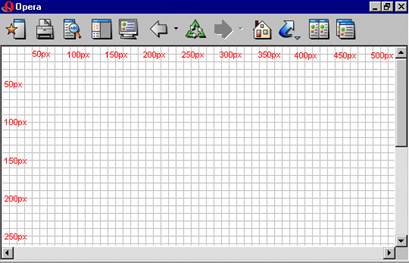
Представим окно браузера как систему координат:

Принципы CSS-позиционирования – в том, что вы можете расположить бокс в системе координат где угодно.
Скажем, мы хотим позиционировать заголовок. При использовании боксовой модели (см. Часть 9) заголовок выглядит так:

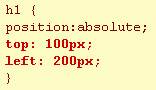
Если мы хотим расположить его на 100px от верхней границы документа и на 200px слева, мы должны ввести следующий код CSS:

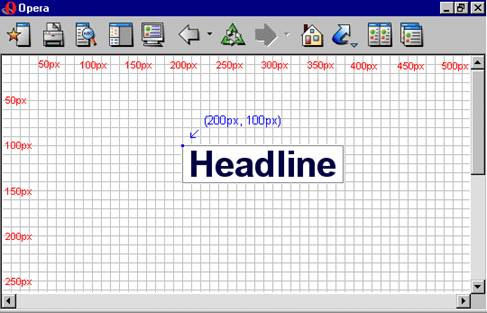
Вот результат:

Как видите, Позиционирование с помощью CSS - очень точная техника при размещении элементов. Это намного проще, чем использовать таблицы, прозрачные изображения или ещё что-нибудь подобное.
 2015-05-10
2015-05-10 300
300








