Домашняя страница
Личная страница
Клиповая страница
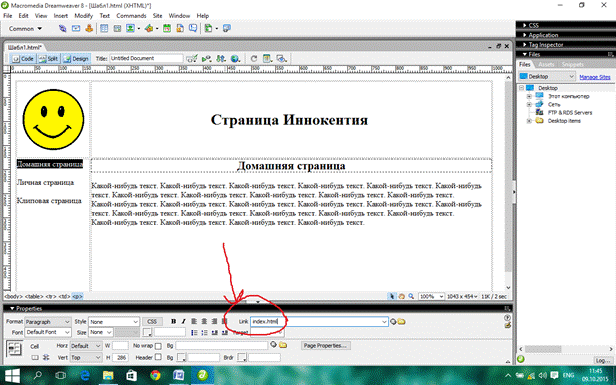
После чего начинаем создавать ссылки.
Выделяем первый заголовок в навигации и в графе Link пишем index.html

То же самое проделываем с каждым заголовком
Личная страница -> выделить -> Link: l.html
Клиповая страница -> выделить -> Link: k.html

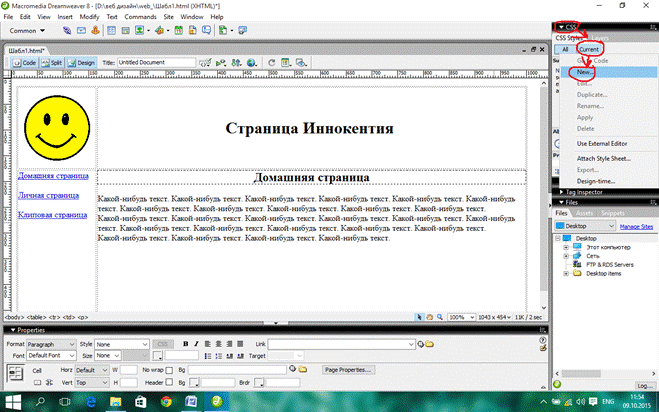
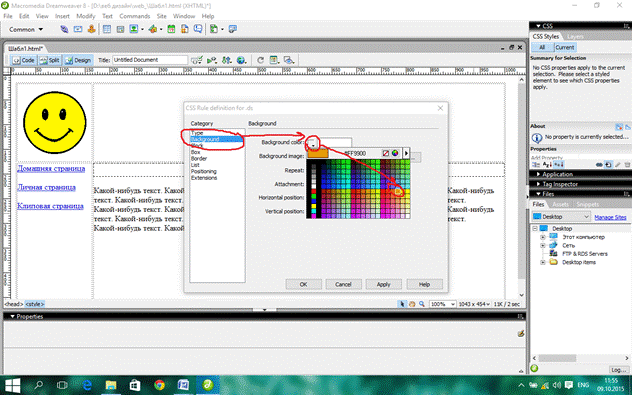
11. Теперь нам нужно создать заливку фона для навигации (при нажатии на заголовок его фон будет заливаться цветом).
Для этого нажимаем на CSS -> затем правой кнопкой мыши на Center -> New

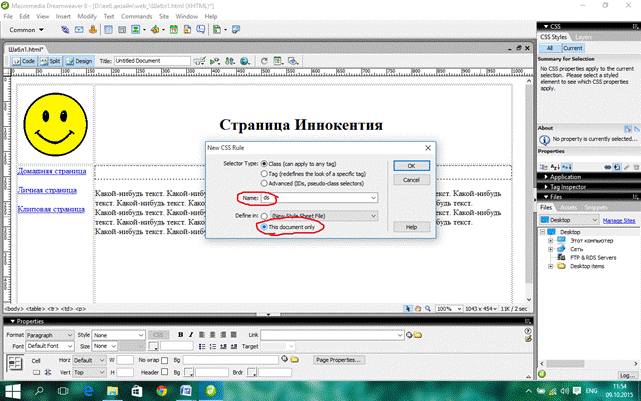
Пишем имя (обязательно на английском языке, иначе не будет работать), и ставим галочку на
This document only. OK.

Заливаем Background любым цветом. Нажимаем ОК.

