1. создайте стиль, с помощью которого можно получить результат, представленный на рис. Страница должна корректно отображаться в браузерах IE8, IE9, Firefox 5, Opera 11 и Chrome.

2. Сделайте блок, показанный на рис.

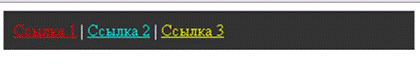
3. С помощью стилей задайте цвет ссылок, как показано на рис.

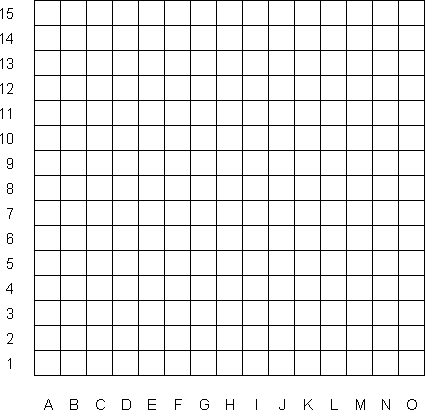
4. Создайте таблицу, представленную на рис. Постарайтесь не вводить дополнительные классы для ячеек.

5. Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

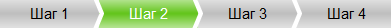
6. Сделайте указатель шагов показанный ниже на рисунке. Шаги должны корректно отображаться в браузерах Opera 11.10, Firefox 6, Chrome 12, Safari 5. Для IE достаточно сделать горизонтальные прямоугольники без стрелок и градиентов. Все элементы должны отображаться правильно независимо от выбранного текущего шага.

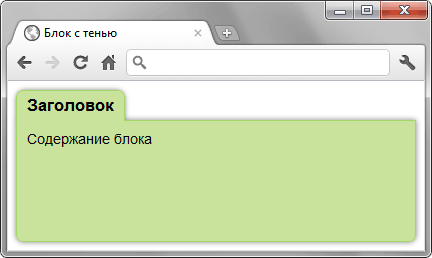
7. Сделайте блок, показанный на рис. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

 2015-05-13
2015-05-13 777
777







