1. Создайте новое изображение командой Файл ► Новый (<Ctrl>+<N>). Укажите следующие параметрты нового рисунка:
| Ширина: | 500 пикселей |  Окно Имя Окно Имя | |
| Высота: | 45 пикселя | ||
| Разрешение: | 72 пиксели/дюйм | ||
| Режим: | RGB цвет | ||
| Содержание (фон): | Белый |
2. Создайте новый слой
3. В новом слое инструментом Эллипс  создайте круглое выделение в левом верхнем углу изображения:
создайте круглое выделение в левом верхнем углу изображения:

4. Удерживая нажатой клавишу <Shift>, добавьте к круглому выделению прямоугольное

5. Инструментом Заливка  залейте выделенную область синим цветом.
залейте выделенную область синим цветом.

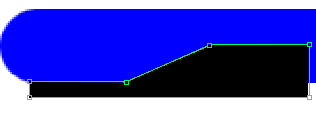
6. С помощью инструмента Перо  отметьте точки, как показано на рисунке. Это будет маршрутом для выделения. Две ключевые точки, отмеченные на рисунке, расположите так, чтобы образовалась диагональ между ними. Чем длиннее эта диагональ, тем плавней будет S-образный изгиб.
отметьте точки, как показано на рисунке. Это будет маршрутом для выделения. Две ключевые точки, отмеченные на рисунке, расположите так, чтобы образовалась диагональ между ними. Чем длиннее эта диагональ, тем плавней будет S-образный изгиб.

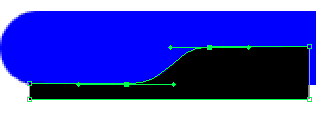
7. Выберите инструмент Преобразование точки  и щелкнув по ключевым точкам, тяните горизонтально, чтобы получить нужный вам изгиб.
и щелкнув по ключевым точкам, тяните горизонтально, чтобы получить нужный вам изгиб.

8. После подготовки маршрута, вам нужно его выделить, с помощью нажатия на кнопку Загрузить путь как выделение  , которая находится в палитре Пути.
, которая находится в палитре Пути.
После этого возвратитесь к палитре Слои), выберете слой с изображением и нажмите клавишу Delete, чтобы вырезать выделение.

9. В палитре Пути удалите созданный контур.
10. Удалите ненужное продолжение, используя Инструментом Прямоугольник  .
.
11. Командой Слой ► Эффекты слоя ► Рельефность придайте изображению объём
12. Готовое изображения сохраните в своей папке.
 2015-04-08
2015-04-08 1665
1665








