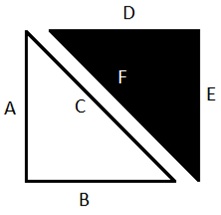
Обозначим стороны треугольников следующим образом:

Рис. 7.4. Требуемое изображение
Каждый треугольник может быть нарисован последовательным вызовом трех методов lineTo.
1. Создадим путь для отрисовки первого треугольника:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // строна B ctx.lineTo(20,20); // стророна С ctx.stroke(); // рисуем незаполненную фигуруОтрисовка первого треугольника закончена:

Рис. 7.5. Результат на шаге 1
2.Создание залитого треугольника отличается от предыдущего шага незначительно, а именно, вызовом метода fill, вместо stroke. Добавим соответствующий код в функцию draw:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(20,20); // задаем начальную точку для "пера" ctx.lineTo(20, 120); // сторона А ctx.lineTo(120,120); // строна B ctx.lineTo(20,20); // стророна С ctx.stroke(); // рисуем незаполненную фигуру ctx.beginPath(); ctx.moveTo(40,20); // задаем начальную точку для отрисовки второго треугольника ctx.lineTo(140, 20); // сторона D ctx.lineTo(140,120); // строна E ctx.lineTo(40,20); // стророна F ctx.fill(); // рисуем залитую цветом фигуруНа этом выполнение текущего задания можно считать законченным:

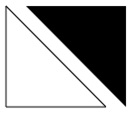
Рис. 7.6. Результат выполнения задания
 2015-05-10
2015-05-10 243
243








