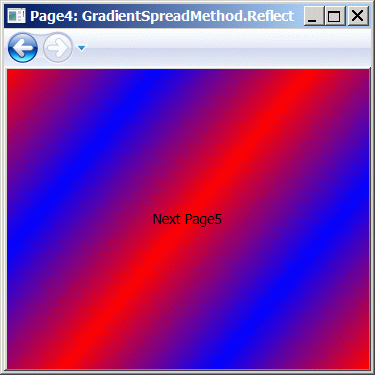
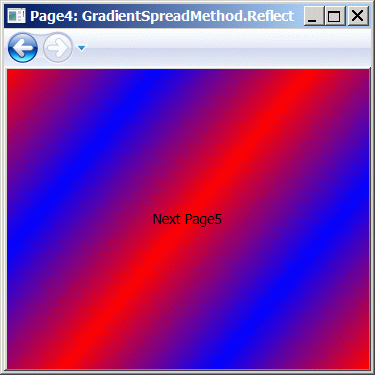
Если отрезок меньше ограничивающего прямоугольника, то за крайними точками градиент цветности может сменить направление на противоположное и заливка продолжится с такой же интенсивностью, что и на определяющем отрезке. Такое поведение кисти LinearGradientBrush определяется наследуемым от GradientBrush свойством SpreatMethod и его значением из перечисления GradientSpreadMethod.
-
 Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную закраску
Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную закраску
namespace WpfApp1{ class Page4: Page { public Page4() { this.WindowTitle = "Page4: GradientSpreadMethod.Reflect"; Button btn = new Button(); btn.Content = "Next Page5"; btn.Click += new RoutedEventHandler(btn4_Click); this.Content = btn; // Создание и присоединение градиента LinearGradientBrush brush = new LinearGradientBrush(Colors.Red, Colors.Blue, new Point(0, 0), new Point(0.25, 0.25)); brush.SpreadMethod = GradientSpreadMethod.Reflect; btn.Background = brush; } // Переход на следующую страницу void btn4_Click(object sender, RoutedEventArgs e) { } }}
-
 Вставьте в обработчик кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4
Вставьте в обработчик кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4
// Переход на следующую страницу Page4 page4; void btn3_Click(object sender, RoutedEventArgs e) { if (!this.NavigationService.CanGoForward) page4 = new Page4();// Создаем только один раз this.NavigationService.Navigate(page4); }
-
 Запустите приложение и испытайте работу класса Page4 с периодической сменой направления линейного градиента
Запустите приложение и испытайте работу класса Page4 с периодической сменой направления линейного градиента

 Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную закраску
Создайте новую страницу Page4 в файле CreateBrushes.cs, демонстрирующую волнообразную градиентную закраску Вставьте в обработчик кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4
Вставьте в обработчик кнопки перехода на следующую страницу в классе Page3 код создания экземпляра Page4  Запустите приложение и испытайте работу класса Page4 с периодической сменой направления линейного градиента
Запустите приложение и испытайте работу класса Page4 с периодической сменой направления линейного градиента
 2015-04-17
2015-04-17 389
389








