Появление на рынке программных продуктов первых CASE-средств (Computer Aided Software Engineering) ознаменовало новый этап развития программной инженерии, характерными особенностями которого являются существенное сокращение сроков разработки программных проектов, реализация проектов группой программистов и ориентация на визуальные средства специфицирования компонентов программного обеспечения.
Классической областью применения этих средств стали приложения БД, особенно те из них, которые требовали серьезных усилий при разработке своих концептуальных схем. Поддержка возможности автоматической генерации программного кода на основе предварительно разработанной концептуальной схемы оказалась настолько конструктивной, что стимулировала появление более двух десятков CASE-средств различных фирм.
Среди причин, сдерживающих применение CASE-средств и определяющих контраст их популярности у западных и отечественных разработчиков программ, следует отметить в первую очередь масштабность проектов и различие в технологиях создания программ. С одной стороны, необходимость автоматизации анализа и проектирования программных систем на базе CASE-технологии начинает осознаваться только тогда, когда проект является достаточно сложным и масштабным. В противном случае для написания программ вполне достаточно обычных инструментов разработчика. С другой стороны, реализация масштабных проектов под силу группе программистов, а обеспечение групповой работы над проектом требует дополнительных средств для обеспечения совместимости его составных частей.
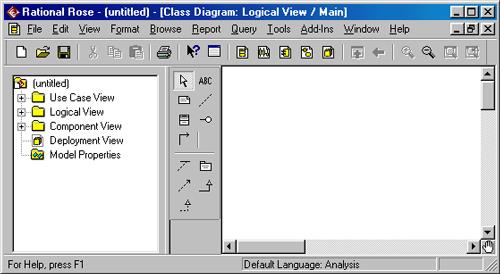
В CASE-средстве Rational Rose реализованы общепринятые стандарты на рабочий интерфейс программы, подобно известным средам визуального программирования. После установки Rational Rose на компьютер пользователя запуск этой программы в среде MS Windows 95/98 приводит к появлению на экране рабочего интерфейса (см. рис. 8).

Рис. 8. Рабочий интерфейс
Рабочий интерфейс Rational Rose состоит из различных элементов, основными из которых являются:
– главное меню программы;
– окно диаграммы;
– стандартная панель инструментов;
– окно документации;
– окно браузера;
– окно журнала;
– специальная панель инструментов.
Рассмотрим кратко назначение и основные функции каждого из этих элементов.
Главное меню программы выполнено в соответствии с общепринятым стандартом и имеет следующий вид (см. рис. 9).

Рис. 9. Внешний вид главного меню программы
 2015-04-30
2015-04-30 1052
1052








