<HTML>
<HEAD>
<TITLE>Нестандартные возможности прорисовки структуры таблицы</title>
</head>
<BODY BGCOLOR="#FFFFFF" TEXT="black">
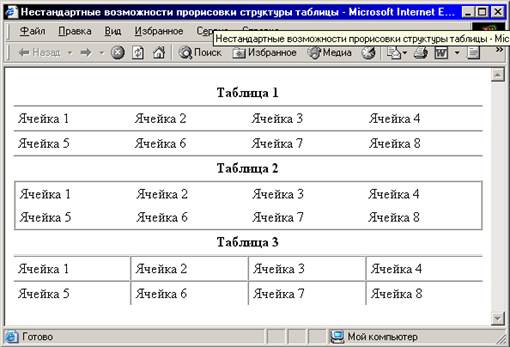
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0"
CELLPADDING="4" WIDTH="100%" FRAME="hsides" RULES="rows">
<CAPTION><B>Таблица 1</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%"'FRAME="box" RULES="groups">
<CAPTION><B>Таблица 2</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
<TABLE ALIGN="center" BORDER="1" CELLSPACING="0" CELLPADDING="4" WIDTH="100%" FRAME="above" RULES="all">
<CAPTION><B>Таблица 3</B></caption>
<TR>
<TD>Ячейка 1</td>
<TD>Ячейка 2</td>
<TD>Ячейка 3</td>
<TD>Ячейка 4</td>
</tr>
<TR>
<TD>Ячейка 5</td>
<TD>Ячейка 6</td>
<TD>Ячейка 7</td>
<TD>Ячейка 8</td>
</tr>
</table>
</body>
</html>

 2015-05-10
2015-05-10 410
410








