Таблица задается тэгом:
< table ></ table >
Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и
указать их. Для начала рисуйте таблицу на листе бумаге, чтобы все на-
глядно видеть.
< tr ></ tr > – строчка таблицы
< td ></ td > – столбец (ячейка) таблицы
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Сна-
чала адаем строки. В нашем примере их две.
<table>
<tr></tr>
<tr></tr>
</table>
Теперь в каждой строке зададим по три столбца (ячейки):
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Итак, теперь нам надо заполнить получившийся каркас:
<table>
<tr>
<td> 1x1 </td>
<td> 1x2 </td>
<td> 1x3 </td>
</tr>
<tr>
<td> 2x1 </td>
<td> 2x2 </td>
<td> 2x3 </td>
</tr>
</table>
Первая цифра в загадочных надписях – это номер ряда, а вторая но-
мер столбца (1х2 – первый ряд, второй столбец и т.д). Это опять же вам
для наглядности. Если посмотреть то, что уже у нас с вами получилось, то
|
|
|
это будет выглядеть так:
1x1 1x2 1x3
2x1
2x2
2x3
Увы, фона (голубенького или желтенького, как в примере) еще не
видно. Фон задается параметром bgcolor=«цвет_фона». Фон можно задать
для таблицы в целом, для ряда, для столбца (в пределе одного ряда). В на-
шем случае мы задаем фон для каждого столбца.
<table>
<tr>

<td bgcolor= «#FFCC33» >1x1</td>
<td bgcolor= «#336699» >1x2</td>
<td bgcolor= «#FFCC33» >1x3</td>
</tr>
<tr>
<td bgcolor= «#336699» >2x1</td>
<td bgcolor= «#FFCC33» >2x2</td>
<td bgcolor= «#336699» >2x3</td>
</tr>
</table>
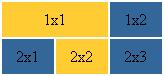
Вот, что у нас получилось:
Высотаиширинаячеектаблицы
Вспомним о параметрах height и width. Их задать для всей таблицы,
для одного ряда, для ячейки (столбца). Вспомним, что высота и ширина
могут задаваться как в пикселях, так и процентах. В нашем случае мы за-
дадим ширину и высоту в пикселях для столбцов (ячеек).
<table>
<tr>
<td height= «35» width= «50» bgcolor=«#FFCC33»> 1x1 </td>
<td width= «50» bgcolor=«#336699»> 1x2 </td>
<td width= «50» bgcolor=«#FFCC33»> 1x3 </td>
</tr>
<tr>
<td height= «35» width= «50» bgcolor=«#336699»> 2x1 </td>
<td width= «50» bgcolor=«#FFCC33»> 2x2 </td>
<td width= «50» bgcolor=«#336699»> 2x3 </td>
</tr>
</table>
Причем, высота задается только для одной ячейки в ряду, т.к. если в
ряду вы задаете для какого-либо столбца (ячейки) высоту большую, чем
для других то, не смотря на это, все ячейки (столбцы) вашего ряда станут
по высоте равны наибольшей. Тоже самое с рядами, если вы зададите для
какого-то ряда наибольшую длину, то все остальные ряды выровняются по
этому наибольшему ряду (помните ряд – это не ячейка, поэтому я задала в
нашем примере ширину для каждой ячейки (столбца)).
|
|
|
Вы можете задать высоту и ширину для всей таблицы, тогда все ячей-
ки (столбцы) и ряды поделят данное им пространство поровну, если не за-
давать им это пространство персонально (в процентах от общей ширины
(высоты) таблицы или пикселях).

