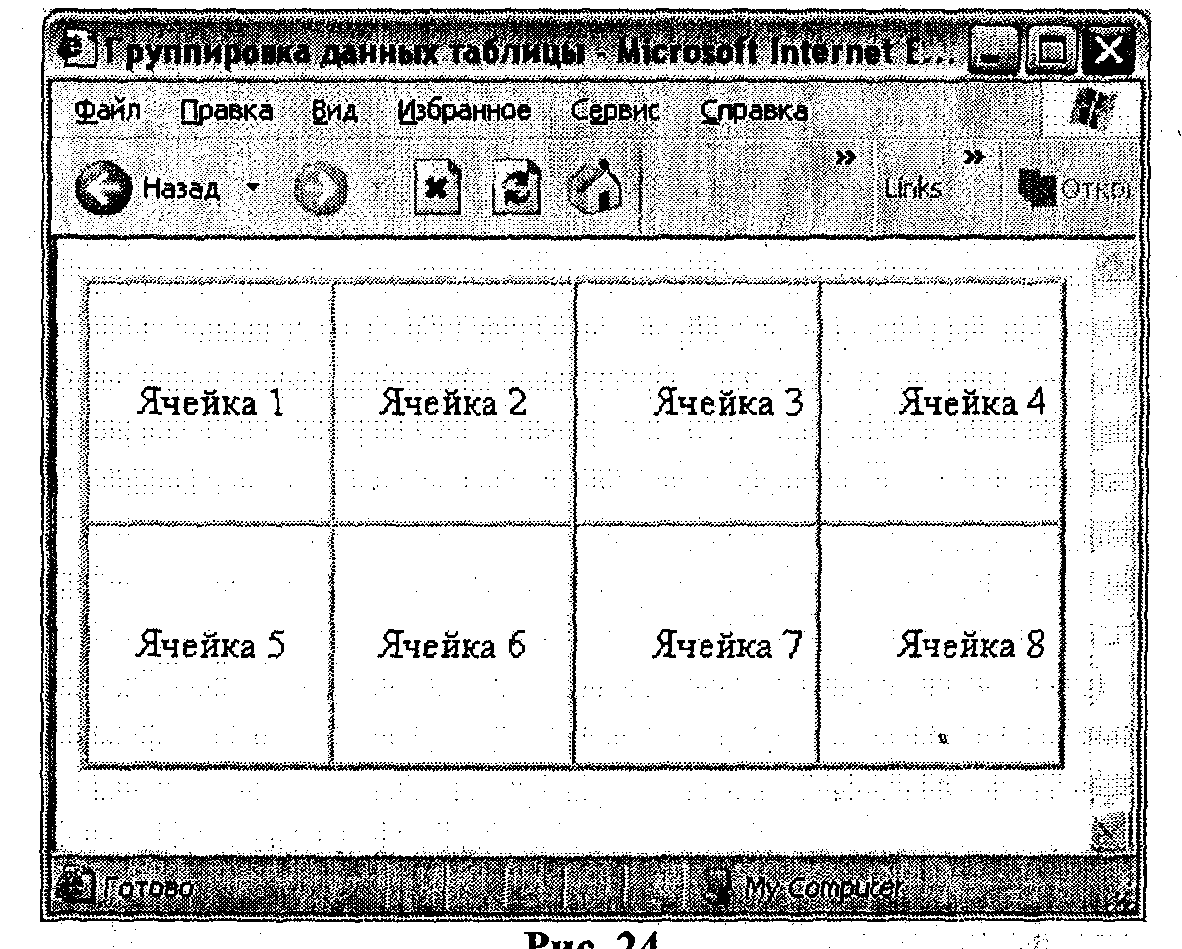
Теперь сохраните код под любым именем, не забыв присвоить файлу расширение html или htm. Откройте файл в браузере. Результатом должно послужить следующее:

Из результата видно, что таблица состоит из четырёх столбцов, в которых данные сгруппированы по заданному признаку. Первые два столбца имеют тип выравнивания по центру, последние два- по правому краю.
 2015-01-30
2015-01-30 883
883








