Весь остальной HTML-документ, включая весь текст, содержится внутри тэга <BODY>...</BODY>. Теперь наш документ выглядит примерно так:
<HTML>
<HEAD>
<TITLE> Это заглавие документа </TITLE>
</HEAD>
<BODY>
…
текст документа
…
</BODY>
</HTML>
Несмотря на то что присутствие этих трех тэгов предусмотрено стандартом, большинство браузеров может отобразить документ даже при их отсутствии.
Однако следует приучить себя всегда указывать эти тэги — и вам не придется беспокоиться по поводу редактирования документа, если в будущем эти тэги станут необходимы.
Задание 1. Создание простейших файлов HTML.
1. Создайте папку KURS, в которой мы будем сохранять сконструированные Web-страницы.
2. Запустите программу Блокнот (Notepad).
3. Наберите в окне редактора простейший текст файла HTML:
<HTML>
<HEAD>
<TITLE> Учебный файл HTML </TITLE>
</HEAD>
<BODY>
Расписание занятий на вторник
</BODY>
</HTML>
4. Сохраните файл под именем RASP.HTM.
5. Для просмотра созданной Web-стравдщы загрузите браузер Microsoft Internet Explorer.
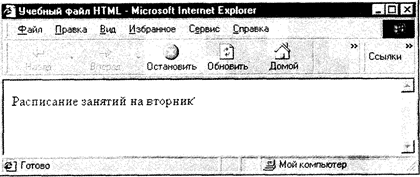
6. Выполните команду Файл (File), Открыть (Open), Просмотр (Обзор, Browse), найдите в папке KURS файл RASP.HTM и загрузите его. Убедитесь, что название Web-страницы («Учебный файл HTML») отразилось в верхней, статусной, строке браузера.
На экране вы увидите результат своей работы, изображенный на рис. 1.

Рис. 1
 2015-09-06
2015-09-06 376
376








