МЕТА - это наиболее популярный элемент разметки заголовка, более рас-пространен только элемент TITLE. Такое положение дел объясняется на-значением данного элемента разметки. МЕТА содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа.
Впервые контейнер МЕТА был задействован при принудительной перезагрузке документа браузером через заголовок HTTP-сообщения. В заголовке HTTP-сообщения можно указать оператор refresh. Время, заданное как параметр этого оператора, определяет интервал в секундах, после которого браузер загружает документ, определенный атрибутом URL данного оператора. Впервые этот механизм был реализован на сервере CERN, но наибольшую популярность приобрел при использовании сервера WN (Web-сервер, который был разработан для платформы Unix (Linux).
В контейнере МЕТА подобный механизм реализуется следующим образом:
<МЕТА HTTP-EQUIV="Refresh" CONTENT="1; URL=refresh.html">
В данном случае через одну секунду после загрузки документа браузер должен инициировать загрузку страницы refresh.html.
|
|
|
Используя этот механизм, можно построить автоматически переза-гружаемую последовательность страниц. Для этого в заголовке каждой страницы из данной последовательности следует разместить соответствующий контейнер МЕТА.
<МЕТА HTTP-EQUIV="Refresh" CONTENT="1"; URL="refreshX.html">
Заглавная буква "X" в слове "refreshX.html" — это цифра номера кадра. На странице нулевого кадра в этом месте следует указать на первый кадр (refreshl.html), на странице первого кадра — на второй (refresh2.html).
В Windows 95 и Windows NT 4.0 с поддержкой таблиц UNICODE по-явилась возможность указывать тип кодировки документа — CHARSET. К сожалению, на многих Unix-платформах этот механизм не работает, что часто приводит к ошибкам. Скептическое отношение поклонников Unix к этой возможности ничем не подкреплено, так как основная масса пользователей российской части Internet просматривает документы World Wide Web в Windows. Для перекодировки на стороне в заголовок документ необходимо включить МЕТА-тэг следующего вида:
<МЕТА HTTP-EQUIV="Content-type" CONTENT="text/html; CHARSET=windows-1251 ">
Приведенный выше пример показывает, как используются операторы заголовка HTTP-сообщения. Однако здесь тоже следует быть осторожным. Большинство российских Web-узлов используют в качестве HTTP-сервера Russian Apache. Эта модификация сервера поддерживает перекодировку документов "на лету" для правильного отображения на стороне клиента. Russian Apache сам вставляет в HTTP-заголовок (не путать с HEAD) директиву Content-type. Если в документе будет МЕТА-элемент с указанием типа кодировки, a Apache перекодировал содержание, то возможно несоответствие между указанным в МЕТА типом кодировки и реальной кодировкой содержания документа.
|
|
|
Кроме Content-type, можно указать и другие операторы. Например, запретить кэширование документа. Необходимость в этом возникает при частом обновлении документа или наличии в нем изменяющихся SSI-вставок. Для запрета кэширования достаточно вставить в заголовок METА - тэг вида:
<МЕТА HTTP-EQUIV="Pragma" CONTENT="no-cache">
Pragma — это наследие HTTP 1.0. В новой версии протокола HTTP (HTTP 1.1) управление кэшированием осуществляется через оператор Cache-Control. Для получения такого же эффекта, как в случае с Pragma, и в заголовке HTML-документа достаточно указать:
<МЕТА HTTP-EQUIV="Cache-Contror CONTENT="no-cache">
Новый механизм управления кэшированием и хранением документа нa стороне клиента гораздо более гибок, чем в HTTP 1.0. Например, можно запретить хранение документа после пересылки:
<МЕТА HTTP-EQUIV="Cache-Control" CONTENT="no-store">
Точно так же можно задать время последней модификации (Last-Modified) или дату истечения актуальности документа (Expire).
С появлением роботов поисковых машин на МЕТА-тэг была возложена еще одна функция — описание поискового образа документа. Наиболее последовательно это было впервые реализовано в Webcrawler. До этого в качестве поискового образа документа использовался либо весь список слов документа, либо слова первого абзаца.
