1. Жұмыстың мысалдарын мұқият меңгерген соң келесі сұрақтарға жауап беріңіз:
· Қандай CSS-нұсқаулар басымдау: жеке тәгте жазылған ба, әлде HTML-программаның <HEAD> бөлімінде орналасқан ба?
· Қандай нұсқаулар басымдау: HTML-программаның <HEAD> бөлімінде жазылған ба, әлде жеке CSS-файлында орналасқан және құжатпен <LINK> тәгі арқылы байланысқан ба? Нәтиже осы жазулардың орналасу ретіне тәуелді бола ма?
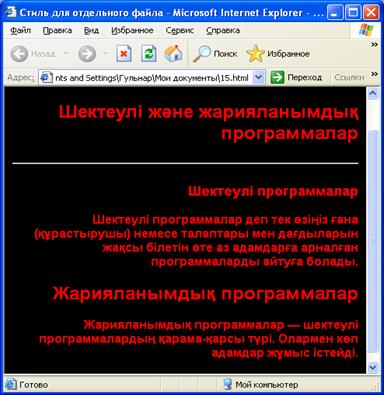
2. Стильдерді қолдана отырып, 3.5-суретте көрсетілген құжатты жоғарыда көрсетілген үш тәсіл арқылы дайындаңыз. Бұл құжатта:
· Негізгі түстер: ақ фонда қара түс (оларды өз қалауыңыз бойынша әр тәсілді қолданғанда әр түрлі етіп өзгертіңіз);
· Парақтағы барлық элементтердің оң жақтан және сол жақтан шегінісі 2 см;
· Азат жолдар оң жақ шет бойынша тураланған;
· Тақырыптар оң жақ бойынша тураланып, қызыл, рубленый қаріппен жазылған;
|
|
|
· Қисайтылған форматтағы терминдер жасыл түспен жазылған.

3.8-сурет. Тапсырманы орындауға арналған сурет
BODY {margin-left:60рх;}
Hl,H2,H3,H4,H5,H6
{
text-align: right;
color: red;
font-family: "Palatino Linotype", Baltica, Times New Roman;
}
<HTML>
<HEAD>
<META http-equiv="Content-Type"
content="text/html; charset=windows-1251">
<TITLE>Стиль для отдельного файла</TITLE>
<STYLE type="text/css">
<!--
H1,H2,H3,H4
{
text-align: right;
color:red;
font-family: "Arial Cyr",Geneva,Helvetica,sans-serif;
}
-->
</STYLE>
</HEAD>
<BODY bgcolor=#000000 text=black>
<H2> Шектеулі және жарияланымдық программалар </H2>
<HR>
<H3> Шектеулі программалар </H3>
<h4> Шектеулі программалар деп тек өзіңіз ғана (құрастырушы) немесе талаптары мен дағдыларын жақсы білетін
өте аз адамдарға арналған программаларды айтуға болады. </h4>
<H2> Жарияланымдық программалар </H2>
<h4> Жарияланымдық программалар — шектеулі программалардың қарама-қарсы түрі. Олармен көп адамдар жұмыс істейді.
<h4>
</BODY
</HTML>
3.5 CSS құру негіздері
Стильдің мұра ретінде берілуі
HTML-кодтың құрылымы сатылы түрде болады. Барлық құжат <body>...</body> тәгтері ішінде орналасады. Ал <Р> азат жолы ішінде <B> тәгімен белгіленген элементтер болуы мүмкін.
Стильдің мұра ретінде берілуі <body> тәгі үшін анықталған стильдің құжаттағы барлық тәгтерге әсер ететіндігін білдіреді. Сәйкесінше егер бір тәг үшін стиль құрылса, онда сол тәг ішіндегі басқа тәгтерге де осы стиль міндетті түрде беріледі.
|
|
|
Мысалы, <Р> тәгі үшін келесі стиль берілген болсын:
P {color: red;
font-size: 14pt;
font-family: Arial,sans-serif}
Онда осы азат жол ішіне орналасқан <ЕМ> тәгінің элементтері де экранда қызыл түспен, 14 пункт көлемде жұмыр қаріппен шығарылады.
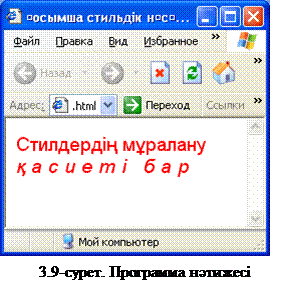
Мысалы:
<Р>
Стильдік анықтаулардың <ЕМ>мұралану</ЕМ> қасиеті болады.
Егер <ЕМ> тәгі үшін мәтін символдары арасын ашып жазу қажет болса, онда мұндай қасиет қосымша беріледі:
<HTML>
<HEAD>
<TITLE>Қосымша стильдік нұсқаулар
</TITLE>
<STYLE type="text/css">
<!--
P {color:red;font-size:14pt;
font-family:Arial,sans-serif}
-->
 </STYLE>
</STYLE>
</HEAD>
<BODY bgcolor=white text=black>
<P>
Стилдердің мұралану
<EM style="letter-spacing: 6рt:">
қасиеті бар
</EM>
</BODY>
</HTML>
<ЕМ> тәгінің ішкі мәтіні <Р> тәгінің мәтіндері сияқты шығады (14 пункт, қызыл түсті, жұмыр қаріп), ал style="letter-spacing: 6pt" қосымша анықтаудың әсерінен сөздегі әріптердің арасы 6 пункт болып ашылып орналасады.
Сонымен ішкі қосымша тәгте жаңа стильдік анықтаулар кіргізіп қана қоймай, оның ата тегі болып саналатын сыртқы тәгтің де қасиеттерін өзгертуге болады.
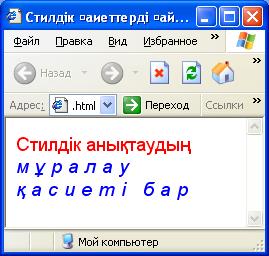
Мысалы, келесі мәтіндегі “мұралау қасиеті бар” сөзі көк түске боялып тұрады.
<HTML>
<HEAD>
<TITLE>Стилдік қасиеттерді қайта анықтау
</TITLE>
<STYLE type="text/css">
<!--
P {color: red;font-size:14pt;
font-family:Arial,sans-serif}
-->
</STYLE>
</HEAD>
<BODY bgcolor=white text=black>
<P>
Стилдік анықтаудың
<EM style="letter-spacing:6рt;
color:blue">мұралау қасиеті бар</EM>
</BODY>
</HTML>


 2015-09-06
2015-09-06 914
914








