Объект интерфейсі
және объектінің ішкі құрылымы
Rectangle объектісін қарастырайық. Ол мынадай информацияны сақтайды.
Rectangle объектісі
Объект тіктөртбұрыштармен жұмыс істеуге арналған. Объектінің бір данасын жасау үшін былай жазу керек: var х = new Rectangle(a,b); // Мұндағы х Rectangle
// объектінің бір данасы (экземпляры).
// а мен b тіктөртбұрыш ені мен биіктігі.
// new сөзі бір дана жасау үшін керек.
Объектінің бір данасы жасалған соң, келесі тәсілдер мен қасиеттерді пайдалауға болады:
Қасиеттер
width
height
Тәсілдер
square()
perimeter()
radius()
Пайдалану мысалы:
var p =х.perimeter();
var r = x.radius();
var m = x.width;
if(x.height > m)
m = x.height;
Мұнда объект интерфейсі келтірілген, яғни объектімен қатынасуға қажет информация берілген.
Мұнда square, perimeter, radius функция-ларының программалық кодтары келтірілмеген. Басқаша айтқанда, объектінің ішкі құрылымы көрсетілмеген. Жұмыс кезінде тек интерфейсті пайдаланып, оның ішкі құрылымын қажет етпеуге болады.
Объект интерфейсі – бұлар пайдалануға болатынобъектінің айнымалылары мен функциялары.
Объектінің ішкі құрылымы — программалау тілінде объектінің ішкі айнымалылары мен функцияларын сипаттау.
JavaScript тілінде Rectangle объектісінің х экземпляры-ның қасиеттері мен тәсілдері жазылады:
x.height; x.perimeter();
Жалпы жазылу форматы мынадай болады:
экземпляр_аты.объект_қасиеті_не_тәсілі_
Нүкте - сатылы бөлу таңбасы: ол атасын баласынан (тегін мұрагерінен) бөліп тұрады.
1.3. Құрамдас ішкі объектілер және тұтынушы объектісі
JavaScript тілінде ішкі құрамдас объектілер көп. Оларды программалау қажет емес, олар тіл ішінде орнатылған. Бұл – браузердің программалық кодына осы объектілер коды кіреді деген сөз. Програм-малаушы осы объектілердің интерфейсін білуі тиіс, олардың бір экземплярын жасай білуі керек, сонда ол өз қалауынша ішкі объектілерді пайдалана алады.
JavaScript жаңа объектілерді программалауға және олардың ішкі объектілерін өзгертуге мүмкіндік береді. Енді бірнеше ішкі объектілер жұмысын қарастырайық.
2. Date объектісі
JavaScript тілінің ішкі объектілерін қарастыруды өте пайдалы болып саналатын Date объектісінен бастайық. Бұл объект күн-ай мерзімімен (датамен) және уақытпен жұмыс істеу үшін керек.
Объект экземплярын жасау үшін (Date объектісі-нің ғана емес, одан басқасының да) JavaScript тілінде new түйінді сөзі қолданылады:
var now = new Date();
Енді now айнымалысы Date объектісі экземпляры болып табылады да, ол үстіміздегі дата мен уақытты береді.
Жалпы экземпляр жасау былай орындалады:
var айнымалы = new Date(параметрлер);
Келесі параметрлерді көрсетуге болады:
Мысал
var now = new Date();
var birthday =
new Date(1954,1,8);
var bell = new Date(2003,
0,14,12,20,0);
Date объектісі экземпляры құрылғаннан кейін, оның ішкі мәліметтерін көруге болады, оны өзгерту мүмкіндігі де бар. Ол үшін көптеген тәсілдер бар, олардың тізімі тілге арналған кітап қосымшаларында келтіріледі.
Объект тәсілі аты (тәсіл – JavaScript терминологиясында функция) экземпляр атынан нүктемен бөлініп жазылып тұрады.
Былай жазуға болады:
var year = bell.getYear();
year айнымалысы мәні 2003 болады.
Date объектісінің бірнеше қарапайым скриптерін қарастырайық.
 Ағымдағы дата және уақыт
Ағымдағы дата және уақыт
var now = new Date();
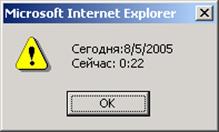
alert("Сегодня:"+now.getDate()+"/"+
(now.getMonth()+1)+"/"+
now.getYear()+"\nСейчас:
"+now.getHours() +":"
+now.getMinutes());
Осы кодтарды жазған кезде скрип-
ті орындау мынадай хабарлама шығуына себепші болады.
Жыл басынан бергі күндер саны
var now = new Date(); // Текущая дата и время.
var begin = new Date(now.getYear(),0,1);
 // Начало текущего года.
// Начало текущего года.
// Число миллисекунд от начала года:
var num = now.getTime()-begin.getTime();
var msPerDay = 24 * 60 * 60 * 1000;
// Число миллисекунд в сутках.
num /= msPerDay;
// Число дней с начала года.