Собственно, для описания документа используется два МЕТА-тэга. Один определяет список ключевых слов, а второй — реферат (краткое содержание документа), который отображается в качестве пояснения к ссылке на документ в отчете поисковой машины о выполненном запросе. Контейнер TITLE здесь также используется в качестве названия документа.
Пример:
<ТIТLE>Создание Web – Страниц </TITLE>
<МЕТА NAME="description" HTTP-EQUIV="description" СОNТЕNТ="Лабораторный практикум Создание Web – Страниц. Тема: Заголовок HTML-документа. Элемент разметки МЕТА. Дается краткое описание основных способов применения контейнера МЕТА в заголовке HTML-документа. Рассматривается управление HTTP-обменом и индексирование документов.">
<МЕТА NAME="keywords" HTTP-EQUIV="keywords" СОNТЕNТ="учебный курс; Web-технология; web; технология; HTML;
язык гипертекстовой разметки; заголовок HTML-документа; заголовок;HTML; документ; контейнер; МЕТА; элемент; HEAD; разметка; методичка">
При индексировании такого документа содержимое контейнера TITLE и атрибутов CONTENT контейнеров МЕТА после фильтрации попадет в индекс поисковой машины и может быть использовано для составления запросов. Процесс фильтрации отбракует так называемые stop-слова и общие слова. Они не попадут в индекс поисковой машины. В частности, будут отбракованы предлоги или, если речь идет о тематическом поисковом индексе, например по технологиям World Wide Web, то в него не попадут: web, Web-технология и т.п.
МЕТА - тэгом пользуются и программы подготовки документов. Они размещают в нем свой идентификатор. В общем случае контейнер МЕТА выглядит следующим образом:
<МЕТА [name=имя] [НТТР-EQUIV=имя_НТТР-оператора] СОМТЕМТ=текст>
Практика показывает, что при индексировании можно указывать одновременно и атрибут NAME, и атрибут HTTP-EQUIV с одинаковыми значениями. Это связано с тем, что одни роботы индексирования анализирует содержание МЕТА - элемента по атрибуту NAME, а другие — по атрибуту HTTP-EQUIV.
Фреймы
Фреймы — достаточно мощный механизм представления информации на Web-страницах. С помощью фреймов экран разделяется на несколько прокручивающихся областей, в каждой из которых отображается содержимое
отдельной страницы и даже отдельного Web-узла. Каждый фрейм, может иметь следующие свойства:
- Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов.
|
|
|
- Каждый фрейм имеет собственное имя (параметр NAME), позволяющее переходить к нему из другого фрейма.
- Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрещено указанием специального параметра).
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
- Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме. Это может быть графический логотип фирмы, авторское право, набор управляющих кнопок.
- Помещение в статическом фрейме оглавления всех или части Web-документов, содержащихся на Web-сервере, что позволяет пользователю быстро находить интересующую его информацию.
- Создание окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса.
- Создание формы типа "мастер-деталь" для Web-приложений, обслуживающих базы данных.
Формат документа, использующего фреймы, внешне очень напоминает формат обычного документа, только вместо тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов, содержащий собственно информацию, размещаемую во фреймах/5/.
<HTML>
<HEAD>...</HEAD> <FRAMESET>...</FRAMESET> </HTML>
Однако, фрейм-документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Общий синтаксис фреймов:
<FRAMESET COLS="value" | ROWS="value">
<FRAME SRC="URL1">
<FRAME SRC="URL2">
... </FRAMESET>
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Можно разделить экран на несколько вертикальных или горизонтальных фреймов. Внутри контейнера могут находиться только тэг <FRAME>, вложенные контейнеры <FRAMESET> и <NOFRAME>, который
позволяет строить двойные документы для браузеров, поддерживающих и не поддерживающих фреймы.
|
|
|
Данный тэг имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список определений горизонтальных подокон". Данный тэг содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселях, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрейм, величиной во все окно браузера.
COLS="список определений вертикальных подокон". То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
В качестве списка определений могут выступать:
1) Простое числовое значение определяет фиксированный размер подокна в пикселях. Это не самый лучший способ определения размера подокна, т.к. различные браузеры имеют различный размер рабочего поля, не говоря уже о различных экранных разрешениях у пользователя. Если все же используется данный способ описания размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате точно получили 100 % -ное заполнение окна браузера.
2) Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон меньше или превышает 100, то размеры всех фреймов пропорционально увеличиваются или уменьшаются до суммы 100 %.
3) Число со звездочкой. Вообще говоря, числовое значение в данном описании является необязательным. Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*", или "*,*" то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма (во сколько раз он будет больше аналогично описанного чистой звездочкой). Описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного пространства для первого фрейма и по 1/5 для двух других.
Примеры:
<FRAMESET COLS="50,*,50"> — описывает три фрейма, два по 50 точек справа и слева, и один внутри этих полосок.
<FRAMESET ROWS="20%,3*,*"> — описывает три фрейма, первый из которых занимает 20 % площади сверху экрана, второй 3/4 оставшегося от первого фрейма места (60 % всей площади окна), а последний 1/4 (20 % всей площади окна).
<FRAMESET ROWS="*,60%,*"> — аналогично предыдущему примеру.
Тэги <FRAMESET> могут быть вложенными, т.е. например:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="*,*" </FRAMESET> </FRAMESET>
Тэг FRAME описывает каждый фрейм в отдельности. Рассмотрим более детально каждый компонент.
<FRAME SRC="URL" NAME="frame_name" MARGINWIDTH="n1" MARGINHEIGHT="n2" SCROLLING=yes|no|auto NORESIZE>
Где SRC="URL" — описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет отображен пустой фрейм. В качестве URL допустимо использование не только HTML-, но и GIF-или JPEG-файла.
NAME="frame_name" — описывает имя фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
MARGINWIDTH="n1" или MARGINHEIGHT="n2" — используются, если автор документа хочет указать величину вертикальных или горизонтальных разделительных полос между фреймами сбоку. Значения n1 и n2 указываются в пикселах и не могут быть меньше единицы.
SCROLLING="yes | no | auto" — позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает на обязательное присутствие у фрейма полос прокрутки, параметр no — на отсутствие, auto — определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
NORESIZE — отменяет возможность изменить при помощи мыши размер фрейма так же, как и размер окна Windows. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не может быть изменен размер со стороны данного.
BORDER — управляет толщиной рамки.
BORDERCOLOR — задает цвет рамки.
FRAMEBORDER=no — отключает отображение рамки.
NOFRAMES используется в случае, если создается документ, который может просматриваться браузерами, как поддерживающими, так и не поддерживающими фреймы. Данный тэг помещается внутри контейнера FRAMESET, а все, что находится внутри тэгов <NOFRAMES> и </NOFRAMES> игнорируется браузерами, поддерживающими фреймы.
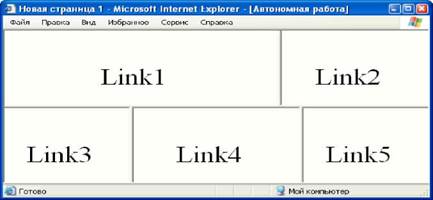
Пример: Рассмотрим реализацию фреймов для подобного разбиения окна: <FRAMESET ROWS="*,*">
<NOFRAMES>
<H1>Пример использования фреймов!</H1>
</NOFRAMES>
<FRAMESET COLS="65%,35%"> <FRAME SRC="link1.html">
<FRAME SRC="link2.html">
</FRAMESET>
<FRAMESET COLS="*,40%,*">
<FRAME SRC="link3.html">
<FRAME SRC="link4.html">
<FRAME SRC="link5.html"> </FRAMESET> </FRAMESET>
В браузере это будет выглядеть следующим образом:

Рисунок 10 – Фреймы
С появлением фреймов сразу возникает вопрос: "А как сделать так, чтобы, нажимая на ссылку в одном фрейме инициировать появление информации в другом?"
Ответом на данный вопрос является планирование взаимодействия фреймов. Каждый фрейм может иметь собственное имя, определяемое параметром NAME при описании данного фрейма. Существует, также, специальный атрибут — TARGET, позволяющий определять, к какому фрейму относится та или иная операция. Формат данного атрибута следующий:
TARGET="windows_name"
Данный атрибут может встречаться внутри различных тэгов:
TARGET в тэге A. Это самое прямое использование TARGET. Обычно, при активизации пользователем ссылки соответствующий документ появляется в том же окне (или фрейме), что и исходный, в котором была ссылка. Добавление атрибута TARGET позволяет произвести вывод документа в другой фрейм.
