Тема: функцияLayer Style (Эффект слоя) на примере Обои в стиле Vista
Цель урока: освоить, понять принцип действия и научиться использовать различные эффекты функции Layer Style (Эффект слоя).
Понятие слоя
Слой — это компьютерная метафора материального объекта — листа прозрачной кальки (или пленки). Компьютерная "калька" абсолютно прозрачна даже десяток слоев не исказит рисунок на самом нижнем из них.
Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это дает вам возможность перемещать изображения со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселов, совершенно не опасаясь, что какая-то серия неправильных действий испортит изображение
В процессе изучения этой главы вы сможете завершить создание монтажа. начатого в предыдущей главе. Вам предстоит поместить в него изображения фотоаппарата, фотографа, векторный логотип и текст. При этом вы будете пользоваться теми преимуществами, которые дает использование слоев во взаимодействии с масками и каналами.
1. Начинаем, как всегда, с создания нового изображения. Так как рисовать мы будем обои для рабочего стола, определение размера изображения оставляю за вами, в зависимости от ваших потребностей. Для этого урока я создал изображение размером 1600x1200 пикселей.
2. Займемся фоном. Разблокируйте слой, размещенный фотошопом на палитре слоев, при создании нового изображения и называющийся Background. Для этого двойной клик мышкой по значку замка, размещенному напротив названия слоя, и в появившемся окошке нажмите Ok.
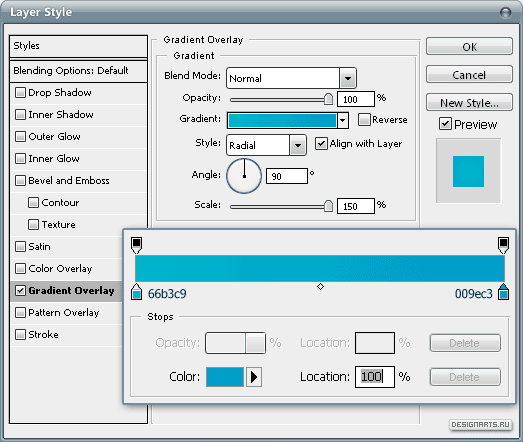
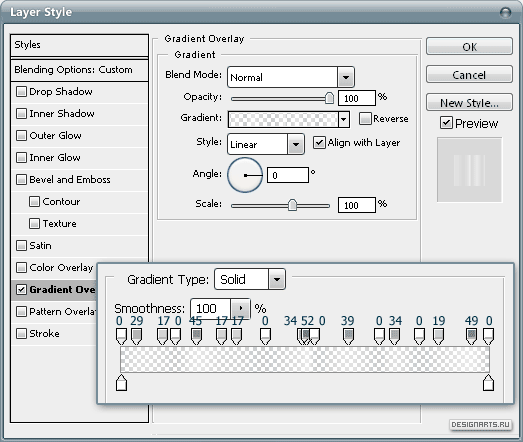
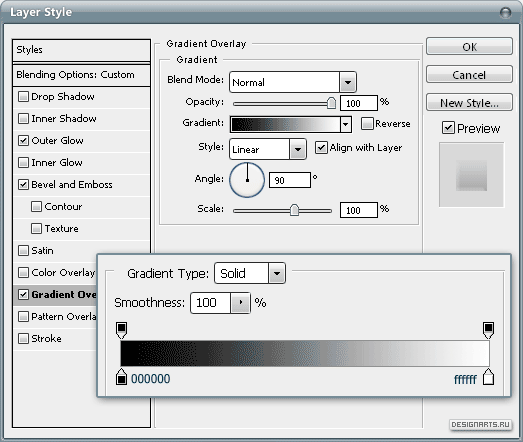
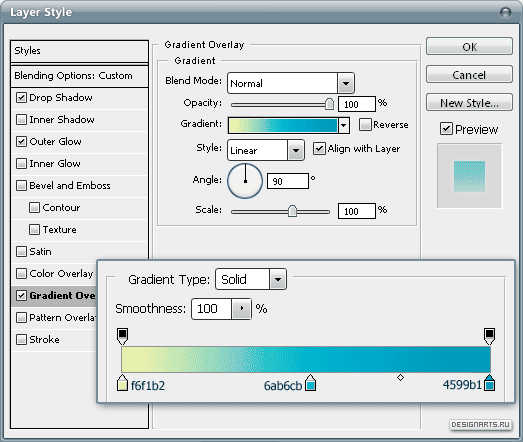
Залейте этот слой любым цветом при помощи инструмента Paint Bucket Tool (Заливка). Затем применим к нему эффект градиентной заливки. Для этого двойной клик левой клавишей мыши справа от названия слоя в палитре слоев и в появившемся окне Layer Style (Эффект слоя) выбираем пункт Gradient Overlay (Наложение градиента). Установите в этом пункте настройки, показанные на рисунке ниже. Клик по полоске заполненной градиентом открывает окно Gradient Editor (Правка градиента) (вид градиента устанавливаемый в нем, для компактности, приводится на том же рисунке).

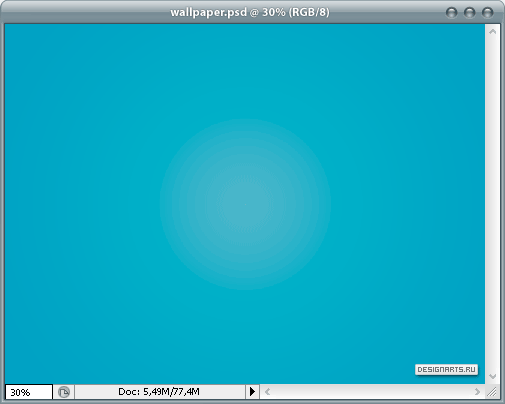
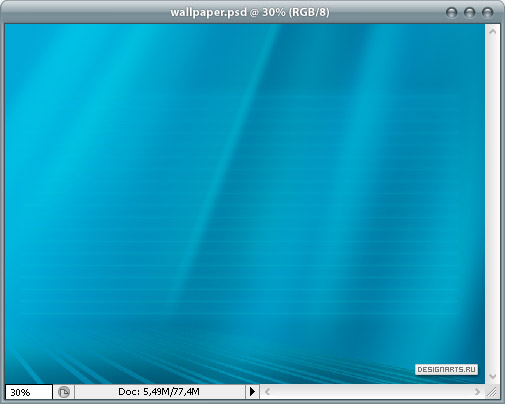
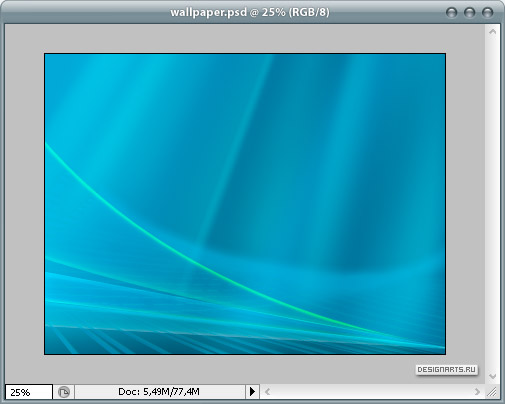
Подтверждаем изменения нажатиями на «Ok» и, в результате, должны получить такую картинку:

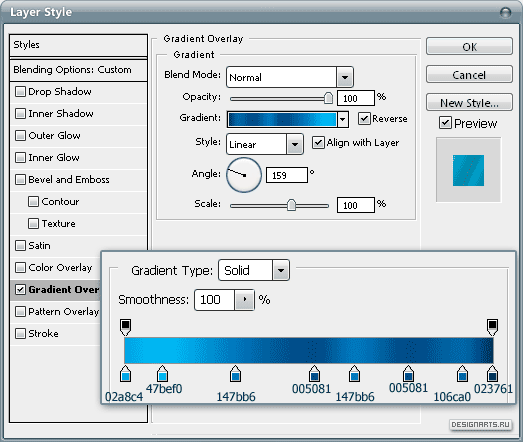
3. Создаем новый слой (клик по иконке Create a new layer (Создать новый слой) внизу палитры слоев (Layers) или Ctrl+Shift+N и нажать Ok). Заливаем слой любым цветом при помощи инструмента Paint Bucket Tool (Заливка). Устанавливаем следующие параметры в пункте Gradient Overlay (Наложение градиента) окна Layer Style (Эффект слоя):
Gradient Overlay (Наложение градиента)

