1. Разгруппируйте элементы созданной на предыдущих этапах кнопки (Ctrl+U).
2. Выберите ИНТЕРАКТИВНАЯ ТЕНЬ и кликните на нижнем прямоугольнике. Удерживая Ctrl, потяните от центра к низу. Таким образом вы примените тень с параметрами по умолчанию. В меню свойств установите смещение по X=0, по Y=-0.7мм, прозрачность (opacity) 80, размытие (feathering) 7; цвет тени выберите cyan.

3. Откройте меню веб-инструментов ЭФФЕКТЫ-РОЛЛОВЕР, затем выделите всю кнопку целиком. Выберите ЭФФЕКТЫ-РОЛЛОВЕР-РЕДАКТИРОВАТЬ РОЛЛОВЕР.


4. Нажмите на кнопку ПРАВИТЬ РОЛЛОВЕР (вторая слева), чтобы установить активное состояние кнопки (сейчас это Обычное). Так как мы уже создали основную кнопку, изменять в в ней для этого состояния мы ничего не будем, поэтому перейдем сразу к режиму Перекрытия.
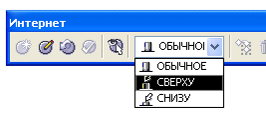
5. Для того, чтобы переключить активное состояние на перекрытие мышкой, выберите в выпадающем меню СВЕРХУ. Выделите надпись и измените ее цвет. В этом примере был выбран белый, чтобы при наведении мышкой на кнопку, ее текст подсвечивался.


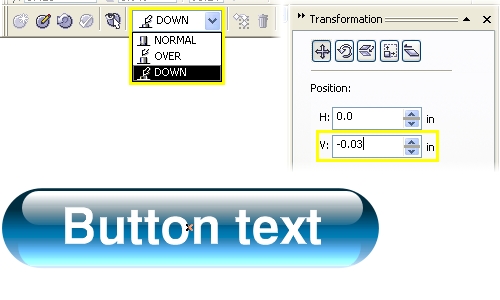
6. Теперь перейдите в активное состояние нажатия мышкой на кнопку - СНИЗУ. Инструментом ВЫБОР кликните на тени и в меню Effect выберите Clear Drop Shadow. Этим действием вы удалите тень от кнопки.
7. Оставаясь в режиме редактирования состояния СНИЗУ, выделите все объекты и откройте докер трансормации расположения объектов (Arrange > Transformations > Position, Alt+F7). Введите значение H=0, а V=-0.7мм и нажмите Apply или Enter. Как вы помните, такие значения мы вводили для эффекта тени, а значит сейчас мы смещаем кнопку на то же место, где находилась тень.

8. Закройте окно трансформации и нажмите на ЗАВЕРШИТЬ РЕДАКТИРОВАНИЕ РОЛЛОВЕРА в меню веб-инструментов. Rollover готов.
Чтобы просмотреть результат, достаточно включить параметр Live Preview of Rollovers.
 2015-04-08
2015-04-08 326
326








