1.Создадим типовую фреймовую структуру экрана, когда экран делится на 3 окна по примеру:
| 1.html | |
| 2.html | 3.html |
В каждом окне отобразим записанные в окнах Web – страницы.
!!!Учтите, что окна (фреймы) создаются в строго определённом порядке: сверху – вниз и слева – направо:
 |
Сначала делим экран на две строки, а затем нижнюю строку делим на два столбца.
2. При создании фреймовой структуры в документе отсутствует тег <body>, сразу записывается фреймовая структура. Ниже приведён код, реализующий наше задание.
<!—так включаются комментарии, они не отображаются на экране-->
<html>
<head><Title>Фреймовая структура</Title></head>
<frameset rows="20%,*"><!—создаём две строки (два горизонтальных окна на экране)-->
<frame src="1.html" name="1"><!—отображаем в верхнем окне документ 1.html-->
<frameset cols="25%,*"> <!—делим нижнее окно на два столбца-->
<frame src="2.html" name="2"> <!—отображаем в нижнем левом фрейме документ 2.html-->
<frame src="prim1.html" name="3"> <!—отображаем в нижнем правом фрейме документ 3.html-->
</frameset>
</frameset>
</html>
Каждому фрейму с помощью атрибута name дали имя, на него в дальнейшем можно ссылаться.
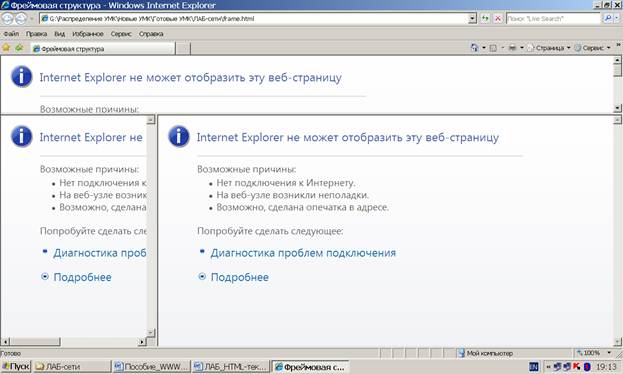
Сохраним документ в файл frame.html и откроем его в броузере.

В каждом окне написано, что Internet Explorer не может отобразить веб-страницу. Это происходит оттого, что в нашей папке нет Web – страниц 1.html, 2.html, 3.html. Если мы подключим к фреймам имеющиеся у нас html – документы, картина изменится. Например, как отображено ниже.

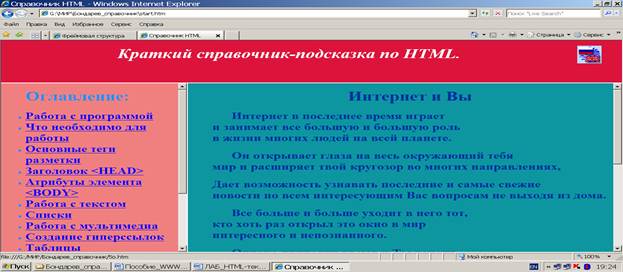
Из примера видно, что в верхнем окне отображается заголовок сайта, в левом нижнем – главное меню, а в правом – содержание HTML- документа, открываемого по гиперссылке из меню.
3.Создадим пример Web – страницы, размещаемой в левом нижнем фрейме и содержащей меню, как в представленном рисунке.
<HTML>
<HEAD><TITLE>оглавление</TITLE>
</HEAD>
<body text="#1E90FF" bgcolor="#F08080">
<ul><h1 text="#B22222">Оглавление:<h1>
<li><h2><a href="1o.htm" target="3">Работа с программой</a>
<li><a href="2o.htm" target="3">Что необходимо для работы</a>
<li><a href="3o.htm" target="3">Основные теги разметки</a>
<li><a href="4o.htm" target="3">Заголовок <HEAD></a>
<li><a href="5o.htm" target="3">Атрибуты элемента <BODY></a>
<li><a href="6o.htm" target="3">Работа с текстом</a>
<li><a href="7o.htm" target="3">Списки</a>
<li><a href="8o.htm" target="3">Работа с мультимедиа </a>
<li><a href="9o.htm" target="3">Создание гиперссылок</a>
<li><a href="10o.htm" target="3">Таблицы</a>
</h2>
</body>
</HTML>
Каждой гиперссылке соответствует Web – страница, имя которой указано атрибутом href. Для отображения связанных с гиперссылками страниц в третьем окне используется атрибут тега <A> target, имеющий своим значением имя окна отображения.
4.Для создания сайта по вышеприведённому примеру следует разработать 7-8 Web – страниц, отображающих Вашу тему, это сл. страницы:
Web-cтраница – заголовок сайта, отображается в верхнем окне;
Web-cтраница – главное меню в левом нижнем окне;
начальная Web-cтраница в правом нижнем окне;
4-5 Web-cтраниц, связанных с главным меню, отображаемых в правом нижнем окне при выборе пунктов меню.
5.В меню следует предусмотреть пункт Главная для возврата на начальную страницу.
 2015-03-08
2015-03-08 1120
1120








