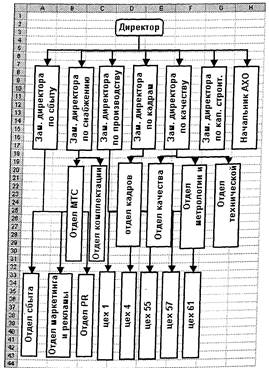
Еще одним примером использования автофигур может быть построение организационной диаграммы предприятия. Это куда более легкая задача, чем рисование электрической схемы, но у нее есть своя специфика: ввод текста в функциональные блоки, ориентирование блоков и размещение их на пространстве листа, использование специальных соединительных линий — коннекторов (рис. 7.21).
На этой диаграмме вы видите функциональные блоки, соединенные между собой специальными линиями. Внутри функциональных блоков введен текст. Рассмотрим вкратце последовательность создания организационной диаграммы (всю процедуру мы рассматривать не будем, после знакомства с основными приемами она не должна вызвать у вас затруднений).
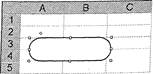
1. На лист первая автофигура помещается при помощи команды Автофигуры ► Основные фигуры ► Скругленный прямоугольник. После выбора этой команды указатель мыши меняет свою форму, и перетаскиванием можно задать контуры будущей фигуры (рис. 7.22).
2. Обратите внимание на элемент, отмеченный на рисунке стрелкой. Этот дополнительный маркер, окрашенный в желтый цвет, есть у каждой автофигуры. Перетаскивая его, можно настраивать один из параметров автофигуры (для каждой автофигуры это какой-то специфический параметр). Перетащите этот маркер, чтобы подобрать нужную степень скругления углов прямоугольника (рис. 7.23).
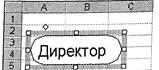
3. Ввод текста в автофигуру осуществляется при помощи команды Добавить текст контекстного меню. Внутри автофигуры появляется текстовый курсор, и вы получаете возможность ввести необходимый текст/Введите слово Директор (рис. 7.24).

Рис. 7.21. Организационная диаграмма

Рис. 7.22. Рисование автофигуры

Рис. 7.23. Округление углов прямоугольника

Рис. 7.24. Директор посажен на место
4. После ввода текста его необходимо выделить мышью, задав для него шрифт, начертание, а также размер и цвет шрифта. Если после этого введенный текст перестал умещаться в автофигуре, измените размер автофигуры, перетащив мышью маркеры изменения размера.
5. Перейдем к созданию подчиненных (с точки зрения организационной структуры) автофигур. Поместите на лист простой прямоугольник командой Автофигуры ► Основные фигуры ► Прямоугольник (рис. 7.25).

Рис. 7.25. Вытянутый прямоугольник
6. Командой Добавить текст контекстного меню автофигуры активизируйте ввод текста и введите в автофигуру слова Зам. директора по сбыту. Как видите, получилось что-то весьма непривлекательное (рис. 7.26).

Рис. 7.26. «Полуфабрикат» зам. директора по сбыту
7. После ввода текста снова вызовите контекстное меню автофигуры и выберите команду Формат автофигуры. В открывшемся окне перейдите на вкладку Выравнивание. В области Выравнивание в рас-
 крывающемся списке по вертикали выберите пункт по центру, а в области Ориентация щелкните на среднем образце. Результат должен получиться такой, как показано на рис. 7.27.
крывающемся списке по вертикали выберите пункт по центру, а в области Ориентация щелкните на среднем образце. Результат должен получиться такой, как показано на рис. 7.27.

Рис. 7.27. Зам. директора по сбыту готов
8. Чтобы не тратить лишнее время на создание следующих вертикально ориентированных прямоугольных автофигур, их лучше создавать путем клонирования уже существующей автофигуры. Для этого нужно щелкнуть правой кнопкой мыши на существующей автофигуре, выбрать в контекстном меню команду Копировать, а затем нужное количество раз выполнить команду Правка ► Вставить (рис. 7.28).

Рис 7.28. Клонирование зам. директора по сбыту
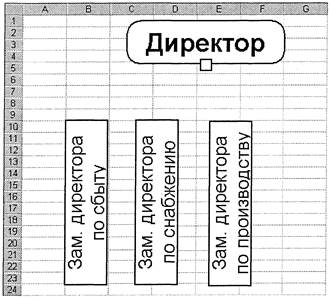
9. Полученные автофигуры распределите по листу, а текст в них соответствующим образом отредактируйте
10. Теперь можно начать соединять фигуры между собой при помощи коннекторов. Для этого используется команда Автофигуры ► Соединительные линии ► Уступ со стрелкой. После выбора этой команды подведите указатель к автофигуре с надписью Директор. На автофигуре места возможного присоединения коннектора обозначатся синими точками (рис. 7.29).

Рис. 7.29. Указатель на точке присоединения коннектора
11. Нажмите в месте начального присоединения коннектора левую кнопку мыши и, удерживая ее нажатой, перетащите до автофигуры, с которой вы хотите осуществить соединение. Доведя указатель мыши до второй автофигуры и «нащупав» там точку присоединения коннектора, отпустите левую кнопку мыши. Между автофигурами образуется соединение (рис. 7.30).
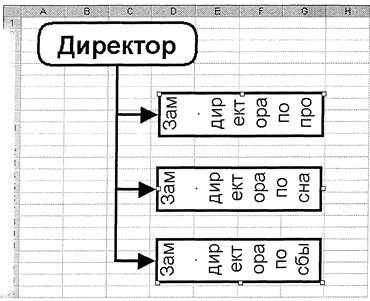
12. Выполнив эту операцию трижды, вы получите соединение первого уровня диаграммы с тремя блоками второго (рис. 7.31).
Подобным же образом создаются остальные соединения первого уровня, а также дальнейшие уровни организационной иерархии и связи между ними. В завершение этого упражнения — несколько советов.
Для того чтобы более успешно размещать различные организационные структуры на листе Excel, после соединения коннекторами двух уровней нижний уровень можно сгруппировать. Тогда возникает воз  можность
можность
перемещать и даже поворачивать целиком группу.
Соединение коннекторов при этом не разрывается (рис. 7.32).

Рис. 7.30. Объединение директора с коллективом

Рис. 7.31. Готовый фрагмент организационной диаграммы

Рис. 7.32. Соединение коннекторов при перемещении не разрывается
Заметим, что при повороте группы текст не подстраивается автоматически под удобный для нас вид, и приходится, вызвав окно Формат объекта, принудительно менять тип выравнивания и ориентации надписей.
 2015-04-30
2015-04-30 381
381








