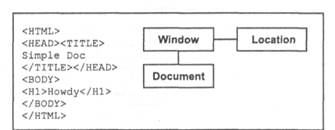
На рис. приведен код HTML и соответствующая ему объектная модель для весьма простенького документа. Когда происходит загрузка соответствующей страницы, в памяти браузера реализуется поддержка структуры объектов, сгенерированных согласно использованным в документе дескрипторам HTML. Объект window используется во всех документах. Каждый объект window содержит объект под названием location (здесь хранится информация об унифицированном указателе информационного ресурса — URL загружаемого документа). Пока мы на этом объекте детальнее останавливаться не будем, но имейте в виду, что такой объект существует, поскольку он — это часть объектной модели в памяти браузера. На диаграмме он выделен полужирным начертанием. Наконец, поскольку объект загружен, браузер генерирует в текущей структуре объект document.

 2015-05-13
2015-05-13 319
319