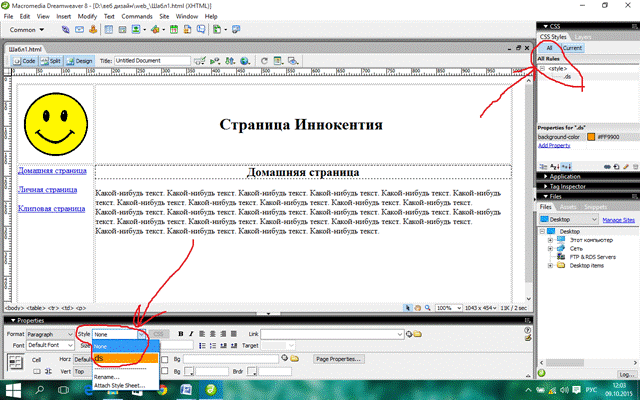
Что у нас должно получиться -> Если нажать в CSS на кнопку All у нас должно снизу высветиться наше название заливки. Так же в графе Style у нас должна появиться наша заливка.

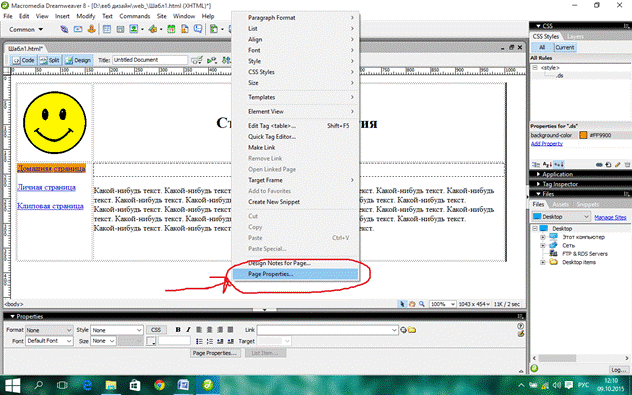
Далее вне нажимаем правой кнопкой мышки вне таблицы. Выбираем Page Properties.

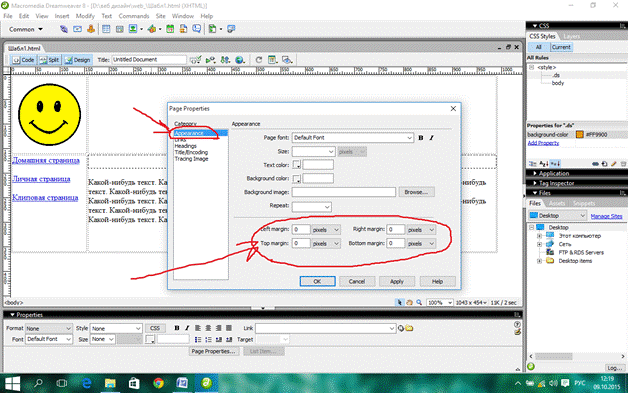
В Appearence выставляем все по нулям. (для того, чтобы таблица лежала без зазоров) Нажимаем ОК.
|
|
|

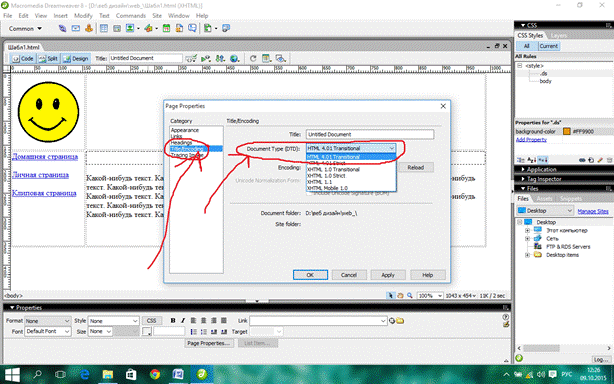
В Title/Encoding выставляем Html 4.01. Нажимаем ОК и сохраняем все.

12. Теперь приступаем к созданию второго шаблона.
Нажимаем File –> save as -> шабл2
Дальше добавляем подпункты к Личной странице:
 2015-10-16
2015-10-16 237
237