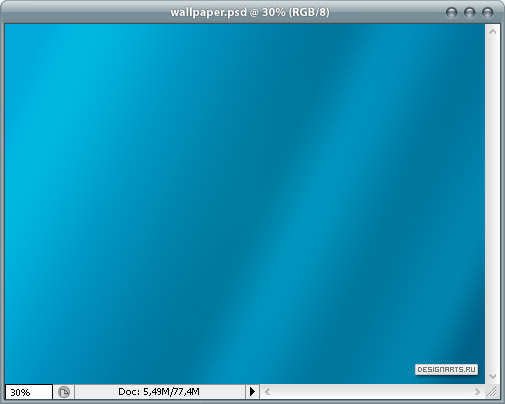
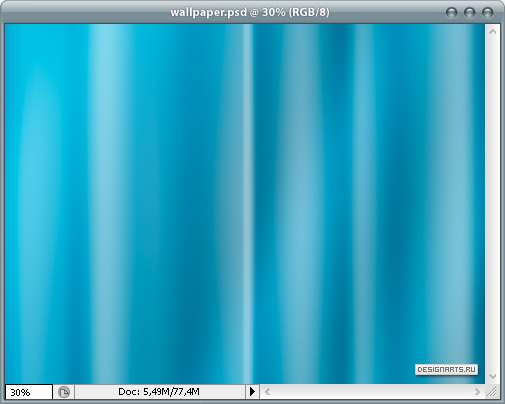
После применения эффекта устанавливаем непрозрачность слоя на 60% (Opacity (Непрозрачность) в верхней части панели слоев). Результат должен быть таким:

4. Разнообразим фон «лучами» света. Опять создаем новый слой, заливаем его любым цветом (я залил черным) и применим эффект градиентной заливки, для чего заходим в пункт Gradient Overlay (Наложение градиента) окна Layer Style. Но градиент у нас в этот раз будет не обычный. В качестве цвета градиента в окне Gradient Editor (Правка градиента) будет выступать только один – белый. Его мы установим для двух маркеров расположенных ниже полосы с градиентом (они отвечают за цвета градиента), а затем займемся маркерами расположенными над полосой с градиентом (с их помощью устанавливается непрозрачность градиента). Итак, их по умолчанию два, расположены они по концам градиента и оба они черного цвета, что соответствует 100% непрозрачности. Для начала установим для них нулевое значение непрозрачности т.е. полную прозрачность (щелкаем по соответствующему маркеру и в активизировавшемся ниже поле Opacity (Непрозрачность) устанавливаем 0%). Теперь нужно добавить довольно большое количество маркеров, отвечающих за прозрачность. Кликая над полосой градиента разместите дополнительные маркеры, устанавливая для них разные значения непрозрачности. Чередуйте бОльшие значения с меньшими, устанавливая маркеры на разных расстояниях друг от друга, так как нам нужно добиться разных переходов - от достаточно резких до более плавных.
Пример того что может получиться:

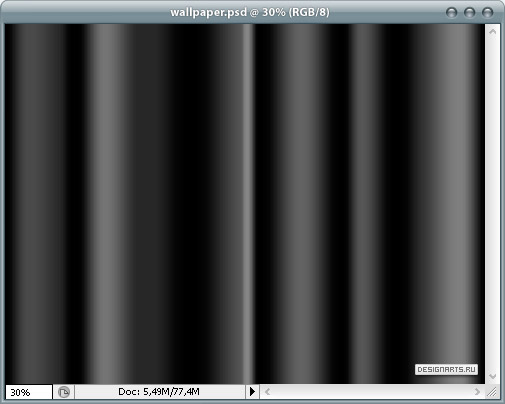
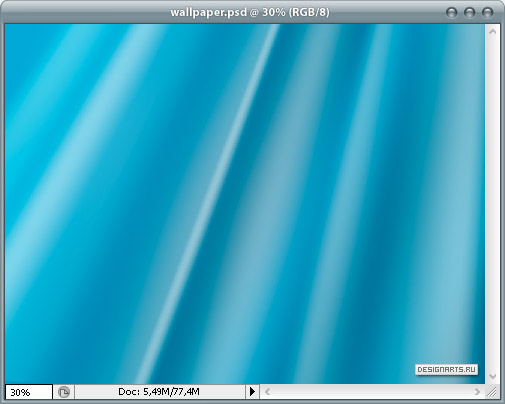
Подтверждаем изменения и получаем примерно следующее.

Сейчас полупрозрачная градиентная заливка накладывается на цвет заливки слоя. Избавимся от ненужного цвета, установив для слоя непрозрачность заливки Fill:0% в палитре слоев.

5. Теперь нам нужно будет деформировать этот градиент.
Для этого мы воспользуемся командой Distort (Искажение). Но, если сейчас попытаться исказить этот слой, то произойдет следующее: будет искажаться содержимое слоя (а это у нас просто черная заливка). Оно изменит форму в соответствии с нашими установками, но градиентная заливка, примененная к слою в качестве эффекта, сохранит свой вид и направление, и только масштабируется, подстроившись под новые размеры.
Поэтому нужно превратить эффект примененный к содержимому слоя в само содержимое слоя. Для этого создадим новый слой Create a new layer, выделим, зажав Ctrl, этот слой и слой с полупрозрачным градиентом и объединим эти два слоя, кликнув правой кнопкой мыши по названию одного из них и выбрав Merge Layers.
В результате этой операции получим один растровый слой с нашим полупрозрачным градиентом.
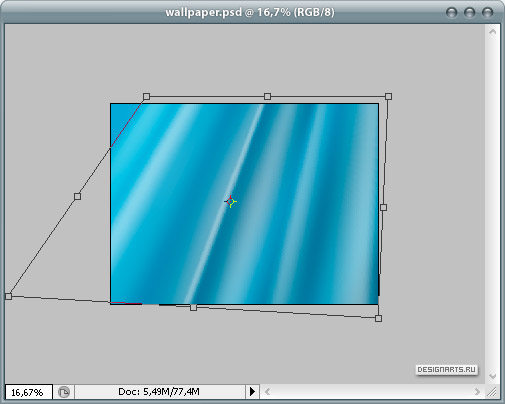
Итак, теперь этот слой мы можем трансформировать. Выбираем в меню Edit -> Transform -> Distort (Правка -> Трансформация -> Искажение) и трансформируем слой так (уменьшите масштаб отображения, чтобы была возможность вывести часть слоя за пределы документа):

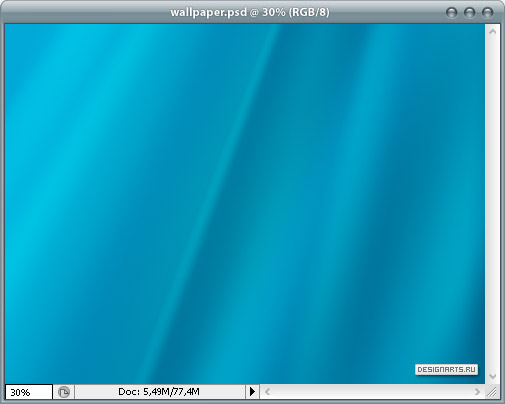
Применим изменения, нажав на Enter. Получим следующее:

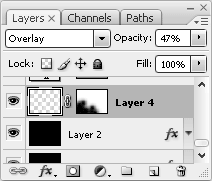
Уменьшим немного непрозрачность слоя, установив Opacity:47%, а режим смешивания Blend Mode:Overlay.

