Лабораторная работа 1. CSS: основы
Написать три веб-страницы по варианту, в которой применить стили CSS. На каждой из этих трех страниц применить один из способов вставки CSS:
• из отдельного файла style.css;
• с помощью тега style;
• с помощью атрибута style.
Все три страницы должны быть связаны друг с другом гиперссылками. При наведении указателя ссылка должна изменять цвет.
Страницы должны отличаться одна от другой только способом вставки CSS и ссылками. Содержимое и оформление должно быть одинаковым.
Все оформление должно делаться только средствами CSS.
Варианты
Вариант 1
Заголовок первого уровня, красный, выравнивание направо. Маркированный список с отступом слева в 200 пикселей. Абзац с моноширинным шрифтом.
Вариант 2
Заголовок первого уровня по центру, с полями справа и слева по 100 пикселей. Абзац с текстом зеленого цвета и шрифтом из семейства sans-serif. Нумерованный список со шрифтом размером в 10 пикселей.
Вариант 3
Заголовок первого уровня с моноширинным шрифтом. Абзац курсивом Абзац по центру на красном фоне
|
|
|
Вариант 4
Заголовок первого уровня, красный, с полями слева и справа по 10% ширины контейнера. Абзац со шрифтом «Times New Roman» размером в 12 пунктов. Абзац с текстом красного цвета, без автоматического переноса.
Вариант 5
Заголовок первого уровня, зеленый, выравнивание направо. Маркированный список с отступом справа в 300 пикселей.
Вариант 6
Заголовок первого уровня по центру, с полями справа и слева по 50 пикселей. Абзац с текстом красного цвета и шрифтом из семейства serif. Маркированный список со шрифтом размером в 10 пикселей.
Вариант 7
Заголовок третьего уровня, поле слева 30 пикселей. Абзац с бледно-красным фоном, курсивом. Формула H2O.
Вариант 8
Заголовок второго уровня, поле слева 50 пикселей, в этом отступе — фоновый рисунок. Абзац с со шрифтом зеленого цвета,. Формула ax2.
Вариант 9
Заголовок первого уровня, по центру.
Абзац, в котором некоторые слова выделены красным цветом и жирным шрифтом. Абзац с серой рамкой.
Вариант 10
Заголовок первого уровня, выровненный по правому краю. Абзац с жирным шрифтом. Абзац по центру на красном фоне.
Вариант 11
Заголовок первого уровня, выровненный по ширине. Абзац с фоновым изображением.
Абзац с жирным шрифтом и красной строкой в 20 пикселей.
Вариант 12
Заголовок первого уровня, зеленый, выравнивание направо. Абзац курсивом
Абзац с жирным шрифтом и отступом справа в 1/5 от ширины абзаца.
Вариант 13
Заголовок второго уровня по центру.
Абзац курсивом с красной строкой 2см.
Абзац со шрифтом зеленого цвета и серым фоном.
|
|
|
Вариант 14
Заголовок первого уровня, по центру, красный Абзац моноширинным шрифтом. Абзац с серой рамкой.
Вариант 15
Заголовок третьего уровня, по центру. Абзац с выравниванием по правому краю. Абзац с серым фоном.
Вариант 16
Заголовок первого уровня, выровненный по правому краю. Абзац курсивом.
Абзац на красном фоне, выровненный по правому краю.
Контрольные вопросы
• Для чего в контексте этой работы служит тег link?
• Для чего в контексте этой работы служит атрибут style?
• Для чего используется псевдокласс a:link?
• К чему применяется стиль с селектором p#id1?
• К чему применяется стиль с селектором *.class1?
• Что это за цвет: #909090?
Лабораторная работа 2. Табличная разметка
Написать веб-страницу, в которой реализовать разметку документа на блоки с помощью таблиц, по варианту.
Во всех вариантах ширина таблицы равна 1000 пикселей. Размеры ячеек указаны в этих ячейках. Если размер не указан, то он подбирается браузером автоматически.
Таблица должна быть выровнена по центру по горизонтали.
Всё оформление (ширина ячеек, границы, цвета и т. д.) должно быть сделано с помощью CSS.
Во все ячейки таблицы поместить текст из нескольких строк.
Варианты
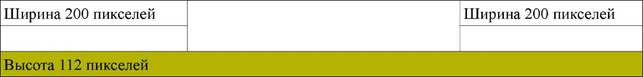
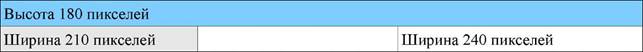
Вариант 1

|
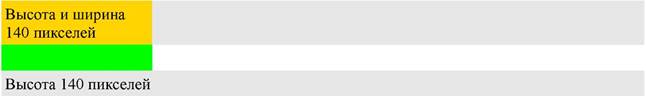
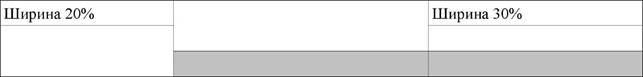
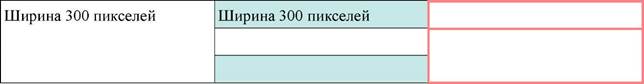
Вариант 2

|
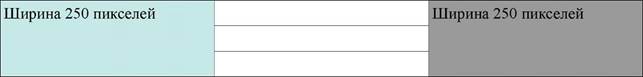
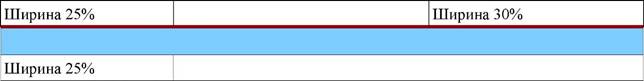
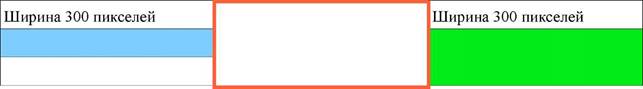
Вариант 3

|
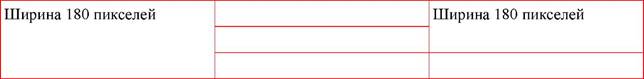
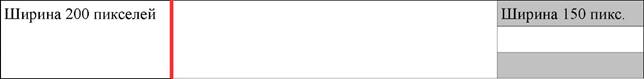
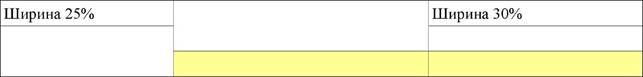
Вариант 4

|
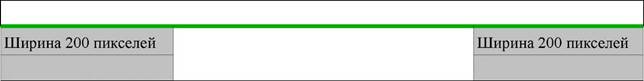
Вариант 5

|
Вариант 6

|
Вариант 7

|
Вариант 8

|
Вариант 9

|
Вариант 10

|
Вариант 11

|
Вариант 12

|
Вариант 13

|

|
Вариант 14

|
Вариант 15

|
Вариант 16

|
Контрольные вопросы
Все вопросы, касающиеся оформления, а не структуры, предполагают применение CSS.
• Как задать ширину границы таблицы?
• Как «объединить» ячейки по вертикали?
• Как «объединить» ячейки по горизонтали?
• Как задать фоновый цвет ячейки таблицы?
• Как задать ширину ячейки таблицы?
• Как задать высоту ячейки таблицы?
• Как задать толщину границы (рамки) ячейки таблицы?
• Как задать цвет границы ячейки?
 2015-05-10
2015-05-10 304
304







