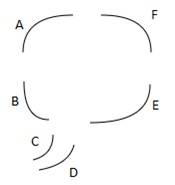
Рассмотрим следующее задание. Всего нам понадобится шесть кривых для выполнения задания:

Рис. 7.9. Исходное изображение
Если рисовать кривые последовательно от A к F, то понадобится только один вызов функции moveTo для задания начальных координат для первой кривой (A). Как и в предыдущем примере нужно уделить внимание задаваемым координатам для кривых:
function draw(){ var canvas = document.getElementById('lesson6'); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,25); // задание начальных координат ctx.quadraticCurveTo(25,25,25,62.5); // кривая А ctx.quadraticCurveTo(25,100,50,100); // кривая B ctx.quadraticCurveTo(50,120,30,125); // кривая C ctx.quadraticCurveTo(60,120,65,100); // кривая D ctx.quadraticCurveTo(125,100,125,62.5); // кривая E ctx.quadraticCurveTo(125,25,75,25); // кривая F ctx.stroke(); // отрисовка незаполненной фигурыВ результате получим следующее изображение:

Рис. 7.10. Результат выполнения задания
Нами рассмотрены все необходимые функции, оставшиеся задания необходимо выполнить самостоятельно.
3. Практическое задание
Нарисовать следующие фигуры:
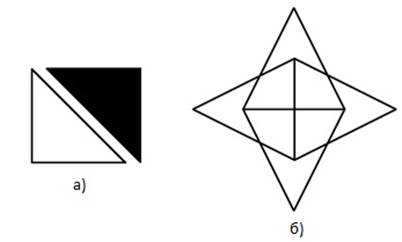
1. Рисование путей

Рис. 7.11. Задания № 1
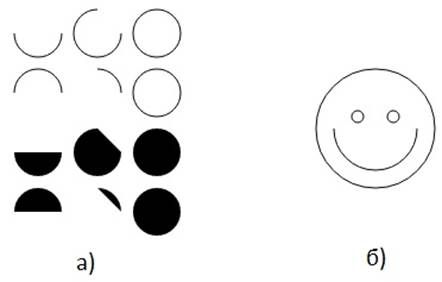
2. Дуги

Рис. 7.12. Задания № 2
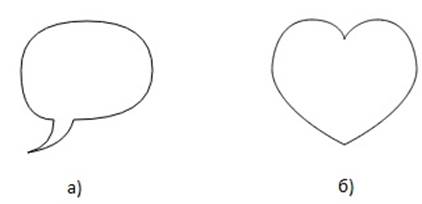
3. Кривые Безье

Рис. 7.13. Задания №3
4. Комплексное задание

Рис. 7.14. Задание № 4
 2015-05-10
2015-05-10 338
338







