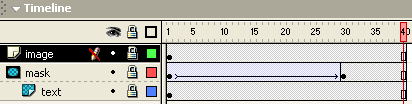
Создайте новый документ и сохраните его на диске. В ходе работы над этим роликом вам также нужно будет создать на палитре Timeline три слоя.
Слой text. На этом слое разместите текстовой блок. Можно использовать текст из предыдущей работы.
Слой image. На этом слое также размещён текст, при этом, как и в предыдущей работе, использована команда Insert > Paste in Place. Примените для этого текста заливку типа Solid, прозрачность которой уменьшите, используя палитру Color Mixer до 1%—10%. Вы должны создать иллюзию того, что в темноте виден некий образ.

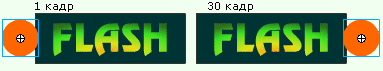
Слой mask. На этом слое вам предстоит создать анимированную маску — смоделировать движение луча прожектора. Роль прожектора будет «исполнять» символ типа Graphic. Итак, создайте новый символ New Symbol типа Graphic. Внутри символа нарисуйте круг, диаметр которого немного превышает высоту букв в вашем тексте. Используя палитру Align, поместите круг в центр символа. Вернитесь на сцену, откройте библиотеку ролика и поместите на неё экземпляр, созданного вами символа, таким образом, чтобы он лишь касался левого края сцены. Затем перейдите к 30 кадру, сделайте его ключевым и переместите экземпляр-прожектор к правому краю сцены, как показано на рисунке. Вернитесь к первому кадру и в палитре Properties задайте тип анимации Motion. Для того чтобы зафиксировать на некоторое время последний кадр анимации и дать прожектору некоторое время «погулять» вне сцены, перейдите на 40 кадр и используйте команду Insert > Frame.
|
|
|

Используя эту же команду, «растяните» до 40 кадра слой image и слой text.
Затем перейдите на слой mask и, используя контекстное меню Mask, превратите его в маску.
Протестируйте свой ролик и полюбуйтесь полученным результатом.
Позвольте себе смелый эксперимент. Обязательно попробуйте использовать в качестве анимированной маски блок с текстом!
 2015-08-12
2015-08-12 520
520








