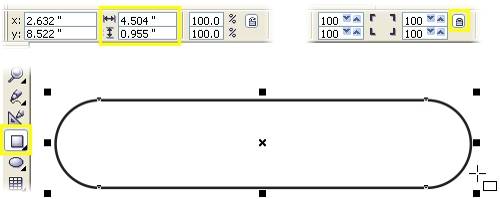
1. Нарисуйте прямоугольник (F6) примерно 115х30мм. (пропорции прямоугольника зависят от текста, который вы хотите поместить на кнопке).
2. Выделите прямоугольник и закруглите у него все углы при помощи введение значения 100% в полях в верхнем меню. Обратите внимание, что замочек Round Corners Together должен быть включен.

Примечание: для сохранения симметрии закругленного прямоугольника, создавайте сразу фигуру того размера, какой вам нужен, чтоб после не трансформировать ее, тем самым нарушая пропорции скругленный углов.
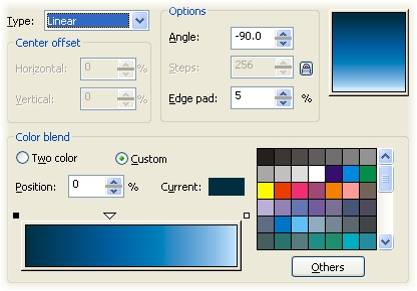
3. Выберите инструмент ИНТЕРАКТИВНАЯ ЗАЛИВКА и примените градиентную заливку с параметрами по умолчанию, потянув мышкой сверху вниз. Затем откройте диалоговое окно градиента (F11) и перейдите в закладку НАСТРОЙКА. В данном примере были использованы такие цвета: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новый маркер 40% - C100, M20, Y0, K20. Прежде чем закрыть окно, установите значение Edge Pad 5%. Нажмите ок и удалите у объекта обводку.

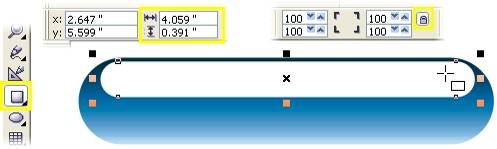
4. Нарисуйте еще один прямоугольник размером примерно 100х13мм, закруглите у него углы, залейте белым цветом, удалите обводку и разместите его поверх первого по центру и вверху, как показано ниже.

5. Выбрав ИНТЕРАКТИВНУЮ ЗАЛИВКУ потяните мышкой сверху вниз, чтобы применить прозрачность. В меню свойств установите для параметра Edge Pad 8%.

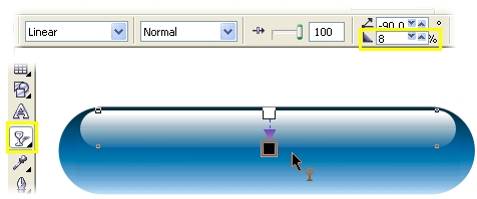
6. Выделите инструментом маленький прямоугольник и скопируйте его, нажав + на клавиатуре. Трансформируйте новый прямоугольник, потянув за нижний центральный маркер вниз и зайлейте цветом Cyan из палитры.
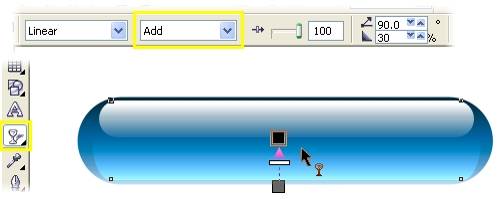
7. Выберите ИНТЕРАКТИВНОЕ ПЕРЕТЕКАНИЕ и установите маркеры так, как показано на рисунке ниже. Для того, чтобы немного смягчить эффект, перетащите из палитры цветов образец 60% черного цвета на нижний белый маркер. Для завершения смените режим наложения с Normal на Add в меню свойств. Ваша кнопка готова.

Вы можете изменять цвета заливки, создавая различные цветовые варианты кнопок
Для создания эффекта прозрачного стекла вы можете использовать эффект линзы, который будет искажать поверхность, на которой располагается ваш объект.
Подготовка кнопки для веба.
Имея готовую кнопку, мы можем сделать ее интерактивной и задать ей режимы нажатия и перекрытия, называемые Rollover. Поскольку мы имитируем трехмерный эффект с реалистичными бликами, добавление теней станет следующим логическим шагом.
 2015-04-08
2015-04-08 363
363








