Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью параметра top, задавая ему отрицательное значение или с помощью атрибута bottom. На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать параметр float: left, который позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
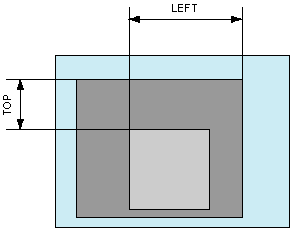
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование аргументом relative параметра position. Положение верхнего слоя управляется значением left и top. Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 5). Впрочем, можно использовать также параметр bottom.
|
|
|

Рис. 5. Задание положения верхнего слоя
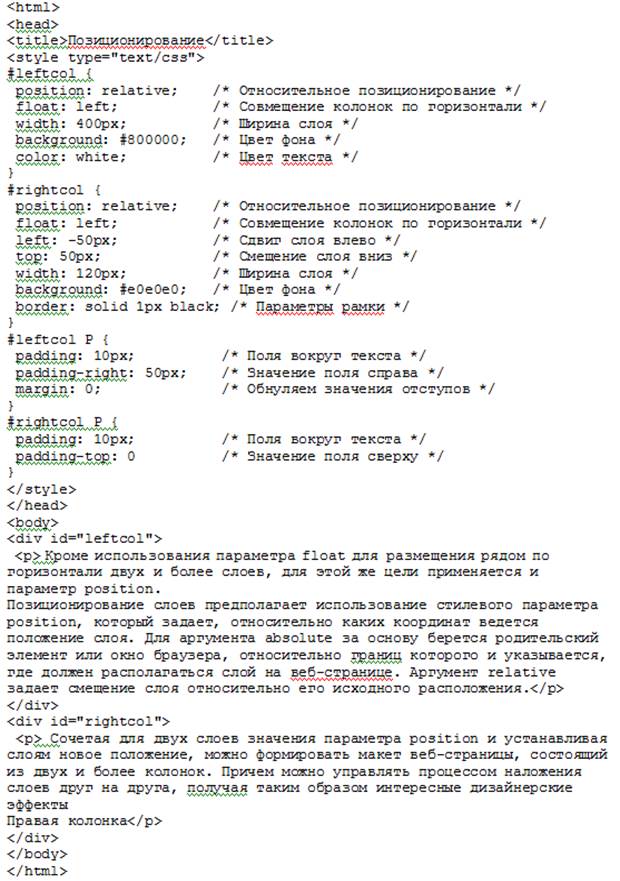
В следующем примере (файл sloi_23.html) верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol, справа у текста делается отступ параметром padding-right.
Как видно из примера, для создания наложения слоев требуется задать всего два параметра у нижнего слоя и четыре у верхнего. Остальные атрибуты управляют видом самих слоев и их содержимого.

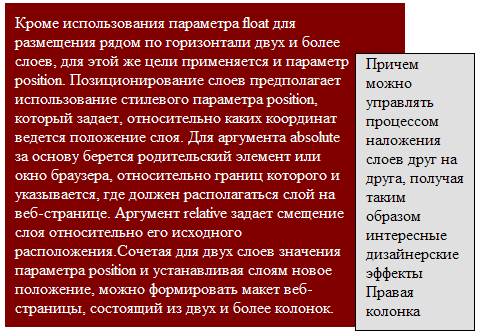
Результат действия данного примера приведен ниже (рис. 6).

Рис. 6. Результат действия примера
Покажите результат работы преподавателю.
 2015-05-10
2015-05-10 413
413







