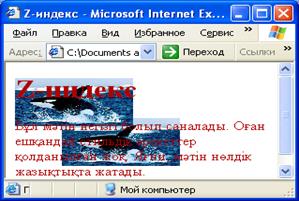
Z-index стильдік қасиеті экранда құжатты әр түрлі жазықтықта бейнелеу мүмкіндігін береді. Оның мәні бүтін сан болады, ол сан – элемент орналасатын жазықтықтың нөмірі (өз ішкі туындыларымен бірге). Негізгі мәтін нөлдік деңгейде болады (z-index:0). Z-index оң мәні элементті негізгі мәтіннің жоғарғы жағына, ал теріс мәні – төменгі жағына орналастырады. Z-index мәні үлкен объект жоғары жақта (бетінде) орналасады.
<HTML>
<HEAD>
<TITLE> Z-индекс </TITLE>
</HEAD>
<BODY bgcolor=white text=brown">
<H1>Z-индекс</H1>
<P>
Бұл мәтін негізгі болып саналады. Оған ешқандай стильдік әрекеттер қолданылған жоқ. Яғни, мәтін нөлдік жазықтықта жатады.
<IMG src=12106[1].jpg width=126
height=60 border=0 alt=Балық
align=left hspace=10
style="position:absolute;
left:0px;top:20px;z-index=-1;">
<IMG src=12106[1].jpg width=126 height=60
border=0 alt=Балық align=left
hspace=10 style="position:absolute;
left:50px;top:70px;z-index=-2;">
</BODY>
</HTML>


Бақылау cұрақтары:
1. «Орналастыру» (Позиционирование) деген не?
|
|
|
2. Элементті орналастыру CSS қандай қасиеті арқылы беріледі? Бұл қасиет қандай мәндерді қабылдай алады?
3. Браузер терезесінде элемент координаталары қандай стильдік нұсқаулармен беріледі?
4. Абсолютті орналастыру орындалатын алгоритмді сипаттаңыз.
5. Салыстырмалы орналастыру орындалатын алгоритмді сипаттаңыз.
6. absolute [relative] схемасы бойынша аралас орналастыру орындалатын алгоритмді сипаттаңыз.
7. relative [absolute] схемасы бойынша аралас орналастыру орындалатын алгоритмді сипаттаңыз.
8. absolute [absolute] схемасы бойынша аралас орналастыру орындалатын алгоритмді сипаттаңыз.
9. relative [relative] схемасы бойынша аралас орналастыру орындалатын алгоритмді сипаттаңыз.
10. z-index стильдік қасиеті бар элементтерді экранға шығару алгоритмін сипаттаңыз.
Тапсырмалар:
1. Суретті (100,50) нүктесіне, одан кейін 150,150 нүктесіне орналастырыңыз. Браузер терезесінің көлемін өзгертіп, экранда суреттің қалай жылжыйтындығын анықтаңыз.
2. Сурет өлшемін (130,50) пикселге, одан кейін (150,100) пикселге өзгертіңіз. Мәтіннің айналасындағы фонның түсін сарыға өзгертіңіз.
3. Пілдер суретін кестемен салыстырмалы (80,40) нүктесіне, одан кейін 150,150 нүктесіне орналастырыңыз. Терезе көлемін өзгертіп, суреттің экранда қалай жылжитынына көңіл аудырыңыз.
4. Маймылдар суретін құжатпен салыстырмалы (50,100) нүктесіне орналастырыңыз. Сурет көлемін (140,800) пикселге өзгертіңіз. Мәтін айналасындағы фонның түсі көк болсын.
5. Суреттердің орнын алмастырыңыз, сәйкесінше көлемдерін өзгертіңіз. Маймылдар суретін құжаттың сол жақ жоғарғы бұрышына қатысты орналастырыңыз.
|
|
|
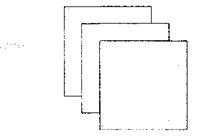
6. Бір сурет бірнеше рет шығатындай, алдыңғыға қарағанда оның көшірмесі төмен және оңға қарай, оның бетінде орналасатын парақ құрыңыз. (3.32-сурет).

3.32-сурет. 6 -тапсырма схемасы
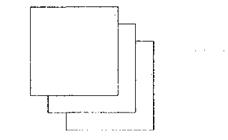
7. Бір сурет бірнеше рет шығатындай, алдыңғыға қарағанда оның көшірмесі төмен және оңға қарай, оның астында орналасатын парақ құрыңыз. (3.33-сурет).
 3.33-сурет. 7 -тапсырма схемасы
3.33-сурет. 7 -тапсырма схемасы
8. Overflow стильдік қасиеті, элемент мазмұны берілген аймаққа сыймаған жағдайда қолданылады. Стандартты мәндердің ішінде scroll ғана дұрыс жұмыс істейді. overflow қасиетінің жұмысын көрсететін парақ құрыңыз (3.34-сурет).
 |
3.34-сурет. 8 -тапсырма схемасы
 2015-09-06
2015-09-06 813
813