Теперь нам осталось лишь выровнять содержимое внутри таблицы:
<table>
<tr>
<td height=«35» width=«50» bgcolor=«#FFCC33»> <center> 1x1 </center>
</td>
<td width=«50» bgcolor=«#336699»> <center> 1x2 </center> </td>
<td width=«50» bgcolor=«#FFCC33»> <center> 1x3 </center> </td>
</tr>
<tr>
<td height=«35» width=«50» bgcolor=«#336699»> <center> 2x1 </center>
</td>
<td width=«50» bgcolor=«#FFCC33»> <center> 2x2 </center> </td>
<td width=«50» bgcolor=«#336699»> <center> 2x3 </center> </td>
</tr>
</table>
В каждой ячейке (столбце) могут находится и картинки, и текст, и да-
же таблицы (в этом случае они называются – вложенные таблицы). И тэги,
которые мы применяем для форматирования текста – все те же.
Поскольку содержимое каждой ячейки как бы обстановка отдельной
комнаты, то и тэги для центрирования текста пришлось прописать в нашем
примере в каждой ячейке.
Вертикальное выравнивание содержимого таблицы, т.е. не только
ровно посередине ее (как по умолчанию), а еще вверху или внизу, задается
аттрибутом – valign.
valign =«middle» – содержимое конкретной ячейки будет находится в
середине ячейки;
valign =«top» – содержимое конкретной ячейки будет находится в на-
верху ячейки;
valign =«bottom» – содержимое конкретной ячейки будет находится в
внизу ячейки.
Объединениеячеек
Параметр colspan – объединяет ячейки в ряду, а rowspan – объединя-
ет ячейки в столбце. Эти параметры могут принимать значение от 2 и
больше, т.е. наша ячейка может растягиваться на два и более столбца (ря-
да).
В этом примере мы использовали параметр colspan=2, прописав его


для ячейки 1х1. Код будет выглядеть следующим образом:
<table>
<tr>
<td height=«35» bgcolor=«#FFCC33» colspan= «2» > <center>1x1</center>
</td>
<td width=«50» bgcolor=«#336699»> <center>1x2</center> </td>
</tr>
<tr>
<td height=«35» width=«50» bgcolor=«#336699»> <center>2x1</center> </td>
<td width=«50» bgcolor=«#FFCC33»> <center>2x2</center> </td>
<td width=«50» bgcolor=«#336699»> <center>2x3</center> </td>
</tr>
</table>
Обратите внимание, на то, что параметр width для ячейки 1х1 в на-
шем примере не указан, если вас так тянет задавать этот параметр, то в
нашем примере для ячейки 1х1 его надо было бы прописать равным 100
пикселям, т.к. все-таки ячейка 1х1 длиннее других в два раза.
Обратите внимание, в нашем примере нет ячейки 1х3, т.е. в первом
ряду всего лишь две ячейки, т.к. ячейка 1х1 равна сама по себе двум ячей-
кам по длине (что мы и указали параметром colspan). Если бы мы прописа-
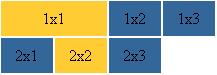
ли ячейку 1х3, тогда у нас получилась бы такая ерунда:
Теперь, когда мы разобрались с параметром colspan, разберемся с па-
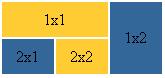
раметром rowspan. Например, надо создать следующую таблицу (обратите
внимание, должна исчезнуть ячейка 2х3).
Принцип действия тот же:
<table>
<tr>
<td height=«35» width=«50» bgcolor=«#FFCC33»> <center> 1x1 </center>
</td>
<td width=«50» bgcolor=«#336699»> <center> 1x2 </center> </td>
<td width=«50» bgcolor=«#FFCC33» rowspan= «2»> <center>1x3 </center>
</td>
</tr>



<tr>
<td height=«35» width=«50» bgcolor=«#336699» > <center> 2x1 </center>
</td>
<td width=«50» bgcolor=«#FFCC33»> <center> 2x2 </center> </td>
</tr>
</table>
Границыячеек
Итак, мы остановились на такой таблице:
Для изменения ширины пространства между ячейками таблицы ис-
пользуется атрибут cellspacing.
Чтобы избавиться от пространства между ячейками cellspacing=0
<table cellspacing=0 >
<tr>
<td height=«35» bgcolor=«#FFCC33» colspan=«2»> <center>1x1</center>
</td>
<td width=«50» bgcolor=«#336699» rowspan=«2»> <center>1x2</center>
</td>
</tr>
<tr>
<td height=«35» width=«50» bgcolor=«#336699»> <center>2x1</center> </td>
<td width=«50» bgcolor=«#FFCC33»> <center>2x2</center> </td>
|
|
|
</tr>
</table>
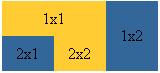
Можно наоборот, увеличить пространство между ячейками, допустим
пусть cellspacing=5, тогда получим такое:





























































Рамки
Рамка вводится параметром border. Зададим рамку равную 3 пиксе-
лям:
<table border=«3»>
Выглядеть это будет вот так:
таблица с рамкой
Рамке можно задать цвет. Пусть он будет черный в нашем примере:
<table border=«3» bordercolor=«#000000»>
таблица с рамкой
 2015-06-28
2015-06-28 501
501