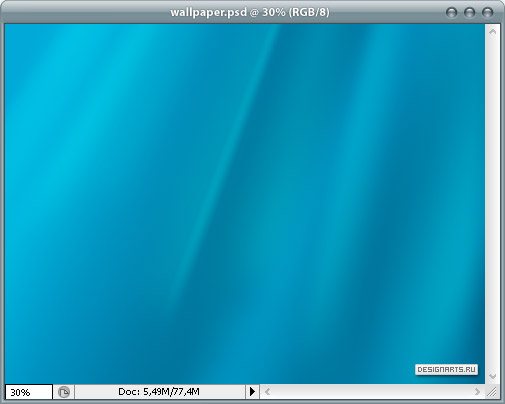
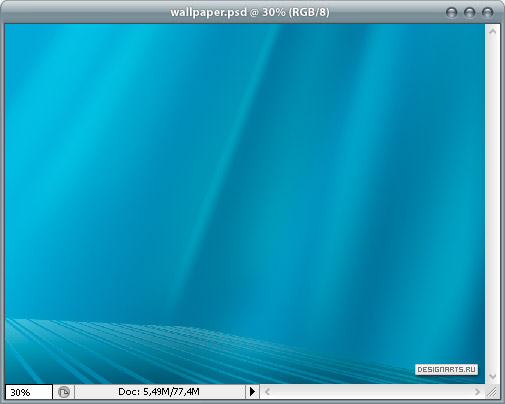
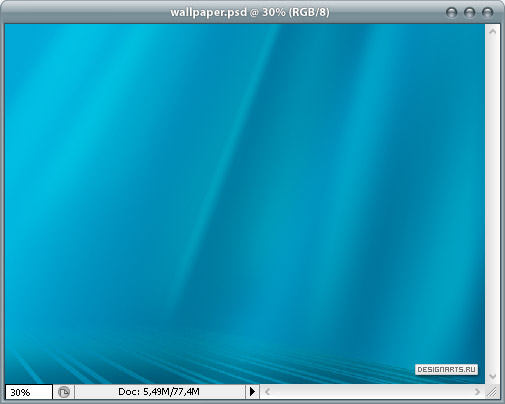
6. Применим к слою с полупрозрачным градиентом слой-маску - Add a mask (Добавить маску) в нижней части палитры слоев. Выбираем инструмент Brush Tool (Кисть) и достаточно крупную мягкую кисть. В качестве рабочего цвета выбираем черный. Этой кисточкой неравномерно закрашиваем в слое-маске нижнюю часть. Этим добиваемся «растворения» полупрозрачного градиента в нижней части.

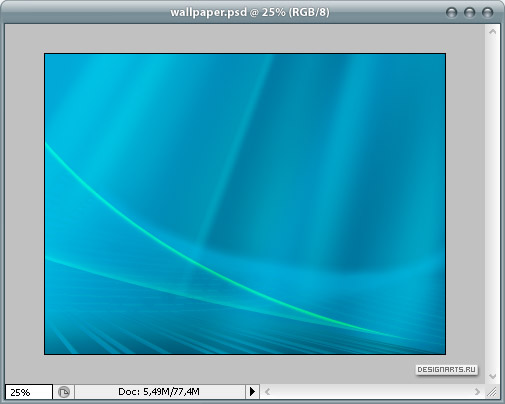
А получить должны примерно следующее:

Закончим на этом с фоном и заодно забудем пока про растр. Обратимся к вектору.
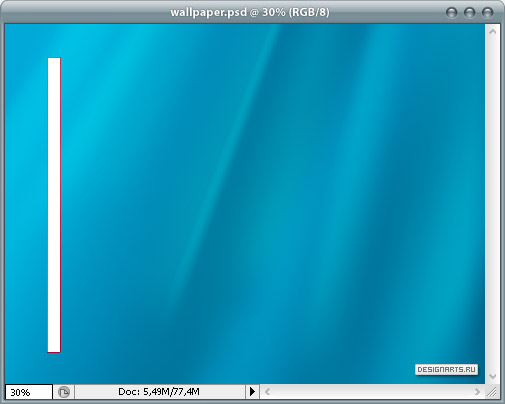
7. Начнем с того, что создадим векторный прямоугольник. Выбираем инструмент Rectangle Tool (Прямоугольник) (не путайте с Rectangular Marquee Tool) (Прямоугольная область) и рисуем вот такой узкий прямоугольник. Цвет роли не играет, у меня, например, белый.

Хорошо, но нам понадобятся еще большое количество прямоугольников разной ширины, расположенных в ряд. Их мы нарисуем рядом тем же инструментом Rectangle Tool (Прямоугольник), но тут есть одно «но». Для последующих действий нужно будет, чтобы все эти прямоугольники принадлежали одному векторному слою. По умолчанию, каждый раз, когда мы, пользуясь векторным инструментом для создания формы, вроде того же Rectangle Tool создаем векторную форму, эта форма создается в новом слое. Это значит, что нарисовав 10 прямоугольников мы получим 10 слоев.
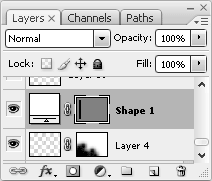
Такой вариант нас не устроит, поэтому, возвращаясь к слою с только что нарисованным прямоугольником, убедимся, что выделена форма

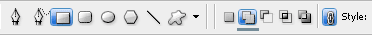
и выбран инструмент Rectangle Tool. В его свойствах (под главным меню) найдем кнопки, отвечающие за режим перекрытия векторных форм. Выберем вариант Add to shape area (+) (Добавить к области фигуры)

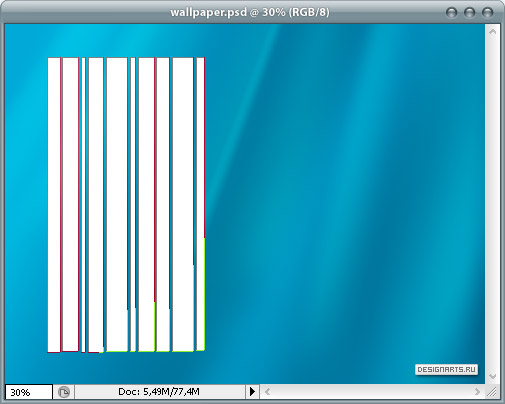
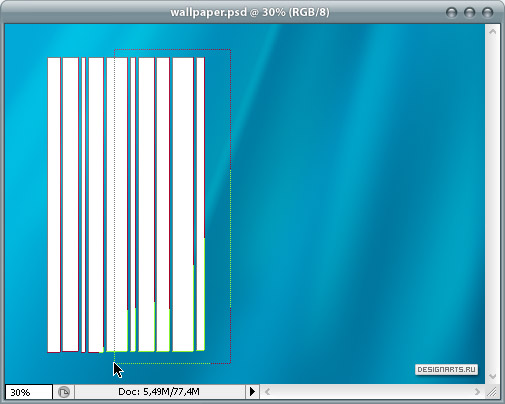
А теперь рисуем несколько прямоугольников разной ширины, располагая их рядышком:

Чтобы немного упростить себе задачу, часть уже нарисованных прямоугольников можно повторить, воспользовавшись инструментом Path Selection Tool (Выбор элементов контура). Выделив им несколько прямоугольников,

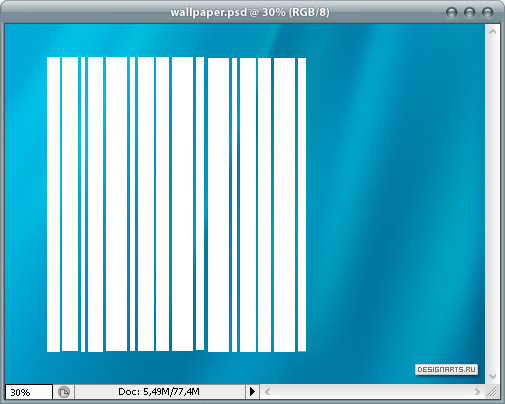
скопируем их (Ctrl+C), вставим (Ctrl+V), выберем инструмент Move Tool (Перемещение) и передвинем вставленные копии в продолжение ряда:

