Концепция сайта и название сайта. Название сайта должно отражать не только общую тематическую направленность, но и конкретные отличительные особенности вашего сайта. Оно должно быть лаконичным, запоминающимся очень хорошо, если оно будет как-то связано с интернет адресом вашего ресурса и будет способствовать его запоминанию.
Назначение и предполагаемая аудитория. На сайте можно разместить материалы, которые будут интересны многим людям, или выбрать свою узкую специфическую аудиторию, предпочтения которой вы хорошо знаете. Вы должны составить себе портрет потенциального посетителя вашего ресурса, например: какого он возраста, какое имеет образование, чем он занимается профессионально, как проводит свободное время. Стоит также подумать над тем, сколько времени он предположительно проведет на вашем сайте и что может привлечь его повторно посетить ваш сайт.
Информационное наполнение сайта. Составление контента, или содержания, сайта, является одним из важнейших этапов разработки. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, можно ставить вопрос о необходимости существования сайта как такового.
Логическая структура сайта и построение системы навигации. Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта и как она может быть получена пользователем.
Хорошая структурированность сайта обеспечивает половину успеха при его создании. Ошибки на этом этапе впоследствии приведут к большим затратам сил на их исправление.
Построение системы навигации. Навигация по сайту – это тот механизм, который позволяет посетителю найти интересующую его информацию. Он опирается на логическую структуру сайта и помогает пользователю быстро по ней перемещаться. Эффективность навигации можно оценить правилом «трех кликов», которое состоит в том, что к любому документу, находящему на сайте, можно попасть с главной страницы, перейдя не более чем по трем ссылкам. Система навигации не должна отягощать страницу и отвлекать от ее содержимого.
Если навигационную панель выполняется графическими средствами, необходимо сделайте текстовую копию и поместите ее где-нибудь снизу (текст в любом случае загружается быстрее графики).
Разработка визуальной составляющей сайта. Здесь несколько аспектов:
· шрифт - в пределах публикации он должен иметь одинаковые характеристики (начертание, высоту, цвет);
· абзац - желательно, чтобы преобладал какой-нибудь один из видов выравнивания текста на страничке;
· цветовая схема Web-сайта - выбор тех трех цветов страницы, которые будут использоваться для представления обычного текста, ссылок и посещенных ссылок. Цветовая схема должна повторяться на всех страничках публикации, это создаст у посетителя ощущение связности сайта. Цвета ссылок выбирают таким образом, чтобы они были заметны и в то же время не мешали читать основной текст;
· графическое оформление сайта - должно укладываться в общую цветовую схему.
Написание кода. Работа включает в себя написание кода для обработки тех или иных действий пользователя, более подробно рассматривается в остальных модулях.
Публикация и тестирование. Публикация заключается в размещении сайта на сервере организации, предоставляющей такие услуги. Перед публикацией необходимо определиться, стоит ли иметь свой платный домен второго уровня в сети или воспользоваться бесплатным местом на другом домене (третьего или даже четвертого уровня); во втором случае вы должны убедиться, что вы получите доступ к Internet Information Service.
На этом этапе проверяется удобство навигации, целостность данных, корректность ссылок и орфография.
Профессиональный сайт отличается от любительского, прежде всего тем, что все страницы сайта выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Шаблоны удобны тем, что большинство страниц верстают по
подобию одной страницы почти автоматически. Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация
(рис. 5.5.3-1). Меню навигации удобнее расположить в верхней или в левой части страницы. Обычно разрабатывают один или в случае, когда хотят особо выделить домашнюю страницу сайта - два шаблона.

|
Рис. 5.7.3-1
Теперь перейдем к созданию внешнего вида Web -страниц. Начнем с главной страницы. Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка - "лицо" книги. Главную страницу сайта также можно сравнить с "лицом" интерактивной мультимедийной книги - она определяет образ всего сайта.
Существует два основных вида домашних страниц: презентационная и информационная. Презентационная страница создается для не очень больших узлов, она красиво оформляется, часто почти целиком состоит из графики и имеет малое количество ссылок. Такая страница, как правило, должна помещаться на экране.
Информационная страница, наоборот, создается с использованием минимума графики и содержит большое количество информации. Многие известные Web-узлы не стесняются «раздувать» ее до 3-х и более экранов. Ее главная задача - продемонстрировать посетителю обилие информации на узле и предоставить все самое актуальное.
Независимо от вида домашней страницы существует несколько основных правил ее организации:
самая актуальная информация по возможности должна быть видна в первом экране;
элементы навигации (меню) должны быть очевидны и заметны, так как посетителю, зашедшему на сайт в первый раз, незнаком ваш стиль;
домашняя страница должна пояснять, чему посвящен этот узел, или же как-то привлекать внимание посетителя;
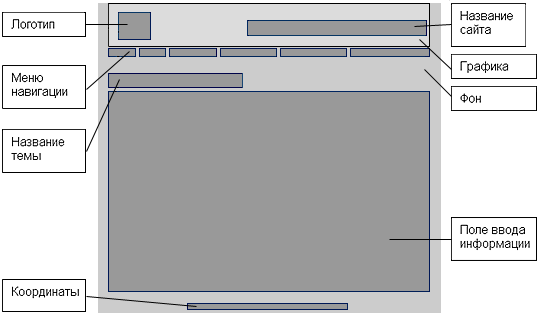
Второстепенная страница-шаблон, обычно содержит следующие элементы
(Рис. 5.7.3-2):
меню навигации по темам;
логотип;
тематическая графика;
название страницы;
поле ввода информации;
e-mail Web-дизайнера.

|
Рис. 5.7.3-2. Пример структуры информации второстепенной страницы
Содержание – это вся информация, представленная на сайте. Информационное наполнение сайта должно привлекать внимание посетителя и отвечать теме сайта. Кроме того, его форма должна соответствовать аудитории - Web-материалы должны быть ясны, кратки и действенны в среде Интернет.
Структура и навигационные функции. характеризуют организацию информации на сайте и возможности перемещения между его разделами. Хорошая структура и навигация – это признаки эффективности и организованности сайта. Они позволяют пользователю сформировать мысленную модель представленной информации, определить, где находятся необходимые сведения и чего можно еще ожидать. Хорошие навигационные возможности дают возможность быстро добраться до нужного места и легко охватить содержание сайта как вглубь, так и вширь.
Дизайн – это характеристика внешнего вида сайта. Сайт не должен быть просто симпатичной домашней страничкой, хотя и не обязан быть ультрасовременным или суперстильным. Критерии оценки визуального оформления – высокое качество, уместность и соответствие той аудитории и задаче, на которые ориентирован сайт. Оформление должно производить впечатление на посетителя - или даже поражать его.
Функциональность – это критерий, который характеризует технологическую сторону сайта. Хорошая функциональность означает, что сайт быстро загружается, что все его ссылки "живые", а технологии применяются к месту и отвечают предполагаемой аудитории. Возможны решения, когда в случае необходимости сайт самостоятельно обеспечивает переход на альтернативные страницы. Хорошая функциональность - это технология, которая не бросается в глаза.
Интерактивность характеризует возможности, которые сайт предоставляет пользователю. Благодаря интерактивным элементам пользователь должен постоянно ощущать отличие Сети от журнала или телевизора. Сейчас широко распространены следующие интерактивные элементы: регистрация посетителей, проведение опросов и голосований, форумы и гостевые книги, новостная лента, FAQ, возвратная форма, каталог, интернет-магазин, кабинет клиента (закрытая зона), целевые почтовые рассылки.
 2020-05-13
2020-05-13 105
105








