Практическое применение табуляции отражено в видеоуроке «Работа с табуляцией».
Часть III Профессиональная работа с Adobe InDesign
Во второй части книги мы познакомились с основами работы в программе Adobe InDesign. Обладая теперь знаниями об общих принципах работы, мы можем решить большинство задач. Однако богатый арсенал средств и инструментов программы на этом не исчерпывается, а это означает, что многие техники и приемы нам еще не известны.
Таким образом, текущий уровень знаний о программе не позволит нам выполнить многие задачи оптимальным образом. Начальный уровень знаний позволит решить большинство задач – но решить их нерационально. Возможно, результат не будет отличаться от результата работы профессионала – но количество затраченного времени и усилий различаться будут.
Поэтому в третьей части книги мы сфокусируем свое внимание на профессиональных аспектах работы – различных приемах и техниках, которые позволят экономить время и усилия, добиться тех же результатов легче и быстрее.
|
|
|
Следует помнить о том, что знакомство с этой частью книги предполагает ваше уверенное знание основ работы в Adobe InDesign, поскольку изложение материала, относящегося к углубленному изучению программы, будет достаточно сжатым и кратким.
Глава 14 Векторная графика
В первой главе части, посвященной профессиональной работе, мы познакомимся с основами векторной графики, что позволит нам проще и быстрее работать с объектами в тех случаях, когда нам, например, потребуются объекты или текстовые фреймы сложной формы.
Говоря «основы векторной графики», мы не имеем в виду, что ограничимся только базовыми знаниями об этом разделе InDesign; скорее, следует признать, что InDesign не обладает тем внушительным арсеналом инструментов и команд работы с векторной графикой, каким могут похвастать специализированные программы. Поскольку первоочередная задача программы InDesign – работа с текстом, было бы наивным ожидать, что и в других областях компьютерной графики он будет демонстрировать такое же разнообразие приемов и техник работы, как и в своей «основной» области.
Программы Adobe Illustrator или CorelDRAW, конечно же, превосходят программы макетирования в удобстве и разнообразии техник работы с векторной графикой. Однако возможностей InDesign нам хватит в большинстве случаев. С помощью Adobe InDesign мы можем решить наиболее часто встречающиеся задачи: создание фреймов произвольной формы, объектов нестандартной формы, чтобы использовать их в качестве подложек на странице, и т. д.
Те из наших читателей, которые владеют программой Adobe Illustrator на хорошем уровне, могут пропустить этот раздел или ознакомиться с ним конспек тивно, поскольку инструменты и техники, применяющиеся в InDesign для работы с векторной графикой, идентичны инструментам и техникам, применяющимся при работе в других программах Adobe.
|
|
|
Основы векторной графики
Как мы уже упоминали, говоря о форматах графических файлов, существует два принципиально разных вида графики: векторная и растровая. (Есть, конечно, еще как минимум трехмерная, но это совсем-совсем другой разговор.) Обе они имеют свои плюсы и минусы, и векторная графика как нельзя лучше подходит для построения фигур – то есть для создания контуров будущих текстовых фреймов, фигурных границ цветной или серой подложки под текст и прочих графических элементов, которые нам могут понадобиться при работе в Adobe InDesign.
Основой векторной графики являются математические формулы. Формулы эти называются кривыми Безье третьего порядка – по имени математика Безье, который их придумал; а «третий порядок» означает, что мы будем использовать самую сложную (но и самую богатую возможностями) разновидность этих формул.
Радует то, что самих формул мы не увидим. Всеми расчетами будет заниматься программа, а мы с вами будем работать с уже визуализированными результатами; то есть мы будем видеть точки, линии, кривые – только графическое представление всей математики, с которой придется иметь дело программе.
Кривые Безье третьего порядка в обиходной речи называются векторными кривыми – значит это, в принципе, одно и то же, но произносить куда проще. Именно из векторных кривых строится любое векторное изображение.
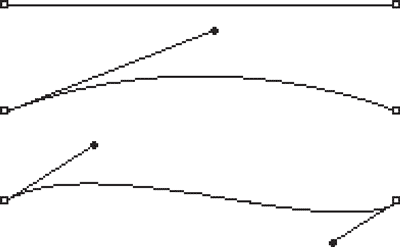
Как бы ни был сложен тот или иной векторный рисунок (а мастера векторной графики могут нарисовать портрет, почти неотличимый от фотографии), все равно он будет состоять из тех же основных элементов: рисунок распадается на отдельные объекты, объекты состоят из контуров, контуры состоят из точек и соединяющих их линий (рис. 14.1).

