1. Создадим форму для двух связанных таблиц, сделав одну из них главной, а другую - подчиненной.
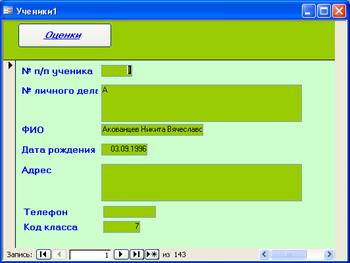
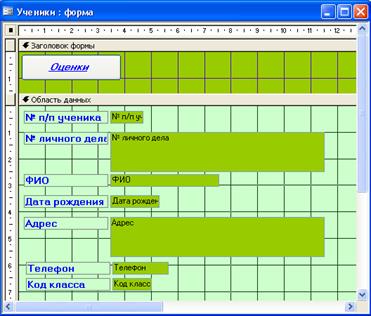
Создадим форму, которая будет выводить данные о учениках кнопку Оценки, при нажатии на которую будут выводиться оценки об ученике. Готовая форма (Рис.29).

Рис.29
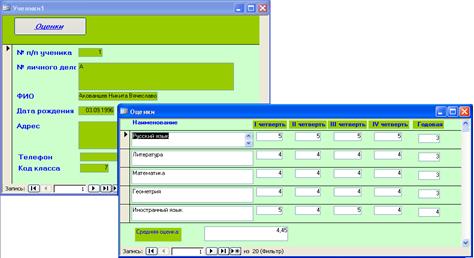
В данной форме представлены данные о учениках. Если нажать на кнопку Оценки, то откроется окно с. (Рис. 30).

Рис.30
2. В примечание подчиненной формы поместим вычисляемое поле для расчета суммарного количества поставляемого товара.
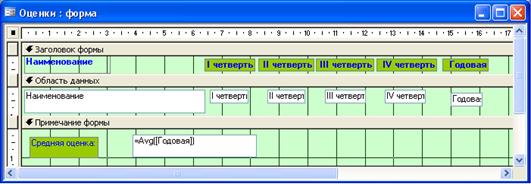
Разметим область Примечание формы и поместим в неё с панели элементов элемент Поле и переименуем его в Средня оценка(рис.31)

Рис.31
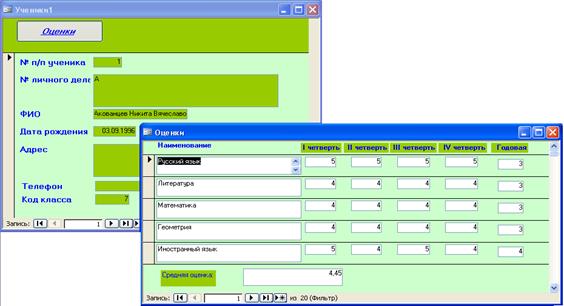
Откроем форму Ученики и нажмем на ней кнопку Оценки. В открывшейся форме увидим, что в области примечаний появилось поле Средняя оценка, и результат (рис.32).

Рис.32
3. Выполним форматирование формы.
В результате получим (рис.33)

Рис.33
Провести форматирование остальных форм.
4. Разработаем макрос, позволяющий в созданной форме (главной) фильтровать записи по какому - либо полю. Поместите в форму кнопку, при нажатии на которую будет выполняться этот макрос.
|
|
|
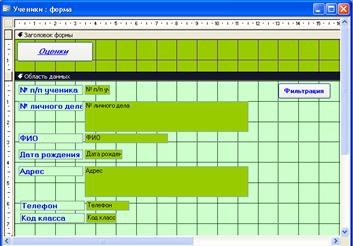
Создадим кнопку на форме, при нажатии на которую записи будут фильтроваться по коду товара.

Рис.34
5. Создадим форму по запросу. Добавим в созданную форму две командные кнопки, выбрав для них подходящий текст. При нажатии на каждую из них должен выполняться соответствующий запрос. Все запросы должны быть логически связаны между собой.
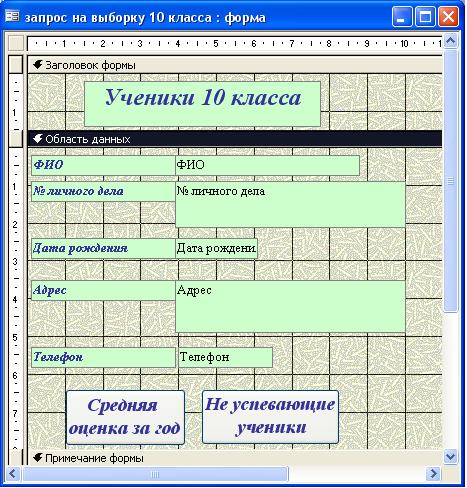
Для начала надо сделать запрос, из которого будет браться информация для нашей формы. Далее создадим запрос на выборку минимального количества товаров, далее создадим запрос на выборку максимального количества товаров. Создади форму (рис.35)