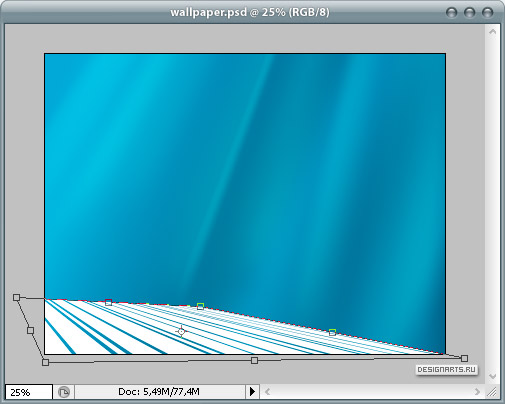
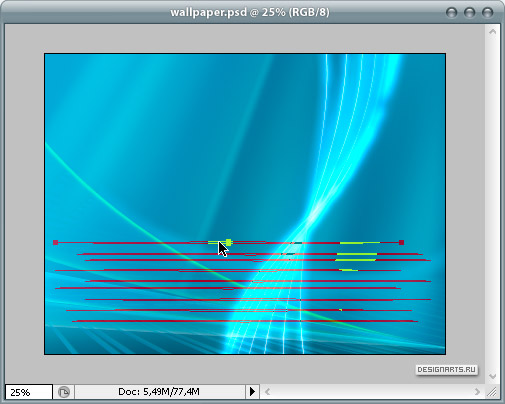
8. Теперь у нас есть ряд прямоугольников принадлежащих одному слою. Следующим шагом будет трансформирование этого слоя. Выбираем в меню Edit -> Transform -> Distort (Правка -> Трансформация -> Искажение) и трансформируем слой так:

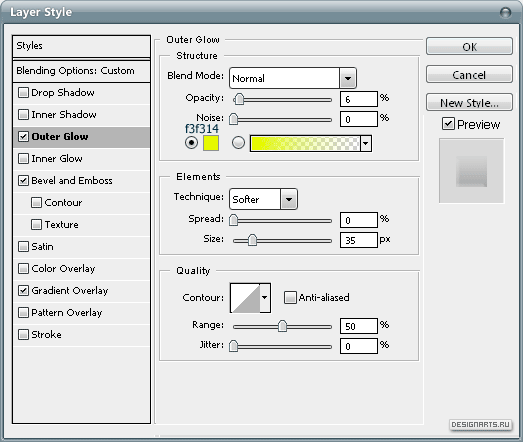
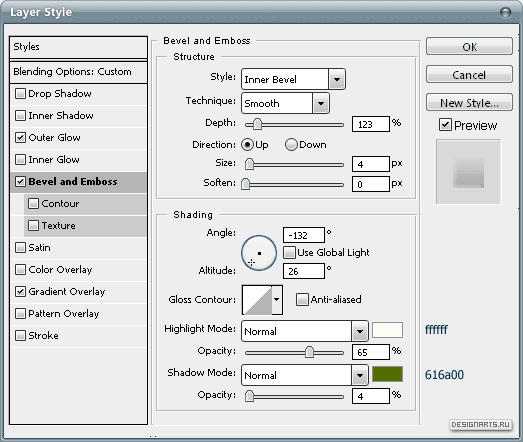
Подтвердим изменения нажатием на Enter. К слою применим следующие эффекты:
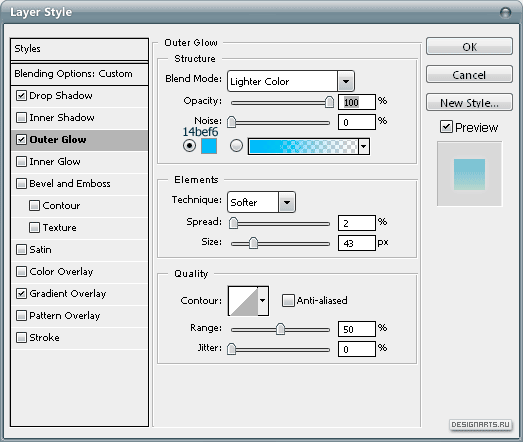
Outer Glow (Внешнее свечение / Внешний отблеск)

Bevel and Emboss (Тиснение / Фаска и рельеф)

Gradient Overlay (Наложение градиента)

А здесь я упустил пару штришков... В Layer Style данного слоя на вкладке Gradient Overlay измените параметр Blend Mode с Normal на Overlay, а на вкладке Blending Options: Custom измените Fill Opacity на 0%.
Получим в результате

9. Применим к слою слой-маску нажав Add a mask (Добавить маску) в нижней части палитры слоев. Выберем инструмент Gradient Tool (Градиент) и черно-белым градиентом зальем верхнюю часть полосок, чтобы они как бы растворились вдали. Для слоя установим непрозрачность Opacity:30%.

С этой частью закончили, идем дальше.
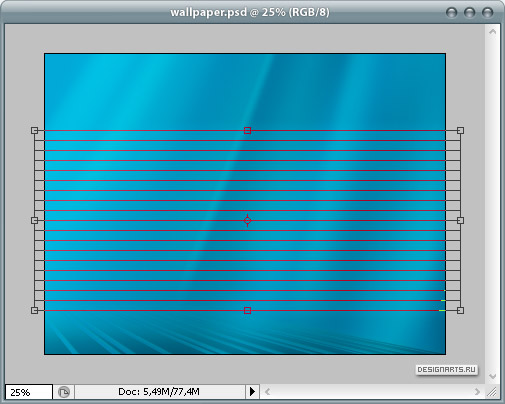
10.1 Используя инструмент Line Tool (Линия), зажав Shift, нарисуем такую линию.

Дальше нам предстоит проделать одинаковые операции несколько раз, а именно, нужно разместить еще несколько точно таких же линий, в том же слое, через одинаковые промежутки. Таким образом, несколько линий будут принадлежать одной форме (одному слою). Для облегчения задачи воспользуемся автоматизацией при помощи операций (Actions).
Операция в фотошоп – это последовательность задач (команды меню, параметры палитры, действия при помощи инструментов и т.д.) которую можно как записать, так и воспроизвести в любое время, неограниченное число раз. По сути, это «конспект» действий пользователя, которые в дальнейшем можно повторить.
Итак, нужно вызвать палитру Actions (Операции) (Window -> Actions (Окно -> Операции) или Alt+F9)
10.2. Создадим новую операцию нажатием на кнопку Create new action (Создать новую операцию). В появившемся окне можно задать название для операции, а можно оставить предлагающееся. Подтверждаем создание нажатием на кнопку Record (Запись) и видим, что в палитре появилась новая операция. Теперь фотошоп ведет запись наших действий, а действия будут такие:
- выберем инструмент Path Selection Tool (Выбор элементов контура)
- убедившись что контур линии по-прежнему выделен (а если контур не выделен, кликаем Path Selection Tool по линии), скопируем его (Ctrl+C)

- посмотрим на свойства инструмента Path Selection Tool (расположены они под основным меню). Выбран должен быть первый вариант Add to shape area(+) (Добавление в область фигуры)

- вставим контур Ctrl+V
- выбираем команду меню Edit -> Free Transform Path (Редактирование -> Свободное трансформирование) и клавишами вверх/вниз на клавиатуре, сдвигаем копию линии вверх:

- нажимаем Enter (этим завершая трансформирование)
Нажимаем на кнопку Stop playing/recording (Остановить воспроизведение/запись) в палитре операций и наша операция готова к последующему использованию.
10.3. После выполнения предыдущих действий, новый контур (второй линии) должен был остаться выделен, если, вдруг, это не так, то его нужно снова выделить инструментом Path Selection Tool (Выделение контура).
В палитре операций щелкнем по названию записанной операции и нажмем кнопку Play selection (Воспроизвести). Должны получить еще один прямоугольник. Нажав кнопку еще 8 раз получим, в общей сложности 11 прямоугольников.

