Заполнение не влияет на расстояние элемента до других элементов, а лишь определяет внутреннее расстояние между рамкой и содержимым элемента.
Использование заполнения/padding можно показать на простом примере, где все заголовки имеют цветной фон:

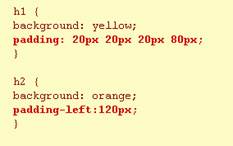
Определяя заполнение для заголовков, вы устанавливаете величину поля вокруг текста каждого заголовка:

Вам остался один шаг до создания боксовой модели в CSS. В следующей части мы рассмотрим, как устанавливать рамки разного цвета и как очерчивать элементы.
 2015-05-10
2015-05-10 214
214