Пример:
<A HREF="mydoc.html" TARGET="Frame1"> фрейм №1 </A>
TARGET в тэге BASE. Размещение TARGET в тэге BASE позволит не указывать при описании каждой ссылки фрейм-приемник документов, вызываемых по ссылкам. Это очень удобно, если в одном фрейме находится меню, а в другой выводится информация.
Пример:
Документ №1.
<FRAMESET ROWS="20,*">
<FRAME SRC="doc2.html" NAME="Frame1"> <FRAME SRC="doc3.html" NAME="Frame2"> </FRAMESET>
Документ №2 (doc2.html).
<HTML>
<HEAD>
<BASE TARGET="Frame2">
</HEAD>
<BODY>
<A HREF="url1"> Первая часть</A> |
<A HREF="url2"> Вторая часть</A>
</BODY> </HTML>
Также можно включать тэг TARGET в описание ссылки при создании карты изображения.
Пример:
<AREA SHAPE="circle" COORDS="100, 100, 50" HREF=" http://www.softexpress.com " TARGET="Frame1">
TARGET в тэге FORM. То же относится и к определению формы. В данном случае, после обработки переданных параметров формы результирующий документ появится в указанном фрейме.
<FORM ACTION="url" TARGET="window_name">
Зарезервированные имена фреймов служат для разрешения специальных ситуаций. Все они начинаются со знака подчеркивания. Любые другие имена фреймов, начинающиеся с подчеркивания, будут игнорироваться браузером.
TARGET="_blank". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в новом окне браузера.
TARGET="_self". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в том же фрейме, в котором находится ссылка. Это имя удобно для переопределения окна назначения, указанного ранее в тэге BASE.
TARGET="_parent". Данное значение определяет, что документ, полученный по ссылке, будет отображаться в родительском окне, вне зависимости от параметров FRAMESET. Если родительского окна нет, то данное имя аналогично "_self".
TARGET="_top". Данное значение определяет, что документ, полученный по ссылке будет отображаться на всей поверхности окна, вне зависимости от наличия фреймов. Использование данного параметра удобно в случае вложенных фреймов.
Microsoft Internet Explorer поддерживает и так называемые плавающие фреймы. Они могут появляться в любом месте экрана. Текст, расположенный на главной странице, обтекает этот фрейм.
Пример:
<IFRAME ALIGN=RIGHT WIDTH=50% HEIGHT=300 SRC="FILE.HTMl"> </IFRAME>
Реализация работы этого фрагмента программы в браузере представлена на рисунке 11.

Рисунок 11 – Плавающий фрейм
FTP
Один из протоколов TCP/IP, используемый для копирования файлов с одного компьютера на другой через Интернет. При этом оба компьютера должны поддерживать соответствующие роли FTP: один должен быть клиентом FTP, а другой — сервером FTP.
FTP позволяет передавать файлы с компьютера на компьютер с помощью программ, поддерживающих протокол FTP (File Transfer Protocol). Данная команда может использоваться как в интерактивном, так и в пакетном режимах. В последнем случае она позволяет обрабатывать текстовые файлы в формате ASCII.
Синтаксис команды для подключения к FTP серверу:
ftp://пользователь:пароль@сервер:порт/папка
Где
"сервер" обязателен, префикс " ftp:// " также обязателен при подключении из командной строки и может быть пропущен при подключении из панели серверов. Все прочие части имени опциональны. Если имя пользователя не указано, то будет использовано "anonymous". Если пропущен пароль, то на сервер будет послан пароль по умолчанию, заданный в конфигурации FTP-клиента.
FTP-клиент позволяет работать с файлами FTP-сервера аналогично файлам на локальных дисках. Он поддерживает копирование, перенос и
удаление файлов и папок, создание папок, просмотр и редактирование файлов. Кроме того, можно возобновить оборванную пересылку файла, воспользовавшись кнопкой "Возобновить" при запросе перезаписи файла, но эта функция должна поддерживаться и FTP-сервером. Также можно использовать команду "Поиск файла" для поиска требуемых файлов на FTP-сервере.
Примеры:
 2015-05-13
2015-05-13 671
671