10.4. Итак, в панели слоев у нас теперь есть один слой, содержащий несколько линий.
Применим к этому слою следующие эффекты:
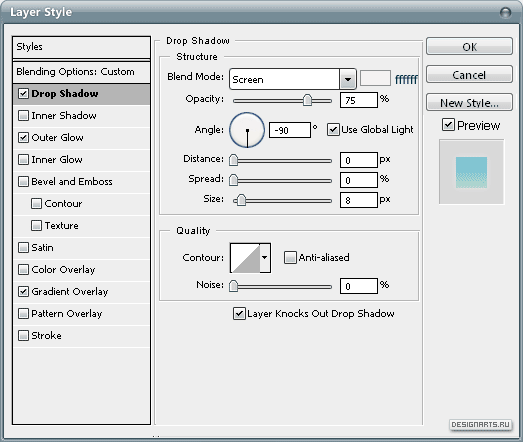
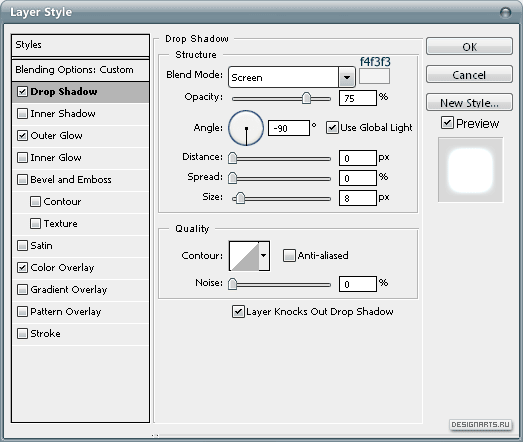
Drop Shadow (Отбросить тень / Падающая тень)

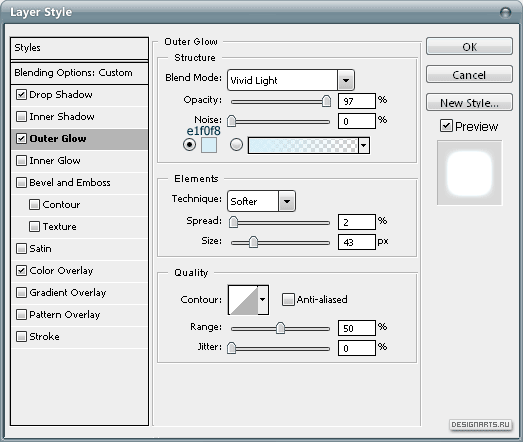
Outer Glow (Внешнее свечение / Внешний отблеск)

Gradient Overlay (Наложение градиента)

Для слоя установим непрозрачность Opacity:45%.
После применения эффектов получим:

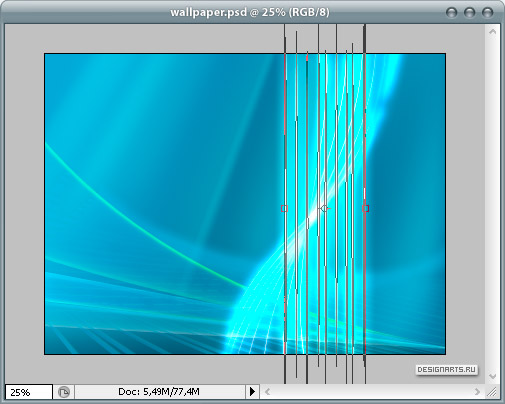
10.5. Выбрав команду Edit -> Free Transform Path (Правка -> Свободное трансформирование) или нажав Ctrl+T растянем линии в стороны, чтобы они немного выходили за пределы документа (масштаб отображения перед этим нужно поставить поменьше).

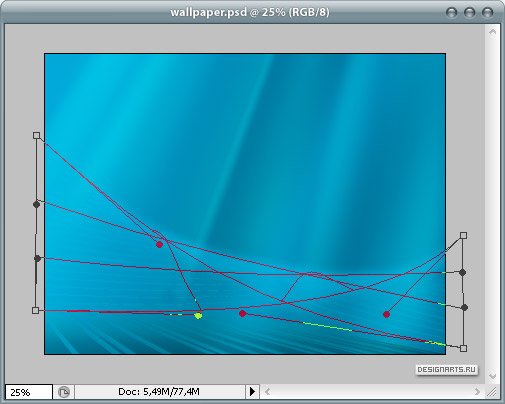
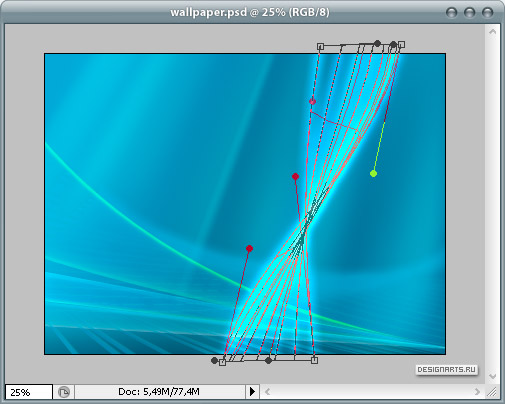
10.6. Теперь этот слой мы трансформируем. Выбираем команду меню Edit -> Transform -> Warp (Редактирование -> Трансформация -> Деформация).
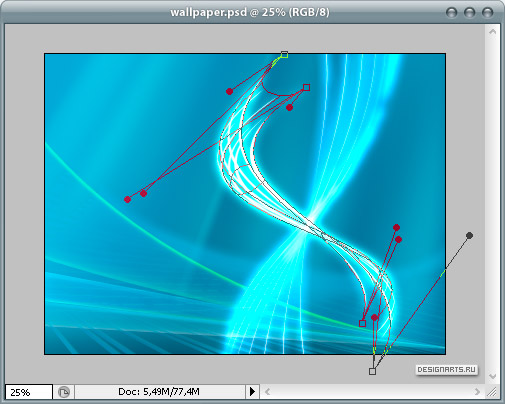
Далее предстоит творческая работа. Команда Warp позволит деформировать наш слой с линиями как лист бумаги. Именно такое сравнение будет наиболее наглядно. Представьте, что сетка, которую вы видите - лежащий прямо листочек бумаги. Теперь мы можем его скрутить, управляя маркерами по углам и направляющими. Постарайтесь повторить нечто подобное:

Деформация завершается нажатием на Enter.
11.1. Следующим этапом будет добавление трех новых элементов треугольной формы.
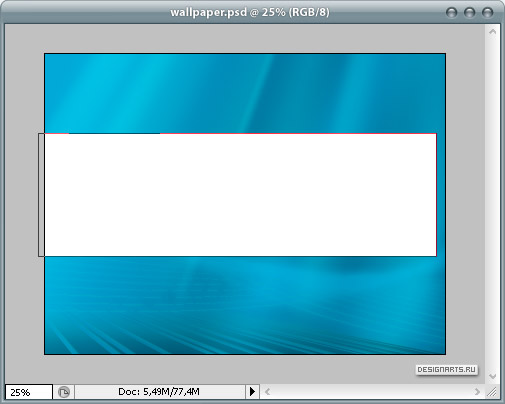
Выберем инструмент Rectangle Tool (Прямоугольник) и нарисуем похожий прямоугольник.