// Покажем результат:
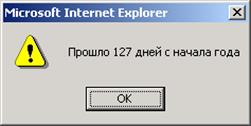
 alert("Прошло " + Math.floor(num) + " дней с начала года");
alert("Прошло " + Math.floor(num) + " дней с начала года");
Осы кодтарды жазған кезде скрипті орындау мына-дай хабарлама шығуына
себепші болады.
2.1. Date ішкі объектісі және оның тәсілдері
1. Тәсіл түрі – getYear(). Жыл нөмірінің соңғы екі цифрын береді.
Мысалы:
 var d = new Date(2005,1,2);
var d = new Date(2005,1,2);
var y = d.getYear();
alert(y);
2. Тәсіл түрі – setYear(). Жыл нөмірін тағайындайды.
Мысалы:
 var d = new Date();
var d = new Date();
d.setYear(2004);
alert(d.getYear());
3. Тәсіл түрі – getMonth(). Ай нөмірі мәнін береді.
var d = new Date(2005,1,2);
var m = d.getMonth();
 alert(m);
alert(m);
4. Тәсіл түрі – setMonth(). Айды енгізеді.
Мысал:
var d = new Date();
d.setMonth(4);
 alert(d.getMonth());
alert(d.getMonth());
5. Тәсіл түрі – getDate(). Ай күнін береді.
var d = new Date(2005,1,2);
var m = d.getDate();
alert(m);
 6. Тәсіл түрі – setDate(). Ай күнін енгізеді (тағайындайды).
6. Тәсіл түрі – setDate(). Ай күнін енгізеді (тағайындайды).
Мысал:
var d = new Date();
d.setDate(2);
alert(d.getDate());
 7. Тәсіл түрі – getDay(). Апта күнін береді (воскресенье – 0, понедельник – 1,
7. Тәсіл түрі – getDay(). Апта күнін береді (воскресенье – 0, понедельник – 1,
…, суббота - 6)
var d = new Date(2005,1,2);
var m = d.getDay();
alert(m);

8. Тәсіл түрі – getHours(). Уақыттың сағатын береді
var d = new Date();
var t = d.getHours();
alert(t);
 9. Тәсіл түрі – setHours().
9. Тәсіл түрі – setHours().
Сағатты енгізеді (тағайындайды).
Мысал:
var d = new Date();
d.setHours(22);
alert(d.getHours());
10.Тәсіл түрі – getMinutes(). Уақыт минутын береді.
var d = new Date();
var m = d.getMinutes();
 alert(m);
alert(m);
11.Тәсіл түрі – setMinutes(). Уақыт минутын енгізеді.
var d = new Date();
d.setMinutes(32);
var t = d.getMinutes();
alert(t);
 12.Тәсіл түрі – getTime().
12.Тәсіл түрі – getTime().
1 янв 0 сағатынан 1970 ж. бергі миллисекунд мөлшерін береді.
Мысал:
var d = new Date();
var t = d.getTime();
alert(t);
3. Array объектісі
Бұл объект мәліметтер жиымын (массивін) жасау үшін керек. Массив — элементтердің реттелген жиыны. Жеке элементті көрсету оның аты мен индексін (нөмір) көрсету арқылы орында-лады. JavaScript тілінде элементтерді нөмірлеу нөлден басталады.
Мысал: апта күндерінің аттары жиымы.
var dayNames = new Array("воскресенье", "понедельник", "вторник", "среда", "четверг", "пятница", "суббота");
Жиымның жеке элементтерін пайдалану үшін былай жазылады:
массив__аты [индекс]
Төмендегі скрипт:
var dayNames = new Array("воскресенье", "поне-дельник", "вторник", "среда", "четверг", "пят-ница","суббота"); alert(dayNames[0]);
жұмысы нәтижесінде alert терезесіне «воскресенье» мәтіні шығады.
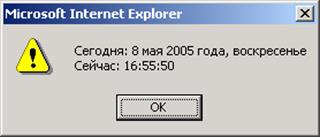
Мысалы: ағымдағы дата мен уақытты көрсету.
// Название месяцев в родительном падеже:
var monthNames = new Array ("января", "февраля",
"марта","апреля","мая","июня","июля", "августа",
"сентября","октября", "ноября", "декабря");
// Название дней недели:
var dayNames = new Array ("воскресенье","понедельник",
"вторник","среда","четверг","пятница", "суббота");
var today = new Date(); // Текущая дата и время.
// Начало формирования строки вывода:
 var str = "Сегодня: "
var str = "Сегодня: "
// Добавим день месяца:
str += today.getDate() + " ";
// Добавим название месяца:
str+=monthNames[today.getMonth()]+" ";
// Добавим год:
str += today.getYear() + " года, ";
// Добавим день недели:
str += dayNames[today.getDay()] + "\n";
// Добавим время:
str += "Сейчас: " + today.getHours() + ":" +
today.getMinutes () +":"+
today.getSeconds();
// Покажем результат:
alert(str);
Жиым ұзындығы (оның элементтері саны) программа жұмысы кезінде өзгере алады:
var f = new Array(); //Сейчас массив пустой,
//элементов в нем нет.
f[0] = 1; //В массиве один элемент.
f[l] = 1; //В массиве два элемента.
f[2] = f[0] + f[1]; //В массиве три элемента.
f[5] = 8; //В массиве шесть элементов
// f[0]...f[5]
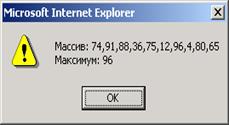
Мысал: Жиымның максималь элементін анықтау.
