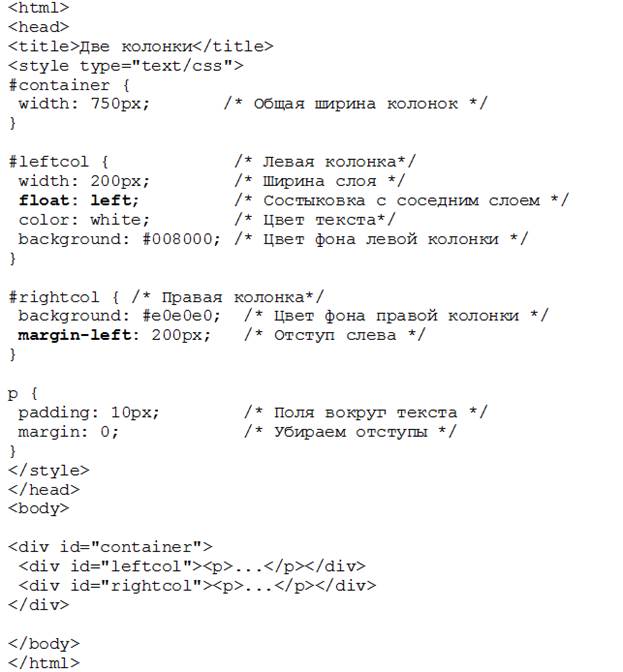
Опять воспользуемся параметром float, чтобы расположить колонки рядом, но добавим его только для первого слоя. При этом в стиле второго слоя следует установить параметр margin-left, значение которого равно ширине левой колонки. Но здесь есть одна хитрость - ширину правой колонки задавать нельзя, потому что это приведет к переносу блоков в браузере Internet Explorer при уменьшении окна браузера. А именно этого мы стараемся избежать. Поэтому общую ширину макета установим с помощью еще одного слоя, назовем его container, а остальные слои будут располагаться внутри него (файл sloi_18.html). В этом случае ширину правой колонки можно не задавать, поскольку она будет занимать все доступное пространство.

При таком способе верстки при уменьшении ширины окна браузера слои остаются на своих исходных местах, но появляется горизонтальная полоса прокрутки. Также наблюдаются небольшие различия в браузерах, связанные с полями и отступами вокруг текста, расположенного внутри колонок. Но эти отличия не существенны и легко корректируются за счет применения параметров padding и margin.
 2015-05-10
2015-05-10 319
319