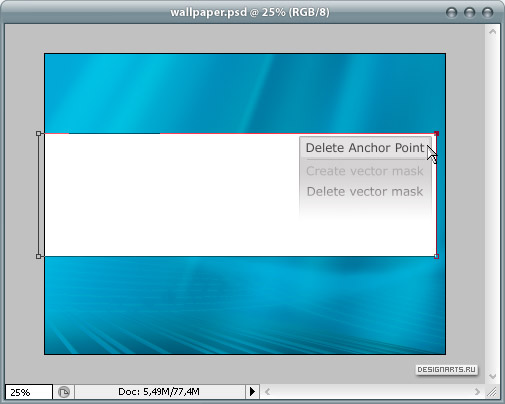
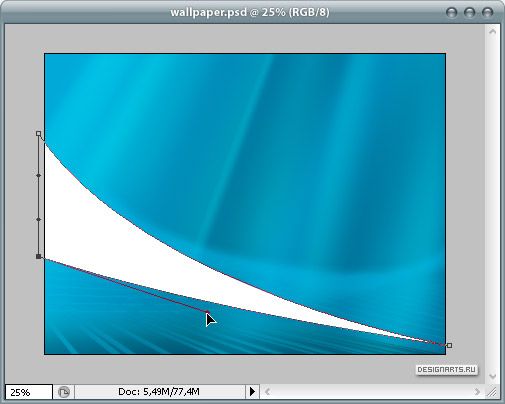
11.2. Затем, выбираем инструмент Path Selection Tool (Выбор элементов контура). Им кликаем по верхнему правому углу фигуры, так, чтобы выделилась опорная точка. После этого кликаем по ней правой кнопкой мыши и в появившемся меню выбираем пункт Delete Anchor Point (Удалить опорную точку).

Фигура превратится в треугольник. На самом деле можно было сразу создать треугольную форму, выставив соответствующее число сторон в настройках инструмента Polygon Tool (Многоугольник). Но во многих случаях возможность удаления опорных точек бывает очень удобна.
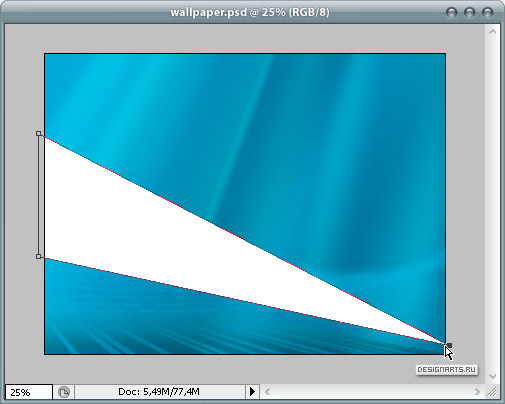
11.3. Тем же инструментом правую вершину треугольника перетащим пониже.

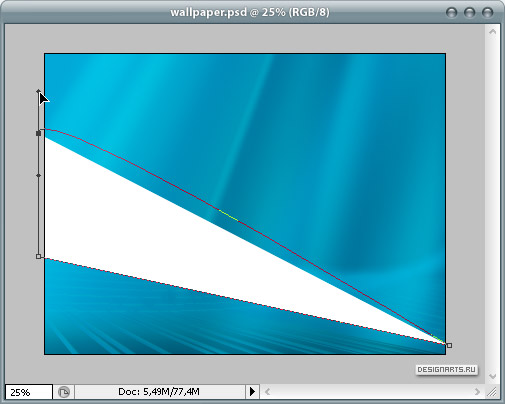
11.4. Возьмем инструмент Convert Point Tool (Конвертировать узловую точку) и проделаем им следующие действия:
а) «Вытянем» из верхней опорной точки направляющие. Зажав Shift, тяните наверх, а затем отпустите. Примерно так:

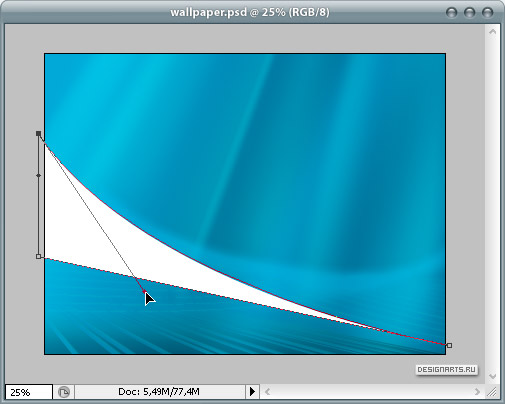
б) Верхний маркер на только что вытянутой направляющей перетащите вниз:

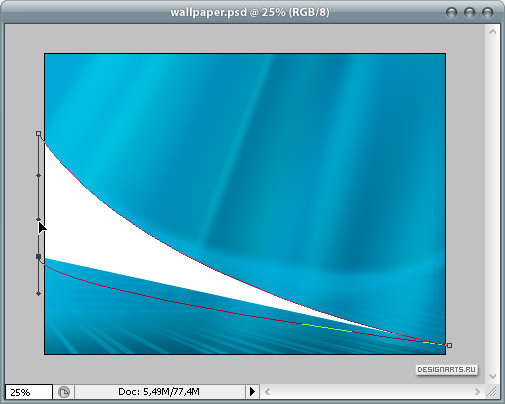
в) Так же как пункте а. вытянем направляющие из нижней левой опорной точки:

г) Нижний маркер на этой направляющей перетащите в сторону:

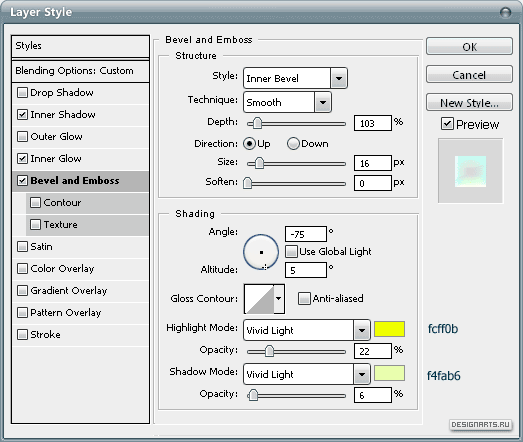
11.5. Закончив с преобразованием формы, применим к ней следующие эффекты:
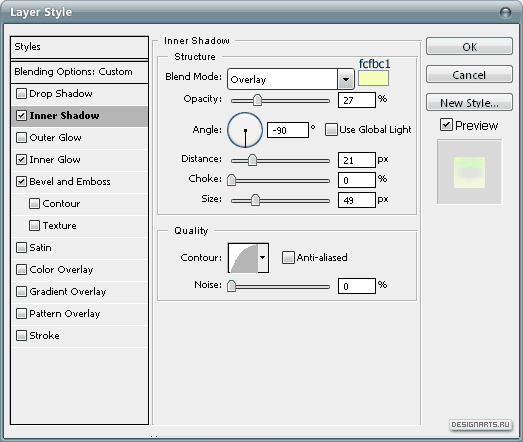
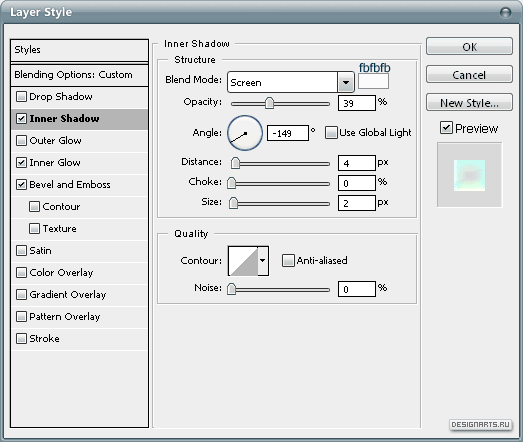
Inner Shadow (Внутренняя тень / Внутренняя тень)

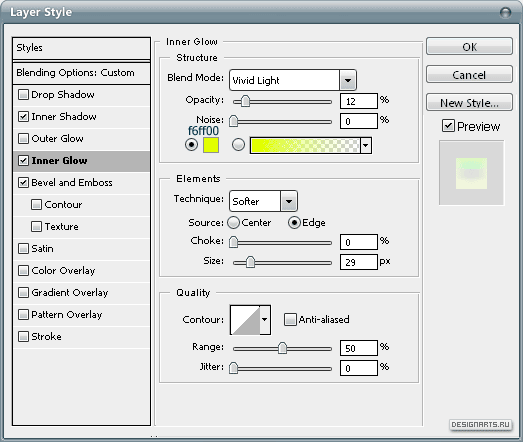
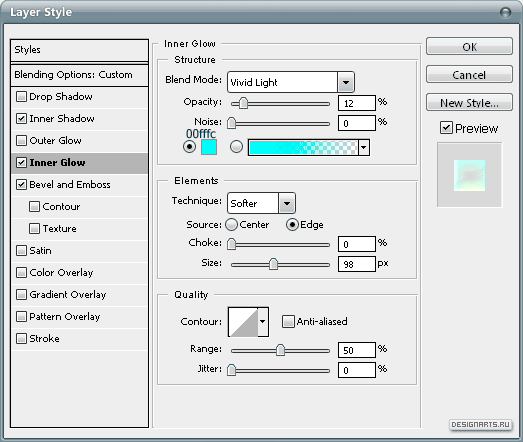
Inner Glow (Внутреннее свечение / Внутренний отблеск)

