
|
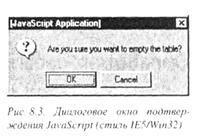
В этом руководстве метод alert () уже использовался неоднократно. Он генерируй диалоговое окно, отображающее тот текст, который передается методу в качестве параметр  (рис. 8.2). Единственная кнопка ОК (надпись которой нельзя изменить) предназначена для того, чтобы пользователь мог закрыть окно предупреждения.
(рис. 8.2). Единственная кнопка ОК (надпись которой нельзя изменить) предназначена для того, чтобы пользователь мог закрыть окно предупреждения.
Внешний вид этого окна и двух других, которые будут описаны ниже, очень изменился с момента появления первого броузера, поддерживающего использование сценариев. В старых версиях броузеров (как на рис. 8.2) в явном виде указано, что это окно предупреждения JavaScript ([JavaScript Application]). Разные броузеры отображают разные заголовки окон, что в сценарии изменено быть не может. Изменять можно только содержимое сообщений.
Все три упомянутых в этой главе метода отображения диалоговых окон прекрасно задаются без указания в ссылке объекта window. Даже несмотря на то, что метод alert () технически является методом объекта window, никаких специальных взаимоотношений между диалоговым окном и окном, отображающим диалоговое окно, не существует. В сценариях произвольного назначения обычно добавляют следующую ссылку.
alert("This is a JavaScript alert dialog") //Это диалоговое окно предупреждения JavaScript

|
 2015-05-13
2015-05-13 216
216








