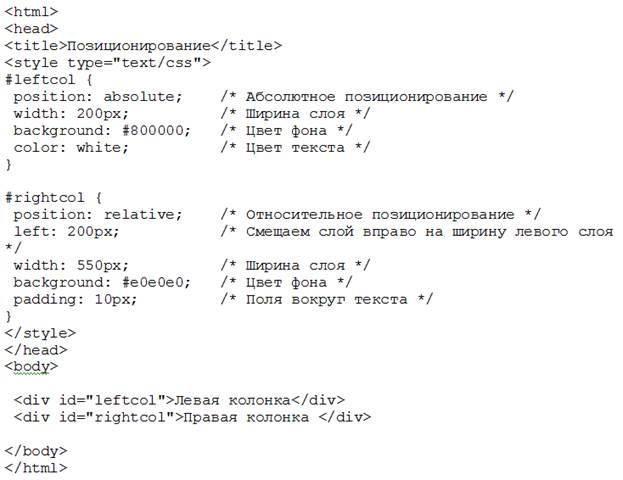
При размещении двух слоев рядом по горизонтали, левому слою необходимо задать абсолютное положение, а правому - относительное (файл sloi_19.html). Это наиболее универсальный подход, который гарантирует, что слои будут позиционированы правильно относительно друг друга и окна браузера. При этом не имеет значения, как будет располагаться макет - по левому краю или по центру окна - слои не изменят своего положения. Обязательно следует сместить правый слой (в примере он называется rightcol) по горизонтали с помощью параметра left на величину, равную ширине левого слоя. В противном случае слои будут накладываться друг на друга.
 Несмотря на простоту решения, в данном случае следует учесть несколько моментов:
Несмотря на простоту решения, в данном случае следует учесть несколько моментов:
- использование параметра position: absolute для левой колонки, хотя и не дает видимого результата, необходимо для того, чтобы правая колонка не «перескакивала» вниз, и слои располагались на одном уровне.
- положение правого слоя rightcol зависит от значения стилевого параметра left, он в данном случае должен равняться ширине левого слоя, в этом случае слои будут плотно прилегать между собой. Впрочем, ничего не мешает изменять этот параметр в ту или иную сторону. Тогда между слоями появится разделительная полоса или наоборот, слои станут накладываться друг на друга.
|
|
|
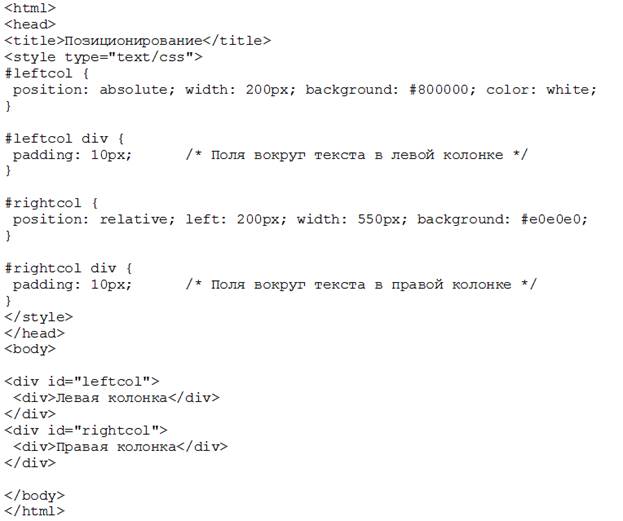
- параметр padding, добавляющий поля вокруг текста, если его использовать в стиле левого слоя leftcol, вносит искажения в макет страницы для браузера Firefox. Это связано с тем, что ширина элемента в этом браузере складывается из значений параметров width, padding и margin. Поскольку добавление полей увеличивает ширину слоя, то правая колонка начинает накладываться поверх левой колонки. Чтобы устранить эту особенность, атрибут padding следует применить к стилю параграфа, который должен располагаться внутри слоя. Также можно добавить еще один внутренний слой и указать поля для него (файл sloi_20.html).
 2.3. Фиксированный дизайн. Наложение слоев
2.3. Фиксированный дизайн. Наложение слоев
Основная особенность слоев и их основное отличие в использовании от других способов верстки - точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий - использование абсолютного позиционирования.
 2015-05-10
2015-05-10 282
282