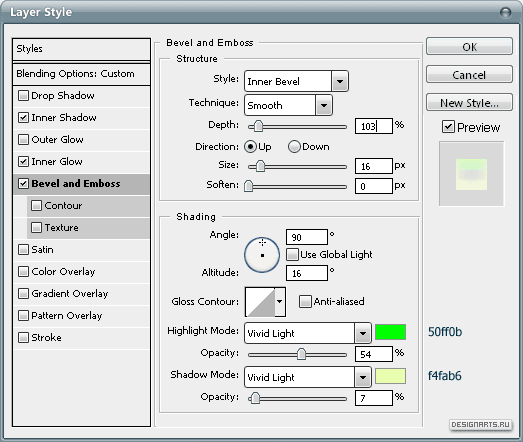
Bevel and Emboss (Тиснение / Фаска и рельеф)

Установим непрозрачность для слоя Opacity:75%.
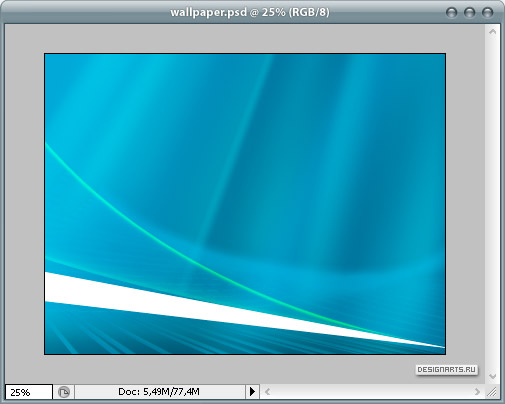
Результат применения эффектов:

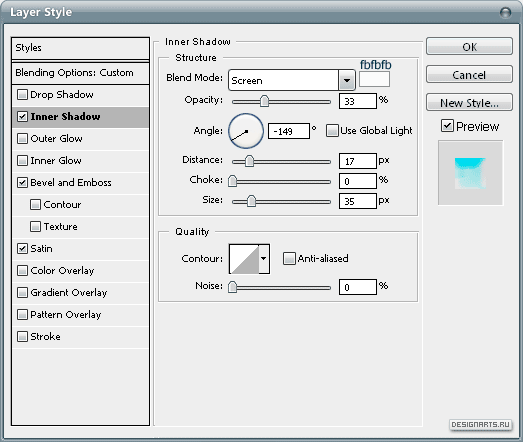
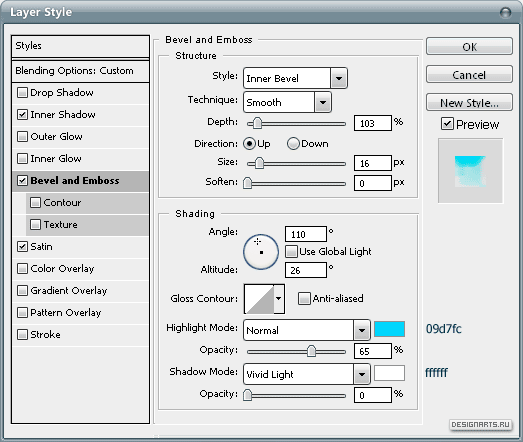
12.1. Ниже нарисуем еще два треугольника. Схема создания такая же, но у этих двух стороны прямые, так что манипуляции с направляющими не нужны.
Нарисуем первый

И применим следующие эффекты:
Inner Shadow (Внутренняя тень)

Inner Glow (Внутреннее свечение / Внутренний отблеск)

Bevel and Emboss (Тиснение / Фаска и рельеф)

12.2. Нарисуем второй

И применим эффекты:
Inner Shadow (Внутренняя тень / Внутренняя тень)

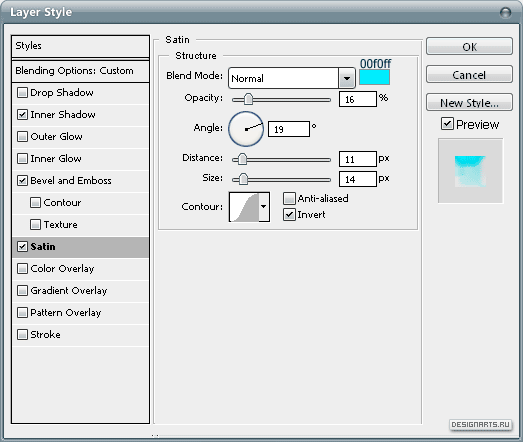
Bevel and Emboss (Тиснение / Фаска и рельеф)

Satin (Шелк / Глянец)

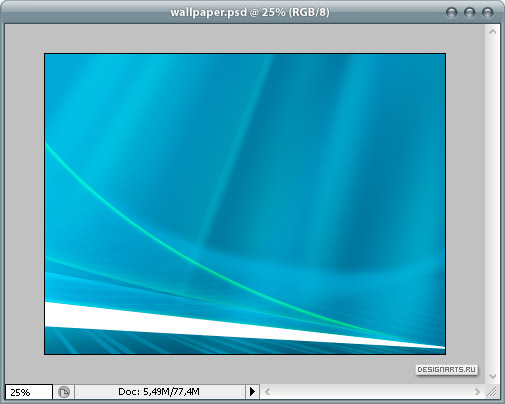
В результате, к этому моменту, должны получить похожую картинку:

13.1. Создадим еще один слой, содержащий несколько линий. Для этого используем принцип, описанный в пункте 10.
Т.е. нарисуем линию, убедимся, что контур линии выделен, и несколько раз выполняем записанный нами Action.
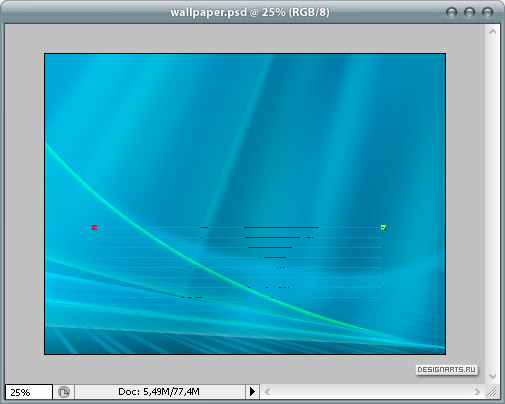
В результате получим следующее:

Снимем выделение с контуров, кликнув по уменьшенному изображению слоя в панели слоев (рамочка вокруг него должна пропасть).
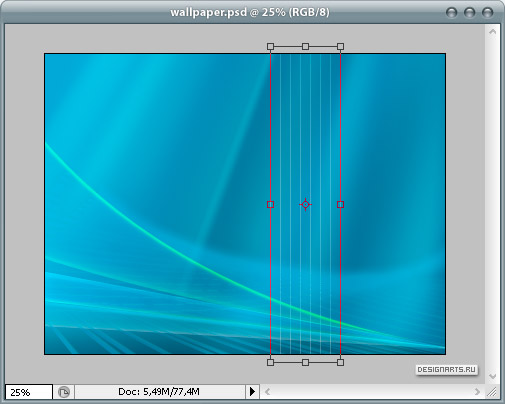
13.2. Повернем слой на 90 градусов, воспользовавшись Edit -> Free Transform Path (Правка -> Свободное трансформирование) (Ctrl+T)

13.3. Применим к слою эффекты:
Drop Shadow (Отбросить тень / Падающая тень)

Outer Glow (Внешнее свечение / Внешний отблеск)

