Как уже упоминалось выше, информация о том, как исправить ошибку или решить проблему имеет даже большее значение, чем собственно описание ошибки или проблемы. Ведь подсказка, помогающая решить проблему, способствует реализации одного из принципов построения пользовательского интерфейса — программа должна помогать выполнить задачу, а не становиться этой задачей.
Большинство разработчиков программ размещают описание решения проблемы в разделе справочной системы, посвященном соответствующей ошибке. Однако лучше всего включить эту информацию прямо в диалоговое окно сообщения об ошибке, так, как это сделано, например, в системе управления базами данных Microsoft Access.
Дело в том, что не псе пользователи догадываются нажать спасительную кнопку Справка, хотя это было бы вполне естественным кодом (как известно, в английских версиях Windows в этих случаях используется слово "Help" — "Помощь").
При описании пути решения проблемы, как и при написании любой документации, нужно избегать составления слишком объемных текстов, т. к. пользователи будут просто пробегать их глазами, не вникая в смысл написанного, подобно тому, как человек, просматривающий газету, сначала останавливает взгляд на коротких заметках, пропуская большие материалы. Лучше всего составить что-то наподобие пошаговой инструкции, каждый шаг из которой составляет 1—2 предложения.
|
|
|
Справка и документация
Принцип о необходимости предоставления справочной системы и документации к программе, идущий в списке Якоба Нильсена последним, не становится от этого менее важным.
Кое-что о больших шрифтах
Владислав Головач Александр Белышки
Мало кто осмелится утверждать, что разработчики ПО и сайтов ничем не отличаются от пользователей их продуктов. Но если разработчики готовы, с некоторой натяжкой, признать, что пользователи хуже их умеют обращаться с компьютерами, то ни один разработчик не готов признать, что пользователи могут видеть хуже разработчиков. Но это именно так.
Система проста: разработчики люди молодые (как правило, до 30 лет), пользователи же – не всегда. Проблема заключается в том, что со временем зрение портится: мир становится более тусклым, темнеет и ощутимо теряет в контрастности. Объясняется это просто: выцветают зрительные палочки и колбочки (клетки глаза, воспринимающие контраст и цвет).

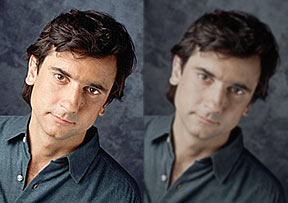
| Слева – изображение, которое вы видите сейчас. Справа – то, что вы будете видеть через 25 лет. |
На это накладывается другая проблема – как правило, у разработчиков мониторы значительно лучше, нежели мониторы пользователей (как правило, дешевые 15-дюймовые мониторы у пользователей, против 17-дюймовый (или больших) у разработчиков). Надо учесть ещё и тот факт, что режим работы у многих пользователей весьма напряженный: как правило, это монотонный и изматывающий операторский труд (ответ на звонки, извлечение из баз данных интересующей респондента информации, ввод в базу данных информации с бумажных носителей и т.п.). В отличие от пользователей, разработчики сидят в сравнительно эргономичных помещениях, имеют возможность делать паузы в работе и т.д.
|
|
|
Для нас это интересно в следующем аспекте: обычные интерфейсы (сделанные молодыми людьми) кажутся многим настолько неразборчивыми, что для того, чтобы пользоваться ими длительное время, приходится напрягать глаза. Пользователям делать этого не хочется.
Сначала они до максимума повышают яркость и контрастность монитора (отчего светлые цвета практически исчезают). Затем они идут в службу технической поддержки и просят сделать им картинку разборчивей. Приходит администратор и включает режим Large Font.
Дальше начинается самое интересное. Если интерфейс был сделан в среде разработки, где экранными единицами измерения являются пиксель или другие абсолютные единицы, все элементы увеличиваются в размерах, не изменяя своих координат. В результате пропадают поля и пустоты между элементами, элементы наползают друг на друга, часть их вообще может оказаться за пределами окна. В Oracle Developer/2000 Form Builder, например, может появляться ещё и вторая пара линеек прокрутки. Формально, можно использовать частично относительные единицы, такие как пункты или поинты, но при смене разрешения экрана результат будет практически непредсказуемым (может быть, все будет хорошо, а может быть и нет).

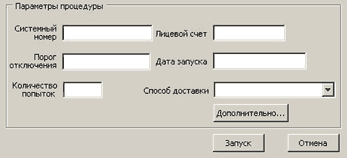
То, что было сначала (режим Small Font)

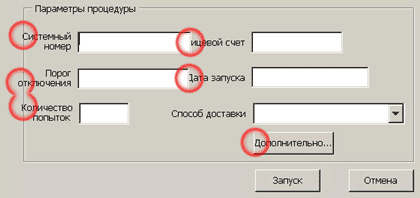
То, что может получиться в результате (режим Large Font)
Решений у этой проблемы несколько, при этом выбор конкретного решения зависит от среды разработки. Во-первых, можно делать разные версии диалоговых окон для разных размеров шрифта (понятно, что этого стоит всеми силами избегать из-за высокой стоимости разработки). Во-вторых, можно оставлять в диалоговых окнах заведомо больше пустого места, чем могут занять увеличившиеся элементы управления (метод довольно неприятный, поскольку требует тестирования). В-третьих, можно заранее собирать экраны в Large Font. Это тоже плохой способ, поскольку сами по себе среды разработки плохо предназначены для этого режима (на экране всё время нужно держать множество информации). Наконец, если среда разработки позволяет использовать DLU (единица измерения, не зависящая от пользовательских настроек, ширина DLU-точки равна ширине стандартного шрифта, деленной на 4; высота – то же, но деленное на 8), можно начать устанавливать все размеры элементов и экранные координаты в именно в этих единицах измерения. Поскольку DLU является полностью относительной единицей, при установке Large Font все равномерно увеличится, но облик окна останется неизменным (останется только одна проблема: увеличившееся окно может просто не помещаться на экране).
Подобная проблема есть и в интернете, но там она и более проста и более сложна одновременно. Многие разработчики, не в силах мириться с тем, что пользователи увеличивают размер шрифта по умолчанию, поскольку при этом расползается дизайн, фиксируют размер шрифта (например, устанавливают его в пикселях или пунктах, т.е. в абсолютных единицах измерения). Пользователи же, лишенные возможности прочитать зафиксированную страницу (шрифт слишком мелкий), либо уходят с сайта, либо включают режим Large Font, отчего дизайн всё-таки расползается (веб-дизайнер в этом случае не может контролировать кегль). Откровенно говоря, понять веб-дизайнеров сложно: поскольку посетители посещают сайт в расчете что-либо прочесть (как правило), лишать их этой возможности странно. Тем более, что абсолютной защиты все равно нет.
|
|
|
Таким образом, всякий раз, когда нужно задать размер или положение элементов управления, необходимо задавать их только в относительных единицах (DLU в ПО, проценты от значения по умолчанию в интернете). Полезно также избегать окрашивать важные элементы в светлые цвета, поскольку на многих компьютерах они могут просто исчезнуть.
 2015-04-30
2015-04-30 703
703