// Создадим массив из num случайных чисел,
// каждое из которых входит в диапазон [a, b]
 var num = 10; // число случайных чисел
var num = 10; // число случайных чисел
var a = 1; // левая граница интервала
var b = 100; // правая граница интервала
var set = new Array(); // создан массив
// Заполнение массива случайными числами
for (i=0; i<num; i++)
set[i] = Math.round(a+(b-a)*Math.random());
// Найдем максимальный элемент
var max = a;
for (i=0; i<num; i++)
if(set[i] > max) max = set[i];
// Покажем массив и найденный максимум:
alert("Массив: "+set+"\nМаксимум: "+max);
 Қарастырылған мысалда екі цикл бір циклге біріктірілген:
Қарастырылған мысалда екі цикл бір циклге біріктірілген:
var max = a;
for(i = 0; i < num; i ++}
{
set[i]-Math.floor(a+(b-a+1)*Math.random());
if(set[i] > max) max = set[i];
}
Осыған дейін біз объектілер тәсілдерімен таныстық, бірақ — олардың қасиеттерін қарастырмадық. Объект қасиеттері деге-німіз — JavaScript терминологиясы бойынша объект тұ-тынушысына арналған интерфейстік айнымалылар болып табы-лады. Негізінде, мұнда объект туралы емес, тек объектінің нақ-ты экземпляры жайлы сөз болады. Қасиеттерді пайдалану үшін объект экземпляры аты мен нүкте арқылы бөлінген қасиет аты жазылады, мысалы:
var set = new Array("Горбунков","Семен",
"Семенович");
alert (set.length);
length қасиеті массив элементтерінің санын — оның ұзындығын береді.
JavaScript тілінде объектілермен жұмыс істеу кезінде бірсыпыра «еркіндіктерге» жол беріледі. Мысалы, массив экземплярын new түйінді сөзісіз және Array объектісін де көрсетпей жазуға болады:
var set = [1, 4, 9, 16, 25, 36];
Әрине, браузер, мұндай жазбаны кездестіріп, бәрі бір Array объект экземплярын төмендегі жазба бергендей түрде ашады:
var set = new Array(1, 4, 9, 16, 25, 36);
Осыған дейін біз басқа тәсілдермен string объектісі экземплярын құрған болатынбыз. Мысалы, мынадай жазба:
var title = "Старик, упавший с каланчи";
төмендегі жазбамен бірдей болып табылады:
var title = new String("Старик, упавший с
каланчи");
JavaScript ішкі объектілерімен жұмыс істеу үшін анықтамалық материалдар болғаны дұрыс, олар көбінесе кітап қосымшаларында келтіріледі.
4. Объектіге бағытталған программалау
Объектіге бағытталған программалау (ООП) —програм-малық кодтар жасаудың қазіргі тәсілі, ол структуралық программалаудан кейін келді. ООП структуралық програм-малауды ауыстырған жоқ, ол оны ары қарай логикалық жетілдіру кезеңінен өткізді.
Структуралық программалау негізі — есепті шешудің сатылы бұтақ тәріздес құрылымын жасау және оның прог-раммалық кодын жекелеп жазып шығу болып табылады. Структуралық программалаушылар бір логикалық бірлікке қатысты процедуралар мен мәліметтерді жеке файлға құрылым (Си-де struct) арқылы жинақтай отырып жасап шығады.
ООП ортасында тек жаңа мәліметтерді құру ғана емес, оларды өңдеу функциялармен біріктіруге болады. JavaScript тілінде ол объект деп аталады.
Мысал.
// Конструктор объекта Rectangle.
functionRectangle(a, b)
{ // Сипатталуы свойств объекта (его данных).
this.a= а; // Ширина тіктөртбұрыша,
this.b = b; // Высота тіктөртбұрыша. }
//— Конец документации на объект Rectangle.
Бұл мысале Rectangle объектісі С++ тіліндегі құрылым сияқты сипатталған. Бұл объектіде мәлімет бар да, функцияның өзі жоқ. Сондықтан жаңа тіктөртбұрыш керек болғанда, оны былай анықтау керек болады:
varrec = new Rectangle(10,20);
// Создан экземпляр объекта rec.
Кейіннен rec айнымалысы мәнін өрнектерде пайдалануға болады:
varperimeter = 2 * (rec.a + rec.b);
// Периметр тіктөртбұрыша.
Объекта экземплярын функция аргументі ретінде де пайдалану-ға болады:
function Perimeter(x)
{ return 2 * (x.a + x.b); }
var p = Perimeter(rec);
Осы объектіге оның мәліметтерін өңдейтін функция (тәсіл) қосайық.
Мысалы.
// Объект Rectangle.
// Конструктор объекта.
 2015-05-10
2015-05-10 753
753