Рис.35
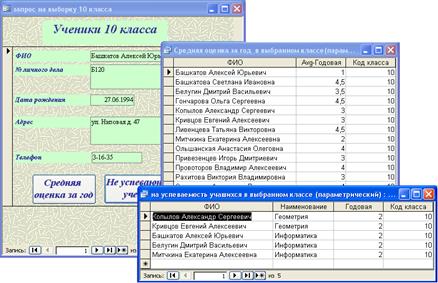
При нажатии на кнопки будут открываться запросы, отображающие соответствующие данные (рис.36)

Рис.36
6.Создадим форму заставку.
Для начала создадим форму, на которой текст с описанием нашей базы данных. На форму поместим текст (рис.37)

Рис.37
Сохраним форму под именем О базе данных. Далее перейдем непосредственно к созданию формы-заставки. На форму поместим элемент Изображение и выберем какое-либо изображение.(рис.38)

Рис.38
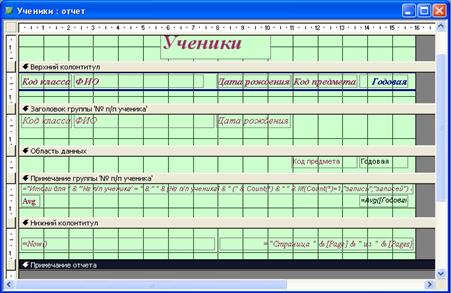
7.Создадим отчет по запросу с группировкой и вычислением итоговых величин. В нижний колонтитул поместим название специальности, а в область примечаний – дату, фамилию и группу студента, составившего отчет. Отформатируем отчет.
Сначала создадим запрос по выводу итогов по товарам на складе Молочный. Далее по этому запросу создадим Отчет. Откроется готовый отчет (рис.39)

Рис.39
Окончательный результат отчета на рис. 40

Рис.40
Задание 2. С использованием доступных редакторов HTML- файлов продолжить работу по поддержке имеющегося сайта – визитке предприятия места прохождения стажировки. Обязательное условие использование внутренних и внешних листов стилей, внедрение и программный код Java – скриптов, обеспечивающих подключение счетчика посещений вашего ресурса, гостевой книги, часов, различные виды представления графической информации и т.д. Для оформления сайта используйте оптимизированную графику в Web- совместимых цветах, отображение страниц при различных разрешениях экрана. Предусмотрите удобство восприятия текса. Этапы оптимизации разработанного ресурса опишите в отчете.
|
|
|
Решение:
Ресурсы сайта содержат 4 страницы это: Главная страница, Товары и цены предприятия, Гостевая книга, Контакты предприятия.
Разработанный сайт дает небольшую информацию о деятельности торговой базы ООО «Виктория». При построении web-страниц использовалась каркасная таблица. Также в качестве ссылок были использованы кнопки-ролловеры. В «подвале» сайта содержится краткая информация об авторе сайта. Данный сайт был сделан с использованием программы Редактор HTML-файлов. Программа Редактор HTML-файлов бесплатный редактор HTML и CSS с визуальными инструментами. Отличается функциональностью инструментов. Позволяет редактировать быстро и комфортно: подсветка синтаксиса, визуальное создание тегов в диалогах. Большинство инструментов имеют предпросмотр, изменение параметров сразу влияет на отображение в просмотре. Есть встроенный браузер с имитацией разного разрешения и масштаба. Инструмент поисковой (SEO) оптимизации и проверки рейтинга сайта. Инструмент вариаций текста поможет при раскрутке. Очень хорошая работа с цветами – специально созданная палитра как в графических редакторах, список недавних цветов, список цветов страницы, быстрое редактирование цвета одним кликом, мгновенное создание параметров стиля с выбором цвета. Инструменты взаимодействуют один с другим, этим достигается быстрое привыкание к интерфейсу, удобство и высокая скорость работы.
Также при обработке графики и создании ролловеров использовалась программа Adobe Photoshop CS2. Часто эту программу называют просто Photoshop (Фотошоп). К сайту применялись внешние листы стилей.
Сайт был доработан в него добавлены: гостевая книга, часы, счетчик посещения сайта.
Раздел 4. Выполнение работ и изучение материалов, предусмотренных программой междисциплинарного экзамена.
Примеры решения задач из вынесенных на итоговую государственную аттестацию по предмету «Компьютерные сети».
 2015-07-02
2015-07-02 656
656