Рис. 14.1. Сегменты векторных кривых различной формы
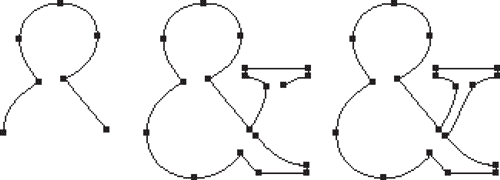
Две точки соединяются сегментом векторной кривой. В зависимости от настроек (читай: параметров формулы), сегмент может быть прямым или изогнутым. От каждой точки может отходить два сегмента, так что создается «цепочка» из сегментов и выходит более сложная форма; а замкнув сегменты в кольцо, можно получить полноценный векторный контур (рис. 14.2).

Рис. 14.2. Процесс построения векторного контура
Создавая точки и соединяя их с уже существующими, мы можем получить сколь угодно сложный контур. Собственно говоря, мы это делали ранее, используя логические операции. Результатом логических операций также являются векторные контуры новой формы, различие между их использованием и построением контура вручную – лишь подход к созданию новой формы.
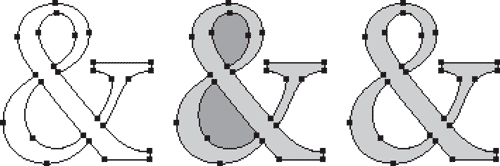
Нам потребуется использовать логические операции, если мы захотим создать фигуру с отверстием, проще говоря – с «дыркой» посередине. Логические операции вычитания позволят превратить два контура в одну фигуру. На рис. 14.2 мы начали рисовать контур знака «амперсанд», а на рис. 14.3 создали вспомогательные контуры, означающие форму отверстий в знаке, и применили логические операции для получения конечной фигуры (слева направо: создание контуров, существование их в виде отдельных залитых объектов, результат применения логической операции).

Рис. 14.3. Создание сложной фигуры из трех векторных контуров
Полученная нами фигура с двумя отверстиями является наиболее сложной единицей векторной графики. В терминологии программ Adobe такая фигура носит название compound shape (составная форма). Ее можно получить в результате логических операций или создать с помощью команды меню Object → Paths → Make Compound Path (Объект → Пути → Создать составную форму). Точно так же можно «разобрать» составную форму на векторные контуры с помощью команды меню Object → Paths → Release Compound Path (Объект → Состав ная форма → Раз де лить составную форму).
|
|
|
Рисование в InDesign
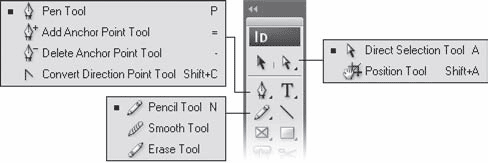
Каким же образом мы создавали векторные кривые и какие инструменты для этого можно использовать? Созданием и редактированием векторных контуров занимается несколько инструментов (рис. 14.4).

