Параметр valign осуществляет выравнивание текста и графики по вертикали несколькими способами.
а) valign = top - выравнивает содержимое ячейки по ее верхней границе;
б) valign = middle - центрирует содержимое ячейки по ее вертикали;
в) valign = bottom - выравнивает содержимое ячейки по ее нижней границе.
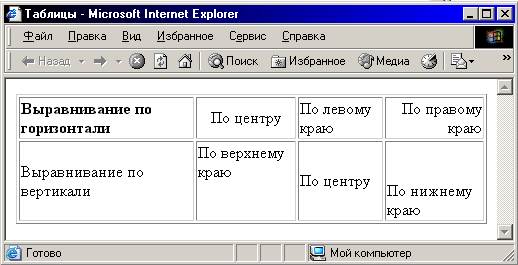
Пример. Выравнивание текста в таблице
<HTML>
<HEAD>
<TITLE>Таблицы</title>
</head>
<BODY>
<TABLE width="100%" border="l" align="center">
<TR>
<TD><B>Выравнивание по горизонтали</b></td>
<TD align="center"> По центру </td>
<TD align="left"> По левому краю </td>
<TD align="right"> По правому краю </td>
</tr>
<TR>
<TD <В>Выравнивание по вертикали </b></td>
<TD valign="top"> По верхнему краю <BR><BR></td>
<TD valign="middle"> По центру </td>
<TD valign="baseline"> <BR><BR>По нижнему краю </td>
</tr>
</table>
</body>
</html>

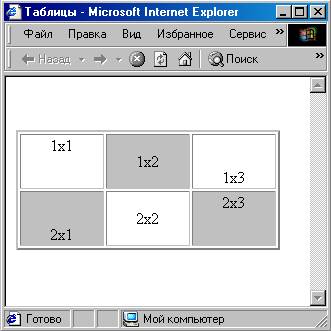
Пример .
<HTML>
<HEAD>
<TITLE>Таблицы</title>
</head>
<BODY>
<TABLE border=2>
<TR>
<TD height="55" width="80" valign="top">
<center>1x1</center> </td>
<TD width="80" bgcolor="silver"> <center>1x2</center> </td>
|
|
|
<TD width="80" valign="bottom">
<center>1x3</center> </td>
</tr>
<TR>
<TD height="55" width="80" bgcolor="silver" valign="bottom"> <center>2x1</center> </td>
<TD width="80" > <center>2x2</center> </td>
<TD width="80" bgcolor="silver" valign="top"> <center>2x3</center>
</td>
</tr>
</table>
</body>
</html>

 2015-05-10
2015-05-10 713
713








