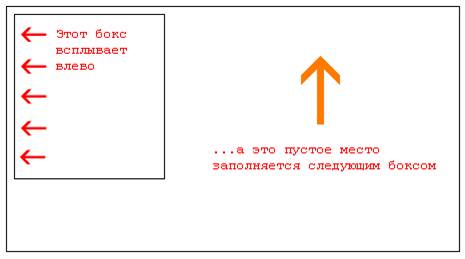
Элемент может "всплывать" вправо или влево с помощью свойства float. То есть бокс с его содержимым может всплывать вправо или влево в окне документа (или содержащего бокса) (см. в Части 9 описание боксовой модели). Принципы показаны на рисунке:

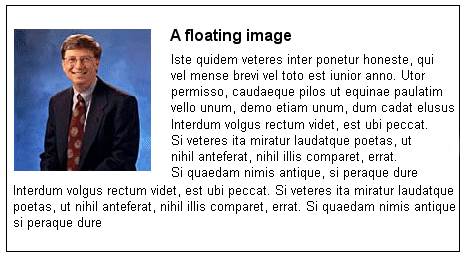
Если мы, например, хотим, чтобы текст окружал рисунок, то результат должен быть таким:

Как это сделать?
HTML-код для этого примера:

Чтобы рисунок всплывал влево, а текст окружал его, вы должны определить ширину бокса, окружающего рисунок, и установить в свойстве float значение left:

 2015-05-10
2015-05-10 308
308








