<HTML>
<HEAD>
<TITLE>Пример объединения ячеек с помощью COLSPAN и ROWSPAN</title>
</head>
<BODY bgcolor="#FFFFFF" text="black" leftmargin="40" rightmargin="40" marginwidth="40">
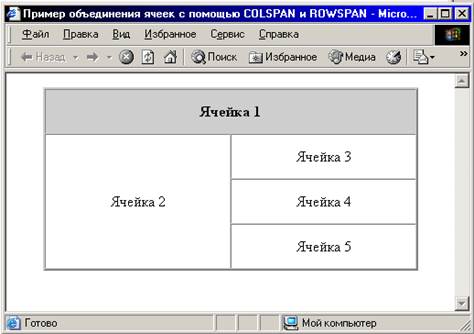
<TABLE align="center" border="2" cellspacing="0" cellpadding="5" width="100%" height="200">
<TR align="center" bgcolor="#CECECE">
<TH colspan="2">Ячейка 1</th>
</tr>
<TR>
<TD align="center" rowspan="3">Ячeйкa 2</td>
<TD align="center">Ячeйкa 3</td>
</tr>
<TR>
<TD align="center">Ячeйкa 4</td>
</tr>
<TR>
<TD align="center">Ячeйкa 5</td>
</tr>
</table>
</body>
</html>

Пустые ячейки используются для того, чтобы у ячейки были границы, но не было содержимого. Если нужна рамка, можно воспользоваться пустой строкой <BR > или  non-breaking space - неразрывающий пробел. Можно задать ширину ячеек в пикселях или относительных единицах, но не вводить значений.
Перечень параметров тегов <tr>, <td> и <тн> приведен в таблице
| Параметр | Функция | Применение |
| align | Выравнивание содержимого ячейки или ряда по горизонтали | <TR>, <TD>, <ТН> |
| valign | Выравнивание содержимого ячейки или ряда по вертикали | <TR>, <TD>, <ТН> |
| width | Определение ширины ячейки или ряда | <TR>, <TD>, <ТН> |
| height | Определение высоты ячейки или ряда | <TR>, <TD>, <ТН> |
| bgcolor | Указание цвета для фона ячейки или ряда | <TR>, <TD>, <ТН> |
| background | Указание рисунка для фона ячейки | <TD>, <ТН> |
| nowrap | Запрет принудительного переноса строки в ячейке или ряду | <TR>, <TD>, <ТН> |
| colspan | Объединение соседних ячеек по горизонтали | <TD>, <ТН> |
| rowspan | Объединение соседних ячеек по вертикали | <TD>, <ТН> |
|
|
|
 2015-05-10
2015-05-10 1207
1207