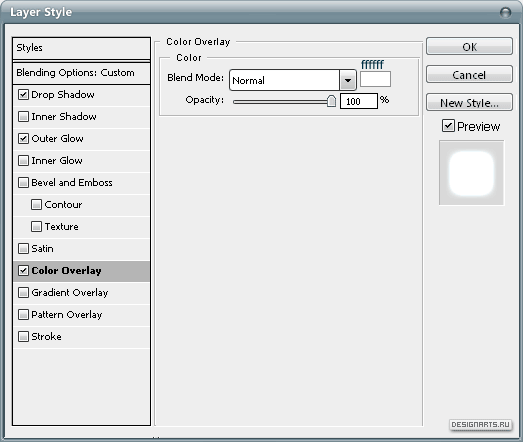
Color Overlay (Наложение цвета)

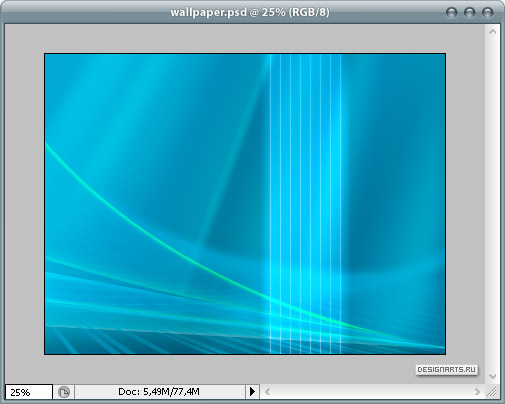
И после применения эффектов получим следующее:

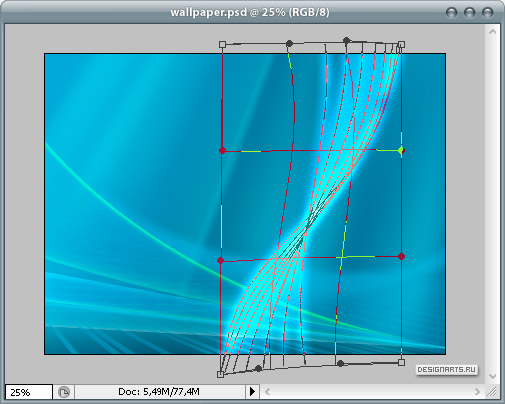
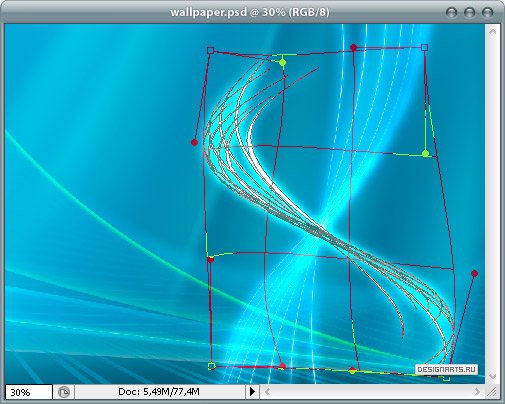
13.4. Трансформируем слой. Выбираем уже знакомую команду меню Edit -> Transform -> Warp (Редактирование -> Трансформация -> Деформация).
«Скручиваем» слой похожим образом:

Вообще-то вы можете придумать и более оригинальные варианты трансформации, а так же применять несколько трансформаций подряд. Например, я получившуюся фигуру немного трансформировал второй раз. Вот так:

Пробуйте, и получите свои неповторимые конструкции.
14.1. А сейчас добавим еще один элемент. До сих пор мы трансформировали прямоугольные формы, а теперь попробуем слегка по-другому.
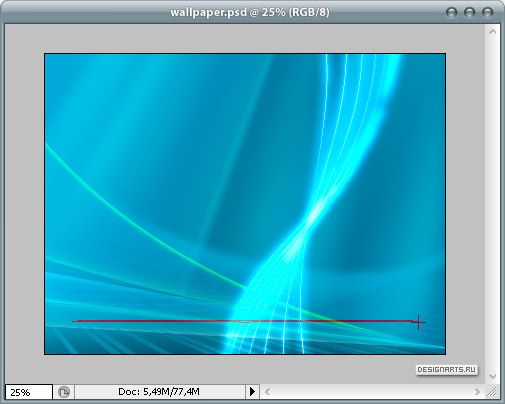
Выберите инструмент Ellipse Tool (Эллипс) и нарисуйте им тоненький, насколько это получится, длинный эллипс. С далека на картинке даже не определить, что это эллипс, но именно такой нам и нужен.

14.2. Теперь сделаем еще некоторое количество таких же. Опять воспользуемся созданной ранее операцией (Action).
Итак, убедившись, что контур эллипса выделен (если контур не выделен, кликаем по эллипсу Path Selection Tool (Выбор элементов контура)), несколько раз выполняем записанный Action и получаем следующее:

14.3. Внесем некоторую хаотичность в расположение этих эллипсов. Выбрав инструмент Path Selection Tool, сдвинем их в разные стороны от первоначального положения.

Выделение с контуров нужно снять, кликнув по уменьшенному изображению слоя в панели слоев.
14.4. Примените к слою эффекты, аналогичные приведенным в пункте 13.3. Кроме одной разницы – для эффекта Outer Glow установите
цвет b0c5b3
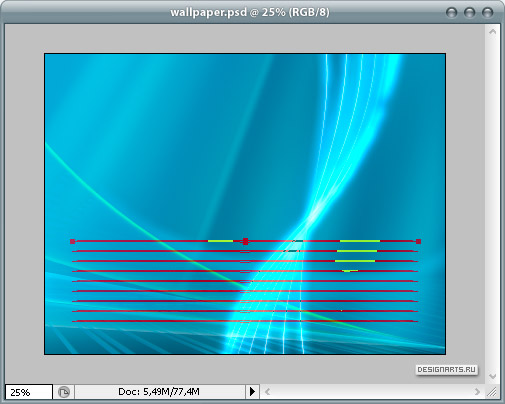
14.5. При помощи команды Edit -> Free Transform Path (Правка -> Свободное трансформирование) (Ctrl+T) повернем слой, чтобы эллипсы стали вертикальными.

14.6. После этого воспользуемся командой Edit -> Transform -> Warp (Редактирование -> Трансформация -> Деформация) и деформируем слой, так, как понравится.

Можно трансформировать еще разок

Вот что у меня получилось в результате:

15. Ну и осталось буквально пара последних штрихов кистью.
Создайте новый слой. Выберите Brush Tool (Кисть) и большую мягкую кисть (диаметром примерно 1000 px).
Рабочим цветом выберем цвет 9cff00 и в левом нижнем углу изображения поставим большое размытое пятно.
Непрозрачность слоя Opacity поставим на 50%, а режим смешивания Blend Mode: Color (Цветность).
Затем создадим еще один слой. И проделаем то же самое, только пятно нарисуем в правом нижнем углу, другого цвета: f8332f и параметрами для слоя – Opacity:70%, Blend Mode: Overlay (Перекрытие).

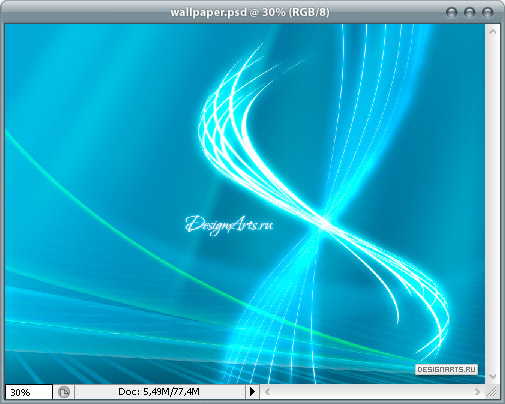
А вот и результат стараний.

Обои готовы. Применив описанную технику, вы можете сделать массу других интересных вещей.
Самостоятельное задание: создать собственный вариант обоев в подобном стиле, используя инструмент Эффекты слоя.
 2015-05-14
2015-05-14 276
276






