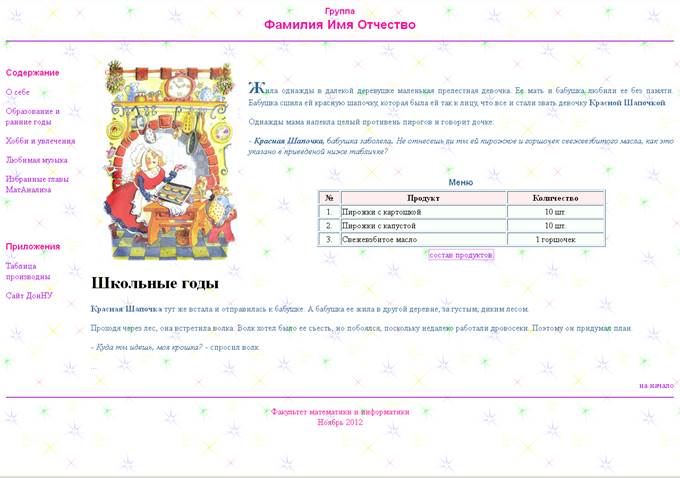
Сверстать страницу в соответствии с примером, используя в качестве текста информацию о себе с использованием меню либо слева (как указано на рисунке, либо сверху). Для оформления использовать каскадные стили. Обязательно использовать в оформлении фото, а также карту изображения, созданную в прошлой лабораторной работе. В зависимости от варианта в приложении указать различные таблицы формулы (см. таблицу 1); в пункте «Избранные главы математики» описать материал, указанный в таблице 2, используя всплывающие подсказки, вставки картинок с ссылками, формул, обрамление определений в соответствии со стандартами html, сохраняя привлекательность текста.
В качестве оформления обязательно использовать:
- фоновый рисунок;
- различные виды ссылок;
- прописные буквы (см. слово «жила»);
- дополнительные элементы в зависимости от варианта (см. таблицу 3)

Таблица 1.
Справочные материалы, приводимые в приложении
| № варианта | Задание |
| Таблица производных | |
| Таблица интегралов | |
| Формулы приведения | |
| Решение тригонометрических уравнений | |
| Действия над логарифмами | |
| Действия над степенями | |
| Формулы сокращенного умножения | |
| Формулы для кратных углов (половинный угол) | |
| Формулы для кратных углов (тройной угол) | |
| Формулы сложения тригонометрических функций | |
| Формулы для кратных углов (двойной угол) |
Таблица 2.
|
|
|
Справочные материалы, приводимые в пункте «Избранные главы математики»
| № варианта | Задание |
| Определения, свойства и тождества, используемые для параллелограмма | |
| Определения, свойства и тождества, используемые для треугольников | |
| Определения, свойства и тождества, используемые для окружностей | |
| Определения, свойства и тождества, используемые для эллипсов | |
| Определения, свойства и тождества, используемые для кривых второго порядка (не эллипсы) | |
| Определения, свойства и тождества, используемые для многоугольников | |
| Определения, свойства и тождества, используемые для правильных многоугольников | |
| Определения, свойства и тождества, используемые при введении прямой | |
| Определения, свойства и тождества, используемые при введении угла | |
| Определения, свойства и тождества, используемые для цилиндров | |
| Определения, свойства и тождества, используемые для пирамид |
Таблица 3.
Элементы, которые обязательно должны быть использованы при оформлении
| № варианта | Задание |
Сделайте рамку вокруг блока, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.  | |
С помощью стилей оформите страницу, как показано на рис. 1. Размер и положение кавычек можно установить по своему желанию.  | |
Создать стиль для создания рамки вокруг абзаца произвольного текста (тега <p>). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.  | |
С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.  | |
С помощью стилей создайте текст в рамке, как показано на рис. 1.  | |
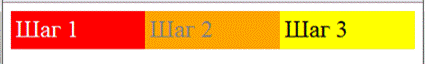
Создайте таблицу, показанную на рисунке, задав цвета через стили. Ширина таблицы составляет 100%.  | |
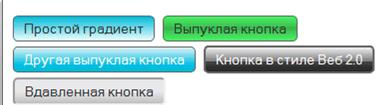
Напишите для браузеров Firefox, Safari и Chrome стиль, реализующий кнопки, представленные на рисунке. Запрещено использовать любые изображения. Допустимо, что результат может немного различаться в браузерах.  | |
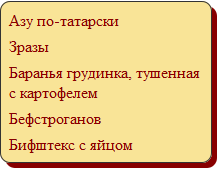
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов <ul>, <li> и с соблюдением ряда условий.  | |
Создайте блок с тенью фиксированного размера, в котором отображается картинка. Код должен корректно работать во всех современных браузерах.  | |
Добавьте к блоку небольшие квадратные вырезы по углам, как это показано на рисунке ниже. Код должен корректно работать в IE8, IE9 и современных браузерах.  | |
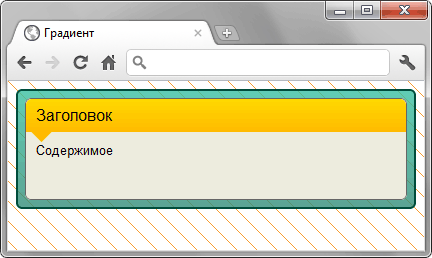
Сделайте блок, показанный на рис. 1. Блок содержит полупрозрачную градиентную рамку с градиентным фоном под заголовком и небольшим указателем. Фон на странице приведён лишь для наглядности эффекта полупрозрачности, вы можете указать любую свою картинку. Минимальная высота блока составляет 100px.  |
|
|
|
 2015-05-13
2015-05-13 1150
1150