Рис. 14.4. Инструменты Adobe InDesign для работы с векторной графикой
К ним, конечно же, можно добавить инструменты создания простейших форм (прямоугольников, эллипсов и многоугольников), поскольку эти фигуры также являются векторными контурами, и даже инструменты работы с текстом, ведь текст можно превратить в векторные кривые посредством команды меню Type → Create Outlines (Текст → Создать векторные контуры).
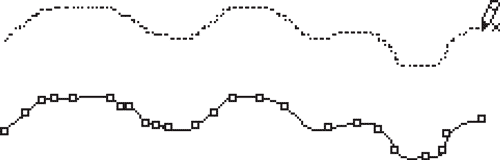
Простейшим из инструментов работы с векторными кривыми является Pencil (Карандаш), с помощью которого можно просто «нарисовать» линию желаемой формы. Как видно на рис. 14.5, инструмент Pencil (Карандаш) не только самый простой, но и самый неточный инструмент: полученный векторный контур совсем не такой гладкий, как нам бы хотелось, и содержит очень много точек. Отчасти поправить ситуацию можно, обратившись к настройкам инструмента, которые доступны при двойном щелчке кнопкой мыши на нем.

Рис. 14.5. Процесс работы с инструментом Pencil (Карандаш) (вверху) и нарисованный векторный контур (внизу)
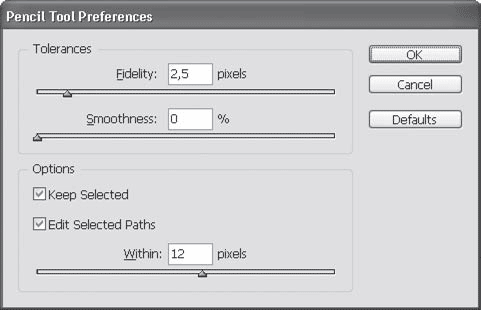
Ползунок Fidelity (Качество) определяет, насколько гладкой будет нарисованная нами кривая. Чем больше значение поля, тем более гладкой она будет в результате, поскольку инструмент будет игнорировать небольшие перемещения мыши – например, подрагивание рук. На рис. 14.6 выбрано значение 2,5 пиксела – это значит, что все движения меньше 2,5 пикселов будут просто игнорироваться; чем выше значение, тем более гладким и плавным окажется результат, но мелких «зазубрин» мы нарисовать, возможно, уже не сумеем.

Рис. 14.6. Настройки инструмента Pencil (Карандаш)
Другой способ сгладить нарисованную кривую – это использовать ползунок Smoothness (Сглаживание). После создания векторного контура инструментом Pencil (Карандаш), к нему может быть автоматически применено сглаживание – уменьшение количества точек, упрощение кривой. При значении 0 % сглаживание применяться не будет, а при значении 100 % будет применено максимальное сглаживание.
|
|
|
Основная проблема при работе с инструментами, подобными Pencil (Карандаш), – неизбежный выбор между гладкостью и точностью рисования. Мы можем сохранить кривую именно такой, какой мы нарисовали ее на экране, но получим большое количество точек и мелкие ошибки – ведь будут отображены все подрагивания и неровности движения. Или же, использовав сглаживание, мы можем получить гладкую кривую с небольшим количеством точек, но она уже не будет в точности повторять нарисованный нами контур и мелкие детали нарисованной линии могут сгладиться и исчезнуть.
Подобный выбор присутствует всегда, и добиться точного, гладкого и простого контура одновременно можно, только рисуя вручную, создавая отдельные точки и настраивая сегменты между ними.
Флажок Keep Selected (Оставить выделенным) позволяет автоматически выделить нарисованный контур, так что мы можем продолжить работать с ним, а флажок Edit Selected Paths (Редактировать выделенные кривые) позволяет с помощью инструмента Pencil (Карандаш) дорисовывать фрагменты к уже существующим кривым, замыкать незамкнутые и т.д. (для этого предварительно нужно их выделить любым инструментом). Ползунок Within (В пределах) определяет максимальное расстояние, на котором инструмент будет редактировать существующий векторный контур, а не создавать новый; значение расстояния задается в пикселах.
 2015-02-24
2015-02-24 407
407








