Лабораторная работа №12
Тема: Улучшенный пример с поисковыми полями.
Сортировка и фильтрация записей таблицы.
Цели:
· уметь добавлять в приложение панель инструментов, организовывать ее структуру и работу кнопок;
· уметь создавать и настраивать динамические поисковые поля, связывающие основную таблицу БД с таблицей-справочником;
· уметь выполнять сортировку записей таблицы БД по содержимому отдельного поля;
· уметь выполнять фильтрацию записей таблицы по заданному условию.
Ход выполнения работы
Внешне пример практически готов. Единственный недостаток – в сетке просмотра данных вместо названия города отображается индекс строки из справочника городов. Это неудобно, давайте, исправим этот недостаток.
Организация панели инструментов
 |
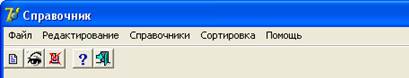
Но сначала давайте добавим на главную форму нашего приложения панель инструментов – компонент ToolBar (с панели Win32). Создадим на ней две группы кнопок через разделитель (Separator). Первые три кнопки дублируют команды меню Редактирование. Картинки для кнопок расположены в сети (папка Кнопки для БД), вначале скопируйте нужные картинки в вашу папку с проектом. Разместить картинки на кнопках можно, используя компонент ImageList (в этот компонент добавить нужные картинки, расположить их в правильном порядке и затем связать ToolBar с ImageList через свойство Images панели инструментов).
|
|
|
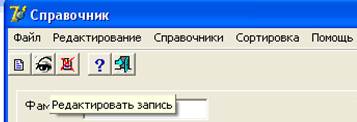
При наведении указателя мыши на кнопки должны появляться всплывающие подсказки (свойства Hint и ShowHint кнопок панели инструментов):
 |
 |
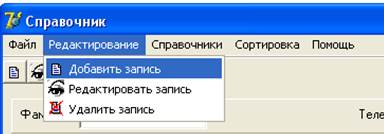
Такие же картинки должны быть и в пунктах меню (свойство BitMap пункта меню):
 2015-06-26
2015-06-26 260
260







